如何使用Slate Material Editor改进3dsMax中的工作流程
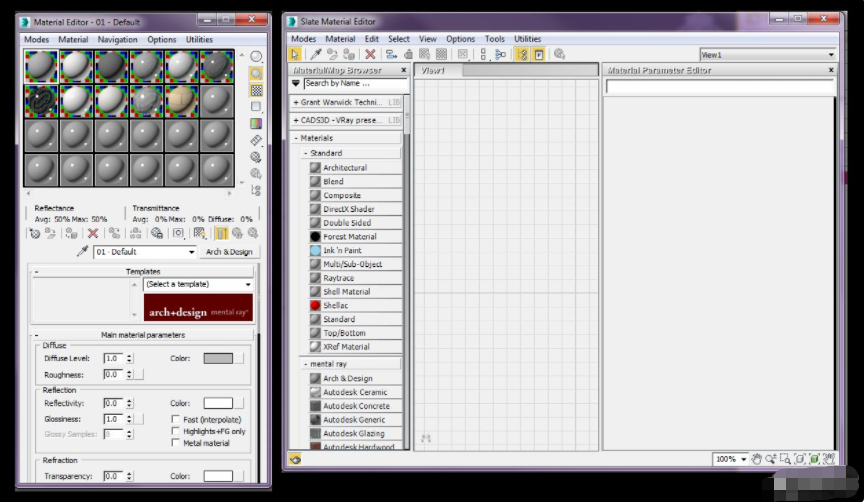
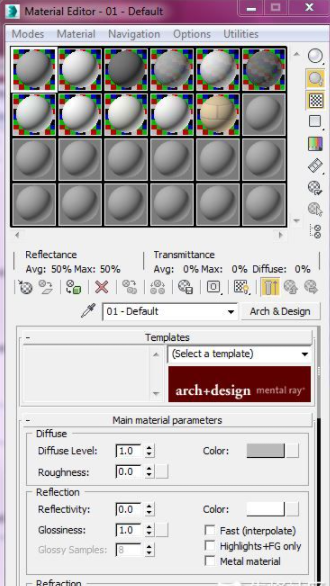
打开您的compact material editor,进入菜单模式,在左上角选择Slate material editor。

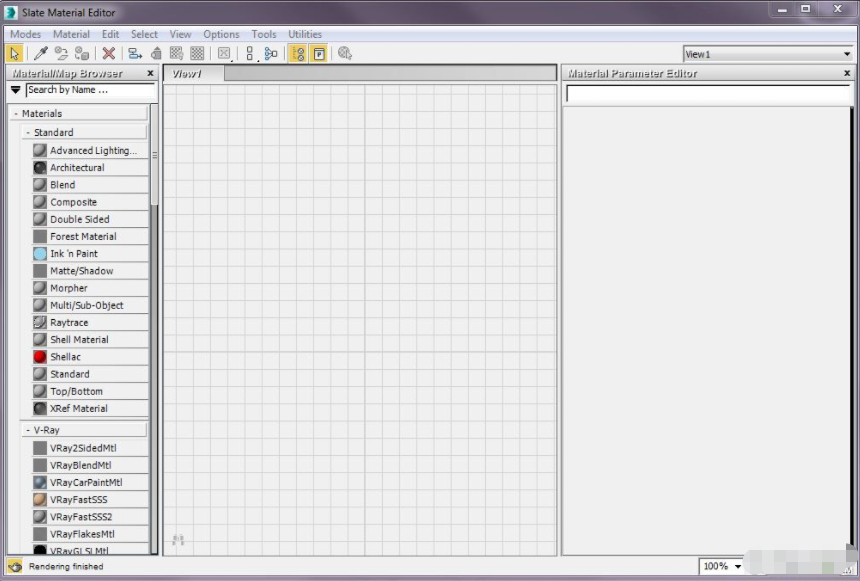
在左边的第一个是你的Material/Map Browser将显示所有可以使用的材料和地图。这个列表依赖你的渲染设置的选择中的渲染。在中间的第二面板的是基于节点的接口的Active View,我们来看看更快。第三个窗格是Parameter editor显示你已在节点接口选择材料的参数。

