做最科学的设计,才是进步最大的
今天分享一个科学的设计方法黄金比例,它能让你的设计更科学严谨,黄金比例是一个≈0.618的数值,被广泛运用在数学、物理、建筑、美术甚至是音乐。在移动设计中,运用黄金分割的严密计算,打造出来的界面具有一种平衡感和生命力。
什么是黄金比例

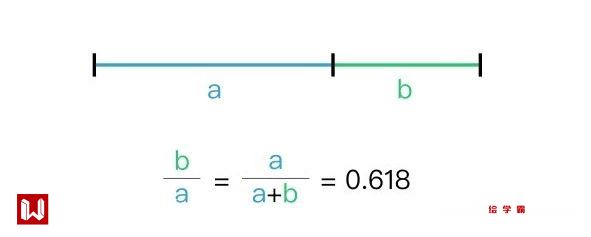
黄金比例的独特性质首先被应用在分割一条线段上。如果有一条线段的总长度为黄金比例的分母加分子的单位长,若把它分割为两半,长的为分母单位长度,短的为分子单位长度,则短线长度与长线长度的比值即为黄金比例。
斐波那契螺旋线

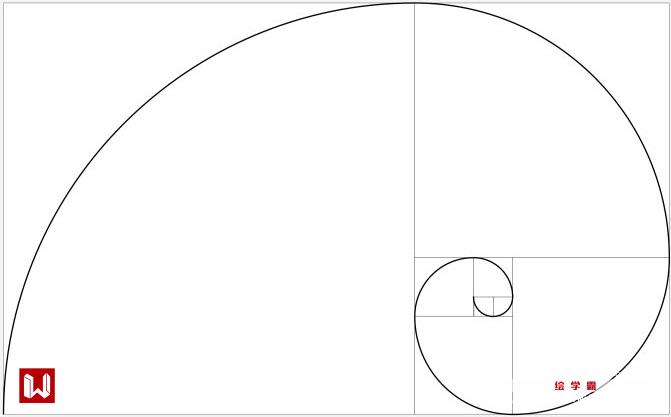
先来认识一组数列,它们依次是1、2、3、5、8、13、 21、34、55…. 这组数列叫做“斐波那契数列”,它的特点每个数都是它的前面两个数字之和。经研究发现,相邻两个斐波那契数的比值是随序号的增加而逐渐趋于黄金比例的,即f(n-1)/f(n)≈0.618。而根据斐波那契数列画出来的螺旋曲线,被称为“黄金螺线”。

其实在配色方面,如果你掌握不好颜色的比例,也可以使用黄金螺旋线来分配比例。
黄金比例运用场景
1.图标中运用
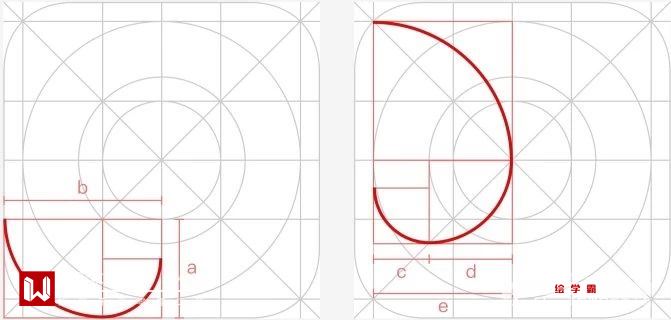
在iOS系统中的图标,它有一套相应的栅格系统,而它的尺寸也不是随便制定的,而是都有着严格的比例关系。它遵循黄金螺旋线(即斐波那契螺旋线)的规则。

▲ 如上图1,小圆半径与它到图标边缘的距离a与图标边长的一半b之比为0.618 (a/b≈0.618)。
如上图2,大圆半径减去中圆半径的距离c与中圆半径d与大方形边长的一半e之比也为0.618 (c/d/e≈0.618)。

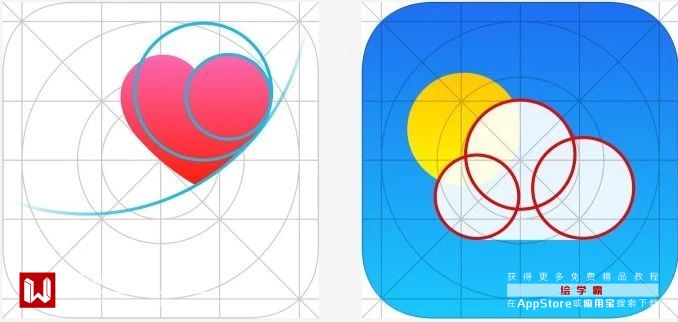
iOS系统自带的图标也严格参照图标栅格系统进行绘制,同时,本身也利用了黄金分割原理
▲ 如上图1,健康图标的心形呈水平对称,由3个大小不一的圆构成轮廓的一半,而小圆与中圆直径之比、中圆直径与大圆的半径之比都为0.618。
如上图2,天气的云图形中的三个圆,两个大圆的半径与小圆的直径之比也约为0.618。
2.图片中运用
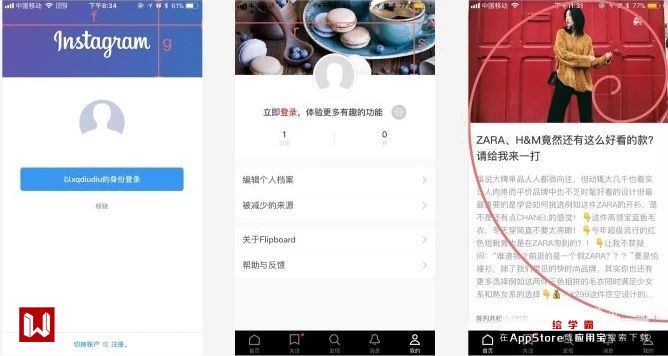
这里说的“图片”指的是在界面的中的图片比例。在一些需要展示图片的地方可以考虑使用接近黄金比例的尺寸。如:在sketch中以宽为375px的尺寸为设计稿时,375×0.618得到231px,将它左右范围内的数值作为图片的高度,这就是最简单的黄金比例的运用。

