电商搜索功能的体验设计有那些?
如果领导让你做一个搜索功能优化,你会怎么做呢?提到搜索,大家可能立马想到的是一个放大镜 一个输入框 一个搜索结果页。我们把用户输入的一些关键词,从海量的数据中找到并与之匹配的信息的功能,称之为搜索。
其实搜索的本质是一个需求匹配的过程,用户的核心诉求是快速定位目标。而对于电商APP来说,搜索的核心价值在于“让用户快速找到满意的商品”,其中涉及两个矛盾点:快速、满意
- 快速:即意味着用户的搜索流程应高效、快捷,也意味着要求平台应尽可能少的让用户交互提供信息
- 满意:即意味着平台需要尽可能多的,通过用户的交互获取用户信息,毕竟平台上的商品数以万计,只有更多的获取用户信息才能真正的明白客户到底想买什么
当然还需考虑如何利用流量引导用户产生更多购买意向的需求。
所以,电商APP搜索功能的设计目标有2点:
- 1. 提升搜索的操作效率,让用户更快速的定位目标商品
- 2. 充分利用搜索流量,吸引用户产生更多的购买意向或购买行为
那如何设计呢?文章目录如下:

一:基本元素

1. 容器
2. 搜索框
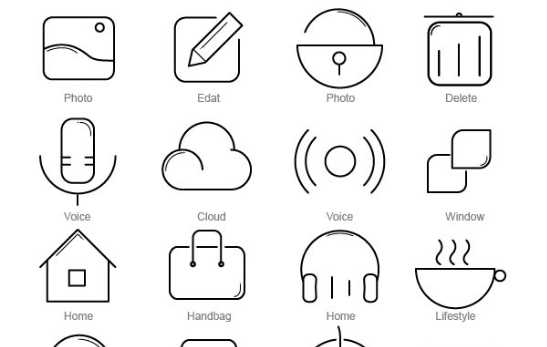
3. 搜索icon
4. 预设文字
5. 搜索/取消
6. 一键清除
7. 操作按钮
二:输入内容的类型
常见的形式有:文本、语音、图片、扫描二维码搜索等,本文主要是以文本搜索为主。

三:设计原则
对于搜索而言,无论何种入口,首要遵循的基本设计原则有两点:快速发现和容易识别。
快速发现:用户的搜索需求一般会出现在两个时间点,一是目标明确型用户,打开app就需要搜索。另一时间点是用户在【逛】的时候产生搜索需求,这个就需要根据具体使用场景进行设计。
容易识别:首先是在明显的位置、突出搜索的视觉权重,让用户一目了然。其次是降低用户的识别成本,设计要符合用户的行为习惯。
如:设计师会根据产品调性,进行微调icon样式,但从产品角度而言,icon 的细节越少,识别度越高。

四:搜索入口
入口设计的合理性,是搜索的第一步也是最关键的一步。入口的设计,应当充分满足用户在需要搜索的时间节点上,能够马上进行搜索行为。
一般入口会在:首页Tab顶部、分类Tab顶部、商品列表页-顶栏、商详页搜索入口等

五、搜索前
文本框内一般会设计提示信息,可以是商品推荐或产品Slogan,这些推荐内容可以是运营人员手动维护的也可以是依据用户的购买行为进行智能推荐的。

六:搜索中
一般电商类搜索,激活输入框会进入一个新的页面并拉起键盘,保持输入框是焦点状态,用户可直接输入。
此时有2中状态:一个是刚进入的默认状态、另一个是用户已经开始输入的状态。

1. 默认状态
用户在默认状态时,可通过一些方式引导用户搜索。如:热门搜索、新品推荐、猜你喜欢等。

2. 搜索输入
输入内容时,引导信息消失,有时会出现删除的icon,删除主要方便用户进行二次搜索时一键清空当前信息,提升效率。
搜索关键词匹配的作用主要有三个:引导、纠错和高效
- 1. 引导:在用户无法准确记忆搜索的名称时,关键词可以作为引导,帮助用户完成搜索
- 2. 纠错:减少用户输入的错误,会自动在匹配区域更正
- 3. 高效:用户直接点击匹配出的结果,减少输入,提高搜索效率

- 1. 引导
关键词搜索
是根据输入的关键词,显示一些包含关键词的数据,帮助用户节省输入成本,快速找到目标。
关键词搜索分成2种:预设文本、用户输入关键词
预设文本:本质上是一个广告位,一般会展示一条或多条数据
用户输入关键词:缩减了用户的行为路径,提升搜索效率

热门搜索
进入搜索页的用户并不一定全都是目标明确型用户,用户的购买意向和目标明确程度依然很复杂,所以要利用热门搜索,去引导用户浏览近期热门商品。
其实热门搜索的概念相对简单,就是把某段时间内搜索次数最多的词条展示出来,但随着平台越来越复杂化,热门搜索又被赋予了运营能力,利用搜索页面的流量,推荐某些商品。
所以在设计时需要考虑:
- 1. 热门搜索是否具备运营能力?
- 2. 运营位最多有几个?
- 3. 运营位和热门搜索怎么排序?
- 4. 排序规则等?