设置您的第一材料
有几个方法可以做到这一点。首先是拖放从左侧的材质或贴图到你的中间视。这样做是快速的,Material/Map Browser布局是相当合理。
这样做的另一种方法是用鼠标右键单击该节点视,并导航到您想要的材质或贴图。就个人而言,我用的第一个选项的大部分时间,只是因为我觉得它更快,更直观。

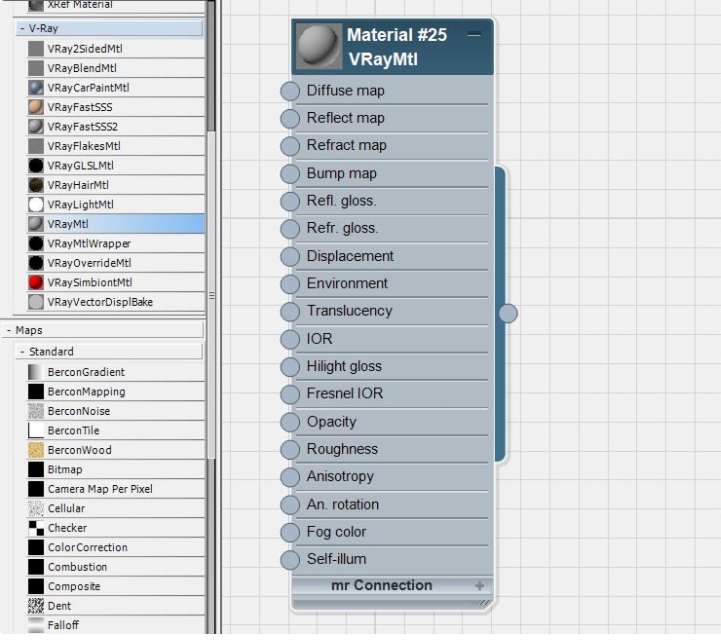
材料是由我们将目前探索的项目集合起来的。在顶部,有一个Title bar,包括the preview, the material name 和the material type。
下面,你有一系列的显示组件的插槽从而弥补了你的材料。有益的编辑器仅显示了可用于该特定材料或地图的插槽。圆形节点向左用于输入物品进入材料,该节点向右用于输出到一个对象。
节点插槽让您可以将地图,材料和快速,有效地放在在一起

