新项目设计时会遇到五个的错误点
本期总结了5个一定会遇到的新项目盲区及最新的解法,从APP设计规范到动效再到协同办公,基本涵盖了大部分新手设计师会遇到的问题,希望能帮助大家在交付开发前就顺利完成设计输出。
1.关于苹果账户登录的硬性规定
2020年4月后,我们在设计iOS登录界面的时候都知道必须加上苹果官方强行要求的Apple账户登录按钮,但关于这个按钮的设计规范其实有比较硬性的规定,没有注意的话到了开发还原的时候就容易踩坑。

在国内的iOS登录设计中通常突出的主流登录方式是“微信”,手机登录以及其他的第三方登录都会以更弱一点的视觉方式呈现。

苹果官方是允许对Apple账户登录按钮进行一定的自定义的,其中就包含将其弱化为一个圆形的图标按钮,只是图标与圆形按钮的大小比例是官方固定的比例(这个大家直接下载官方提供的图标,它是自带留白的区域的,保持图标与高宽一致就符合要求了)。
而国外的iOS登录设计中通常没有那么多的第三方登录方式并存,主要的“Facebook”与手机登录通常会与Apple账户登录按钮同一级出现在界面中。

这个时候需要特别注意的是,苹果官方对于这种大按钮的限制主要在于3个部分:
- 1.按钮的高度需要等于图标的宽高(图标官方有提供下载,已经是自带留白区域的)
- 2.按钮的高度需要与中间的文案成一定比例(字体是按钮高度的43%,比如44的高度配19的字)
- 3.图标离左侧最小间距需要超过按钮高度的10%
剩下的按钮样式,比如颜色和描边也非常有限,只可以使用白色填充黑色描边与纯黑色底这2种。
2.关于安卓启动图标可带动效了
还记的早几年做安卓项目的时候上架应用商店的启动图标输出还是和iOS差异不大的,基本就是尺寸换换。这次输出启动图标,被安卓的开发大大告知,安卓可以出这种带动效效果的启动图标了,它的原理和效果,如下图:


实现这个效果的设计配合输出也很简单,只需要整理一下的具体启动图标输出就可以:
- 启动图标(前景,不带背景的)-108dp(324px)
当然以上仅针对纯色背景,可以与logo主体轻易分隔的启动图标。如果是混为一体的话就需要调整输出方式为以下:
- 1.启动图标(前景,不带背景的)-108dp(324px)
- 2.启动图标(背景)-108dp(324px)
3.关于全屏切图的压缩限制
这次新项目又遇到了开发中改稿的问题,大部分都因为全屏的背景图切图大小问题。个别全屏视觉的界面,比如闪屏、登录页、音视频语音等等,我们通常设计时不考虑切图的大小问题就会比较放飞去设计。
但实际情况是一张全屏的花色3倍png切图基本都在2M左右,就算把压缩率提到80% (市面上大部分压缩软件的压缩率都很有限,比如大家常用的tinypng、pp鸭等),就算你重复压缩,也有至少200多KB,远远超出开发100k以内的切图大小限制。


所以不得不要求我们在输出格式的时候抛弃png格式,启用JPG。
不过实际设计时候我们可能仍然会遇到不能用JPG,必须用PNG格式的情况(透明度蒙层),那么建议大家可以尝试以下2个小技巧:
- 1.尽量使用纯色背景设计,这样背景图可以用代码来写,主体切图大小可以相对控制小一些。
- 2.如果还是需要使用花色背景,建议可以尝试高斯模糊的花色背景,这样开发可以直接用1倍图进行拉伸,也可以有效控制切图大小。

最后不想屈服于样式限制的铁汁,一定记得提前输出格式大小康康会不会超标严重(尽量控制在100k以内),不然无法落地再好看也没有用咯。
4.关于动效到底导出什么格式不坑爹
目前关于移动端界面里个别小动效的导出比较主流的几种格式是:Gif、逐帧图、Lottie(Jason)、Webp、Apng。