▲ 如上图1,Instagram最上方的通栏高度为143px,并不是0.618的比例,而是0.382的比例关系,这其实是黄金分割点的互补比例(注: Instagram早期在改版前使用的就是0.618的黄金比例)。
如上图2,Flipboard新闻app的登录界面,顶部的背景照片部分,也是0.382的黄金互补比例。
如上图3,Flipboard新闻app的文章展示页面,顶部的照片部分,与下半部分构成了黄金分割比。
3.间距中的运用
间距和留白一样,是设计中非常关键的因素,能营造更为和谐和舒适的空间氛围。但是我们该怎样来确定元素之间的距离呢?我想黄金分割原理就是-种非常好的办法。利用黄金分割原理来计算每个元素的位置,不仅可以提高视觉层次,大大提高工作效率,还能让你的设计有据可依,更加有说服力。

▲ 如上图1,开眼app的闪屏和登录页都严格利用了黄金分割的原理进行排布。其中闪频以logo顶部为黄金分割点,上半部分x与下半部分y之比正好是0.618,广告语的高度k与广告语到logo组合的距离q与logo的组合高度之比也都为0.618 (k/q≈k/h≈0.618) 。
如上图2,登录页整体的布局也以“新用户注册”为黄金分割点,同时在“新用户注册”与“底部服务协议”之间也以“第三方登录按钮”为黄金分割点遵循着黄金分割原理,再来看顶部的logo组合高度m与登录表单高度n之比也为0.618。
如上图3,面包旅行的登录页面,以其第三方登录按钮的文字底部为黄金分割点,将上半部分与下半部分构成黄金比例。
通常在界面中,将屏幕宽分割成左右两部分,使它成为黄金比例。

▲ 如上图1, App Store早期的版本中,首页推荐列表就采用了黄金比例,第2个图标与第3个图标之间的中轴线正好为黄金分割点。
如上图2,百度外卖的推荐指南,左图右文的列表,图片宽度作为黄金比例中较短的尺寸,文本区域作为较长的尺寸,以构成协调比例。
如上图3,豆瓣app的首页,左文右图的列表,图片宽度作为黄金比例中较短的尺寸,文本区域作为较长的尺寸,以构成协调比例。
4.布局中的运用
利用黄金比例对全局界面进行构图,将元素按照主次之分排布在正方形里,可以营造一个有主次有重点并且和谐的画面。

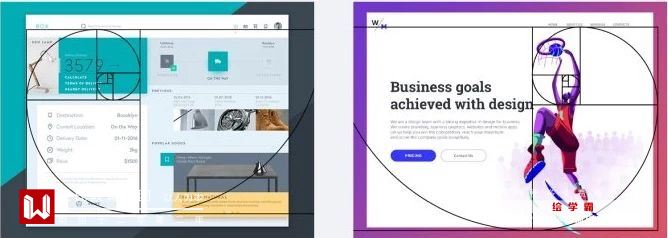
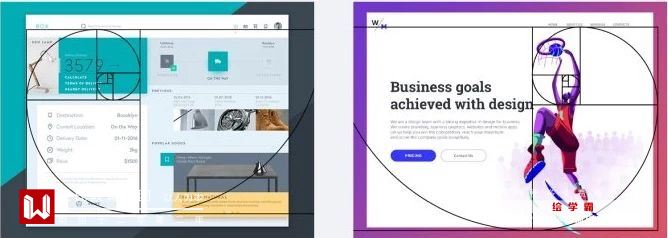
▲ 如上图1,Soundcloud的登录页, 就是利用黄金螺旋线布局很好的范例,从背景照片的人眼(头部)位置到底部的随便看看小字正好构成了最大的正方形,而logo位于左上螺线的位置,左上角是视觉的第一落点区,右上角是视觉盲点区,非常合理的安排了主次信息。
如上图2、3,登录页,我们首先将视线落在了插画上,沿着螺旋线向左下方延伸至第三方登录按钮上,包括第三方登录按钮也落在了下半部分的黄金分割点上,每个位置都是经过精心考量的,而且很好的进行了引导。
其它常用比例


▲ 除了黄金比例之外,一般还有其他常用比例,例如1:1、1:2、3:2、3:5、4:3、16:9,设计中可以根据需求与布局来选择相应的比例。
最后
黄金比例只是设计决策的一种方式,是一种参考的标准,它的目的是让我们的设计更具备科学性,当然具体的设计还是需要根据实际场景和页面去定义,切勿忙碌的推崇黄金比例!希望今天这篇小分享能够帮助到大家。
转载声明:文章来源于网络,不作任何商业用途。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

学员采访丨最年轻的三维合成师,没有之一!!...

学员漫画丨穿越做女王第一章·第②话

王氏教育学院漫画大作丨 《六界圣尊》

3dmax模型消失的原因及解决方法!

3Dmax样条线变的平滑圆润有什么方法?

Maya调整坐标轴至中心位置教程

c4d造型器对称怎样单独把对称的另一半分出来?...

ZBrush中的怎样删除或隐藏遮罩区域?

外包约稿行为规范