使用节点
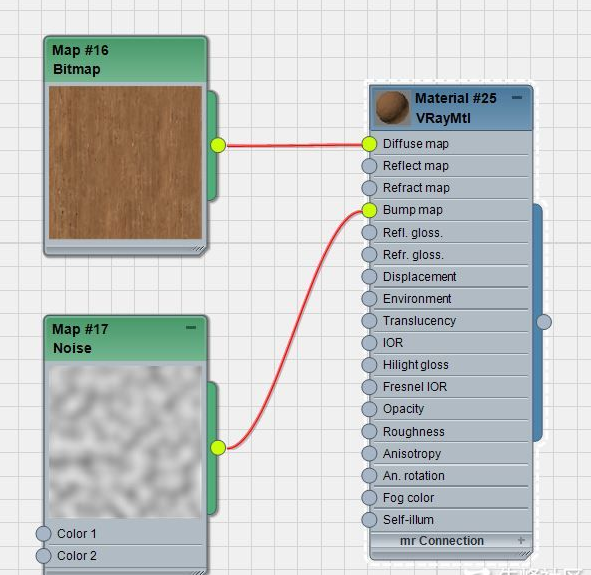
现在我们知道了一些the slate material editor中的术语以及它是如何设置的,让我们开始连接节点在一起。让我们开始添加一些映射到我们的物质(的V-Ray在这个例子中)。
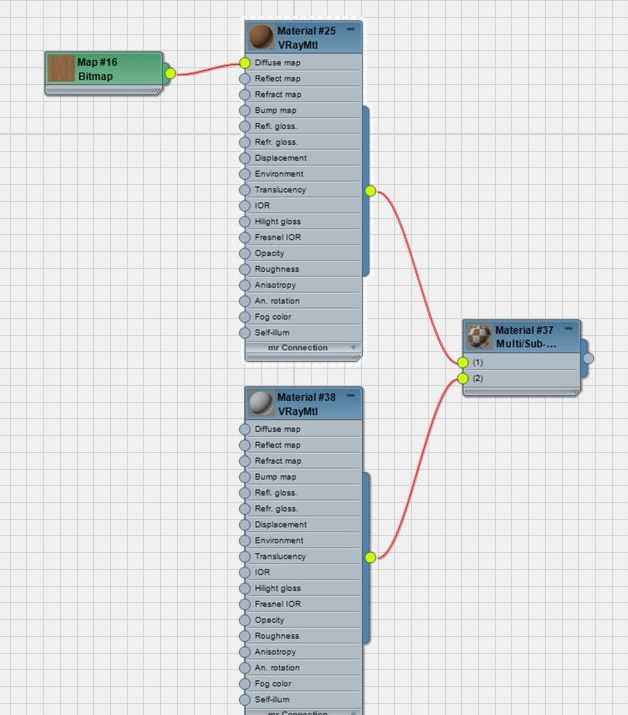
拖放Map Browser中的Bitmap map到Active View。通过单击并从位图上的Diffuse Map的输入连接输出连接拖动连接您的两个项目。然后,添加Noise map到Active View,并将其连接到Bump map slot。

快速添加地图,轻松地把它们附加到你的材料。你甚至可以将一个位图投入到多个物质。
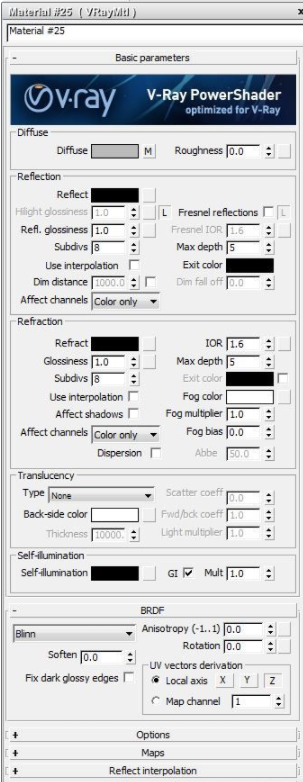
改变参数 在现实中,这与the compact material editor非常类似。接口是相同的,希望你对它会很熟悉。右边的Parameter editor显示的材料或地图的参数,你可以在the Active View选择。一个积极的选择是通过在物质或地图上双击得到的。

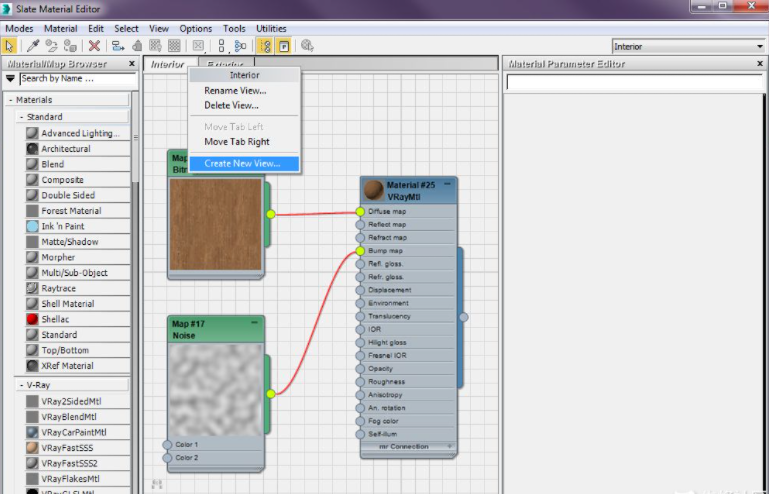
你可以把你的材料组织在一些所谓的Views里。你不再被限制在24个样品槽里,现在你可以随心所欲了。你可以为外部材料设置视图,内饰材料或打破它的房间为例。
在Active View上你会看到视图1。创建一个新的视图只需右键单击Create New View。你也可以从菜单里重命名和删除视图。