Gif、逐帧、包括前几年流行的Lottie大家应该都比较熟悉了,这里稍微科普2个陌生一点的格式:
Apng:一个PNG格式的位图动画格式图片
Webp:2010年Google推出的全部通吃的图片格式(可代替Jpg、gif、png)
目前我觉得性价比最高的就是webp,它的优势主要在于:
- 1.压缩率极大提升,同分辨率的webp比gif要小很多
- 2.支持位图、支持支持 Alpha 透明和 24-bit 颜色数、支持3D翻转(这些GIf和Lottie都有限制),也就是不会出现毛边啦、变色一类的坑爹情况
- 3.iOS、安卓都支持(比如同样高性价比的Apng只能用于iOS端)
唯一的2个问题在于:
- 1.webp目前只兼容Chrome和Opera浏览器,其它浏览器不支持。不过基本我们都应用于移动端应用,所以浏览器兼容对这个影响应该还好
- 2.AE、PS等各类动效设计的软件无法直接导出webp格式,需要通过插件或其他第三方软件转换。
我度娘过一些导出webp的方式都不是很好用,问了我司的动效设计师,推荐一个比较简单靠谱的方式分享给大家:
1.先从AE导出逐帧图(记得需要循环的动效做好循环)不知道如何到逐帧图的看这里:渲染→渲染设置→格式→选择“PNG”序列→导出即可

2.下载isparta

3.直接将AE导出的逐帧图文件包拖到isparta里导出webp格式(可选)
5.关于切图标注协作方式谁家强
设计交付的协同平台现在市面上很多,很多大厂也有自己内部的协同平台来承载设计交付,俺们猪厂用的叫dbox(非常滴不好用),在强推之下开始申请经费改用Figma了。之前为了更换协同平台,把交付的协同平台都做了一番调研,这里给大家直接看表格吧。

看完图大家就会发现除了Figma大家的使用情况不会差很多,差的主要还是钱。总的来说的建议就是,如果已经从sketch改用Figma的土豪团队就可以直接分享Figma文件链接给开发搞定切图标注以及文件存档这2件事儿了。如果还在用sketch和XD的铁汁,交付型的协同平台我个人比较推荐Zeplin,虽然有的人会说它服务器在国外很卡,我觉得其实还好吧,同时Zeplin近几年还解决了win系统适配的问题。
然后最后小吐槽下腾讯的Xshow。一开始我觉得它是最香的,因为高清度、流畅度到美感几乎都比较完美。一直到我发现了它居然是个完全开放的交付协作平台,也就是别人知道你的账户ID之后就可以搜到你并看到你的所有项目文件,瞬间安全系数降为0。
所以如果想用来做为企业级的协作平台,需要考虑安全问题。


全部评论


暂无留言,赶紧抢占沙发
热门资讯

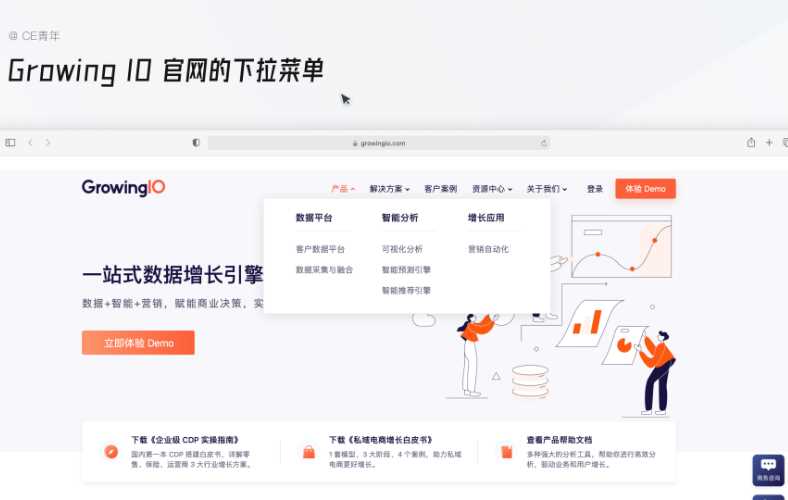
下拉菜单和选择器的区别?

视觉设计和交互设计两者区别是什么?

游戏UI教程:PS绘制金属质感的游戏登录界面...

学员采访丨学UI设计还可以提高审美?

文字太多PPT应该如何排版?

设计师必备技能ps是什么意思?

交互设计与体验设计有怎样区别?

电商美工要掌握哪些软件呢?

设计软件ps难学还是c4d难学?








