提高Banner图点击率的几个小技巧
2021-04-07
13194
0
要知道banner广告对于增加在线的流量是很重要的,那怎样设计出大家看了就想点的banner呢?本期小编为大家整理了10条设计网页banner的小建议。
网页Banner存在的意义

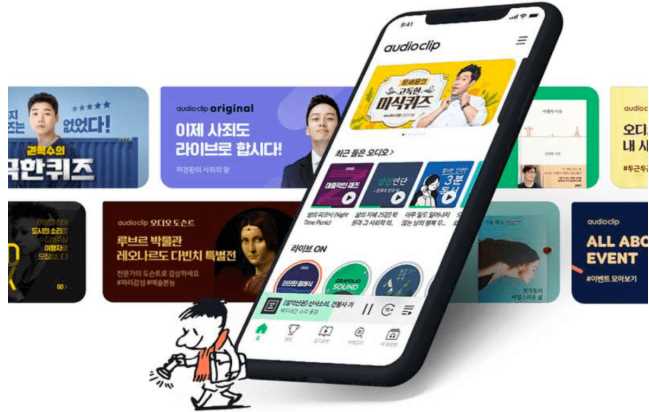
我们经常看到,banner存在一个APP的首页,位置可以在顶部,中部或者底部。通常以轮播图的形式展示,3秒/5秒进行轮播,网页banner也是。
例如下图这种在首页中部的轮播展示banner图:

1、有效、标准的Banner尺寸
-
导航栏Banner——728×90 px -
半屏Banner——300×600px -
中等矩形Banner——300×250px -
长矩形Banner——336×280px

2、正确的Banner广告位
3、保持层次结构

a. 公司Logo
公司Logo可以提高品牌知名度,要确保logo在视觉上占主导地位。
b. 价值引导
价值引导主要展示产品附有的价值。例如通过诱人的折扣和价格吸引大家的注意力,比如“高质量”、“半价”或“限时优惠”,这些关键词应该占据广告的大部分空间,让浏览者第一眼能看到。
4、保持简单

5、适当地使用按钮
6、保持文本的可读性

7、使用动画


8、互补,但要突出

9、营造一种紧迫感
10、文件尽量小一点
写在最后
免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

开发文字错位,UI设计师需要知道的解决办法...
13665人 阅读
2021-04-19

你知道韩国的设计风格有什么不同吗?
13215人 阅读
2021-03-10

【平面设计】如何做出高端的logo设计
12797人 阅读
2021-04-15

深圳职业设计培训学校哪家比较好?
12232人 阅读
2021-04-23

什么是UE交互设计师?
12015人 阅读
2021-03-31

深圳图文设计培训学校哪家比较好?
11920人 阅读
2021-04-23

平面设计的历史是什么?
11670人 阅读
2021-03-31

成都ui设计师培训骗局真的假的?
11433人 阅读
2021-04-01

学电商设计要用哪种电脑配置好?
11411人 阅读
2021-04-01

电商美工要掌握哪些软件呢?
11408人 阅读
2021-04-01