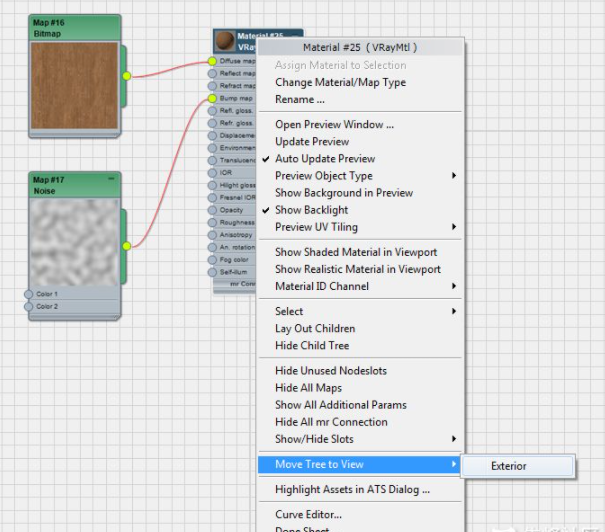
视图将加快你的工作流程,使你能够很快准确地找到你所需要的 Moving node trees到其他视图 现在我们知道的视图,有时你可能会发现把整棵树的节点到另一个视图是有用的。
在the slate editor的早期我找到a right pain这样的选择,也有很多的东西在the slate editor,可以通过点击材料右键可以发现它。对底部会通知你Move Tree到视图,然后在你的场景中出现视图选项的列表。

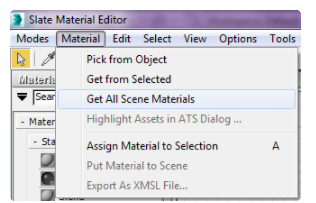
当你想挑选你的场景中所有的材料把他们在the slate material editor里显示。想简单地做这个你可以到Materials drop-down里选择Get all scene materials。这将显示在你的场景是活跃的所有的材料和地图。

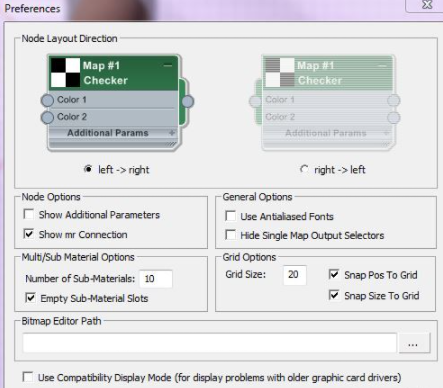
聚集你所有的现场的材料为1的地方,这个有用的工具 自定义接口 与3DS MAX的大部分地区,他们给你机会来微调和自定义界面。你可以通过Options and Preferences来做这些。在那里您可以选择撤销Node Layout Direction以及一个方便的兼容性模式

真正复杂的材料 有时你会发现the slate material变得有点慢

转载声明:本文来源于网络,不作任何商业用途。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

10个小技巧,教你如何快速有效地建模

C4D干货:OC中渐变颜色如何实现?

ZBrush 3D通用变形操作器的设置及使用技巧!...

ZBrush 中重新布线的种类和教程!

超简单的C4D手部建模教程!

教你怎么用ZBrush雕刻眼球?

【模型学习】3D设计师Ed Pantera设计的《灌篮高手》流川枫...

C4D中灯光投影的使用教程

2d动画和3d动画区别是什么?








