ae教程:如何制作基础线条动画?
2021-05-27
9427
0
ae教程:如何制作基础线条动画?其实跟着教程做你肯定能做出来的,我连参数都给你们写出来了,配图只是让你们知道在什么位置,但其实你们不一定要做得一模一样,只要效果出来就行,参数可以自己调整,这样以后才会记在心里,变成自己的知识,下面就了解一下吧!
1、首先打开我们的AE
2、
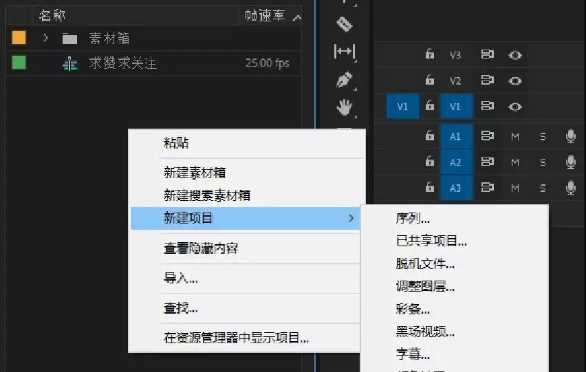
- 新建一个合成,1280*720px,持续时间10秒(可以改为5秒),白色画布
3、
- 新建一个纯色图层(快捷键:ctrl y),颜色淡紫色,放在最底层
- 点击文字工具在画布上,写出我们需要的主题
- 在效果栏搜索百叶窗,将过渡-百叶窗拖入文字图层中,我们将方向改为-122度,宽度改为46
- 在时间线为1秒的时候,将过渡完成改为100,打上关键帧;时间线移动到2秒,过渡完成改为0,选中2个关键帧,按F9添加缓动效果
- 在效果栏搜索投影,将透视-投影拖入文字图层中,距离改为12,柔和度改为6
- 在时间线为1秒18帧,我们将不透明度改为0打上关键帧,时间线移动到2秒,不透明度改为50

4、
- 复制一层文字图层(快捷键:ctrl d),命名为白色
- 右键白色图层,选择从文字创建形状,然后将原图层删除,保留形状图层
- 点开白色图层,在内容旁边的添加-修剪路径
- 在时间线移动到16帧,我们将路径结束改为0,打上关键帧;时间线移动到2秒,将结束改为100,选中这两个关键帧,按F9添加缓动效果,然后点击修剪路径,我们复制(快捷键:ctrl c),将时间线移动到0秒,分别点击L,O,G,O,我们将修剪路径粘贴到每个里面
- 分别点开每个L,O,G,O,改变偏移数值,将开始的地方移动到每个字母上方
- 点击白色图层,按U键调出关键帧,我们将每个结束动画的关键帧错开2帧
5、
- 复制两次白色图层,分别命名为橙色和红色
- 将白色放在橙色和红色图层上方
- 在效果栏搜索填充,将生成-填充,分别拖入橙色和红色图层,将颜色改为喜欢的颜色
- 在时间栏,拖动蓝色矩形,让动画错开3帧
6、
- 这样动画就做好了
ae教程:如何制作基础线条动画?今天这个教程如果你们还不会,那我真没有办法了,这已经是很简单的效果了,完全的没有难度,在此,给大家推荐绘学霸影视制作线下课程:视频剪辑包装全能班,有兴趣的同学,赶紧去官网咨询吧!
免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

【Pr基础教程】如何在pr中添加文本--使用文本工具...
52744人 阅读
2021-05-21

干货丨电影常用构图技巧
23702人 阅读
2021-09-09

PR和剪映梦幻联动!原来还可以这么加字幕?...
22684人 阅读
2022-03-09

干货丨pr波纹编辑教程
21465人 阅读
2021-09-15

学员采访丨华南农业大学的师兄教你怎么选好的培训机构!...
18748人 阅读
2018-01-12

影视剪辑、包装、特效的区别是什么?
17942人 阅读
2021-03-19

影视后期剪辑培训会有骗局吗?
16187人 阅读
2021-03-18

如何将电影中的精彩片段剪成一个小视频呢?...
15840人 阅读
2021-09-24

剪辑小技巧:给视频添加倒计时效果
15472人 阅读
2021-03-15

学员采访丨自鸿玉,出色完成多个项目的她背后藏有什么诀窍呢?...
15233人 阅读
2017-09-08







