【平面设计】APP图标设计要点!
每个设计师都希望自己的APP应用能够受到广大用户的关注和喜爱。由于APP应用需要下载才能使用,用户通常都会在应用市场当中下载,所以用户在应用市场看到APP应用时,如果一眼就能被APP应用的图标吸引住,用户才会主动下载来使用。由此可见,APP应用的图标对于吸引用户下载是非常重要的。

下面小编就来给大家讲讲,关于APP应用图标设计的几大要点。
美观大方
一个图标的美观度决定了用户对这个图标的观感,精致美观的图标会大大增加用户点击的概率,从而更有效地传达图标所代表的含义。但是,对于一个产品而言,美观大方需要服从功能,完成产品的目标任务永远在第一位。设计师应耐心地打磨图标细节,让用户愿意花费时间和精力去使用产品。

图形独特
APP图标既要有功能性,又要有独特性,进行图标设计时,既要把握应用的专业共性,又要体现应用的个性专长。

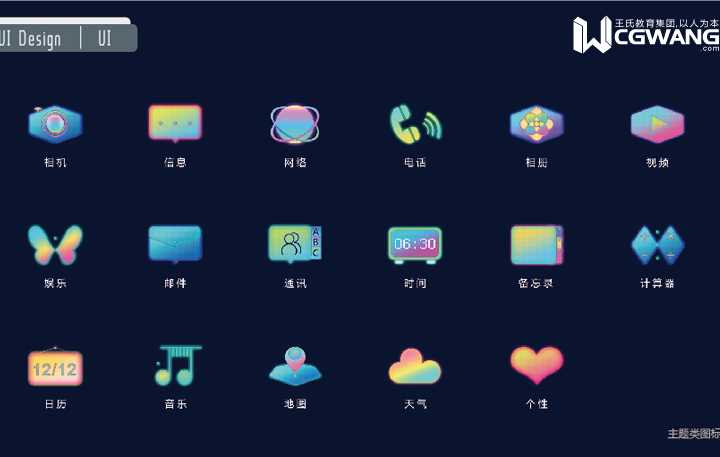
准确表意
APP图标需要清晰地传达信息,帮助用户理解功能、信息,这是图标设计最重要的一点。如果图标含义无法正确地传达,那么它在界面中只是一个多余的信息。为了达到准确的表意,设计图标时需要结合当前场景、界面进行考虑。在特殊情况下,图标还需要结合文字,作为一种辅助信息出现。

谨慎用色
每一种颜色都代表不同的色彩情感。APP图标具有谨慎的用色的特点。设计图标时,色彩有辅助信息外化、进行表意的功能,能帮助用户更好地联想和记忆图标的功能。我们需要研究各种色彩由生活联想而产生的普遍意义,又要充分了解用户的色彩欣赏习惯和审美心理,寻找其中的共性。

少量文字
图标的表意功能,使得它可以有效地替代文本来使用。可识别的、清晰的图标,对于界面导航的可用性有极大的帮助,APP图标具有少量的文字。

提炼符号
一般而言,图标是具有高度概括性的、用于视觉信息传达的小尺寸图像,是提炼的符号。图标常常可以传达出丰富的信息,并且常常和词汇、文本相互搭配使用,两者互相支撑,或隐晦或直白地共同传递出其中所包含的意义、特征、内容和信息。

为了使高度概括性的图像能准确地表意,设计师需要提炼与图标表意相关的造型、颜色、文字,确保准确有效的交互。

适应场景
图标是界面的一部分,适应的场景指设计师需要根据场景、功能定义图标的样式、尺寸等。一般情况是选择界面的主要图标进行设计,再进行系列的设计。

明确信息传达
图标作为快捷传达信息的载体,明确的信息传达是第一原则。如果个图标不能准确快速地表达含义,不能准确快速地引导用户操作,那么这个图标也就没有存在的必要了。

功能具象化
图标代表的是一个产品的属性和功能作用。一个高品质的图标应该让用户在第时间了解产品的属性和功能。设计图标时需要注意采用相关的元素进行设计。

这样的设计方式能够准确快速地传达产品属性。另外,图标设计应当高度提炼产品特色,找到最能代表产品属性的图形元素,并对这个元素进行突出设计。
转载声明:文章来源于网络,不作任何商业用途!
全部评论


暂无留言,赶紧抢占沙发
热门资讯

什么是重复构成?

成长贴 | 4个月UI设计培训KO大学4年的付出,逆转高薪就业...

【配色技巧】国外流行的7种不同领域配色风格...

深圳三维动效设计培训哪家推荐?

深圳ui好的设计培训机构有吗?

低学历学ui设计有没有用?

深圳平面摄影培训学校排名哪家比较正规?

UI设计师与交互设计师的区别是什么?

成都ui设计师培训骗局真的假的?