- 2. 纠错
录入纠错
是指因用户输入存在错误,导致所录入的内容不是用户真正需要的内容,系统会自动推理用户的搜索目标,显示正确的搜索结果的功能。
录入纠错功能可以提升搜索效率,增强系统的容错性,从而降低用户搜索成本。常见的用户录入错误有2类:错别字和拼音

- 3. 高效
历史记录
用户搜索过的商品在某种程度上代表了较强的购买意向,将此类商品标签展示给用户,也是一种具有较高唤醒率的购买意向召唤行为的设计。
所以历史记录极为常见,可提升效率,快速到达搜索结果页。
在设计时需注意,把历史记录和热门搜索区分开来,并在位置上,把历史记录放在离搜索框最近的位置,因为从认知心理学上来讲,越靠近搜索框的内容越能表示它是搜索历史。搜索的历史记录通常伴随着删除单条或清空的交互功能。

自动补全
是指用户在搜索输入关键词时,会显示包含该关键词的其他候选词供用户选择,减少用户的操作成本,提升用户体验。
自动补全的本质是根据用户现有的输入词,去检测本地词库(或历史搜索词)中的词组,同时按照搜索量的优先级进行排序。
另外候选词与输入的关键词一般有两种包含关系:
- 1. 候选词头部必然是输入的关键词
- 2. 候选词只需包含输入的关键词即可,组合顺序没有特别的要求

关联信息:关联信息是指用户在搜索输入框中录入关键词后,下方辅助区会自动出现关联推荐信息的功能。
高亮展示:高亮展示也极为常见,对用户的搜索关键词进行高亮处理,主要为了表明搜索的依据,减少用户的识别和选择成本。
一键清除:一键清除也极为常见,在输入框后有一个【清空】icon,用户点击即可一键清空搜索框内的内容。
七:搜索结果
搜索结果页是用户点击搜索后看到的内容聚合页面,是用户搜索的目标所在。因此目标的准确呈现是重点,用户需要一眼就看到目标信息。通常而言同类商品也存在很多对比的行为,所以很多商品卡片会携带很多信任、价格、销量等辅助决策的信息。
排序和筛选
当商品量过多时,筛选和排序可以快速的帮助用户定位目标提升效率。
排序与筛选的维度因产品性质而异,常见的排序方式有价格、销量、优惠、评价等。一般而言,系统会针对搜索结果给出自己的默认排序,但也支持用户的筛选功能,帮助用户缩小选择范围,更便捷的找到自己想要的内容。
排序和筛选的功能一般放置在搜索和结果之间,一是符合用户的认知和使用习惯,再者便于用户切换。尤其在电商类app中,排序和筛选功能尤为重要。

功能操作入口
一般生鲜类电商平台,会在商品卡片中展示加入购物车的按钮,用户可直接点击加入购物车,缩短行为流。

搜索无结果
搜索无结果可以分为两种情况,一种是一个内容也没搜到,另一种是搜索的内容较少。这两种情况可分开设计也可以合并统一设计。
对于电商产品而言,让用户【逛】起来,产生更多的购买意向,最终形成转化才是核心目标,所以可借用类似美团买菜这种设计,当用户的搜索无结果时,可通过引导搜索和推荐商品,让用户继续逛起来,减少流失率。

八:总结
电商APP中的选购过程本质上是用户(人)与商品(货)一步步接近的过程,虽然说搜索功能本身比较简单,但是也涉及很多交互细节,还是要不断深挖搜索功能的原理、逻辑、使用场景等来思考如何提升搜索效率。能够让用户快速定位目标商品,促进用户最终的购买行为是设计的重点。
以上就是本期分享的内容,我们下期再见~
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【PS教程】PS镜像操作图文教程方法及技巧

成长日记|刚刚,最新毕业班学员薪资表公布,月入8K+不是问题!...

什么是ui交互设计?

开发文字错位,UI设计师需要知道的解决办法...

转行学ui后悔了真的吗?

深圳美工设计培训班哪个专业?

深圳平面摄影培训班一般多少钱?

ue交互设计师要掌握什么技能吗?

ui设计中的动效规范是什么?