优质交互文案的16个技巧
2020-03-20
375
0
交互文案是用户界面中引导用户、帮助用户与产品进行互动的重要组成部分。通常会应用在按钮、菜单、标签、对话框、安全说明、合同条款等其他关于产品使用的说明文字中。
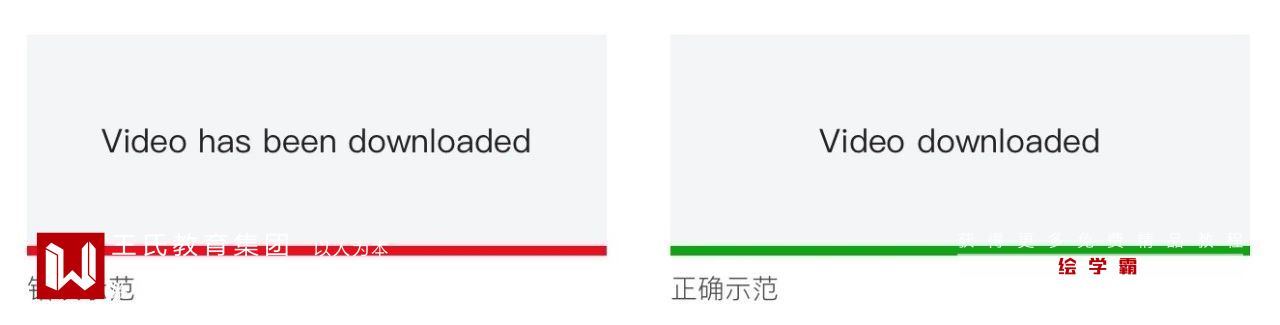
1. 简明扼要

2. 避免大段文字

3. 避免双重否定

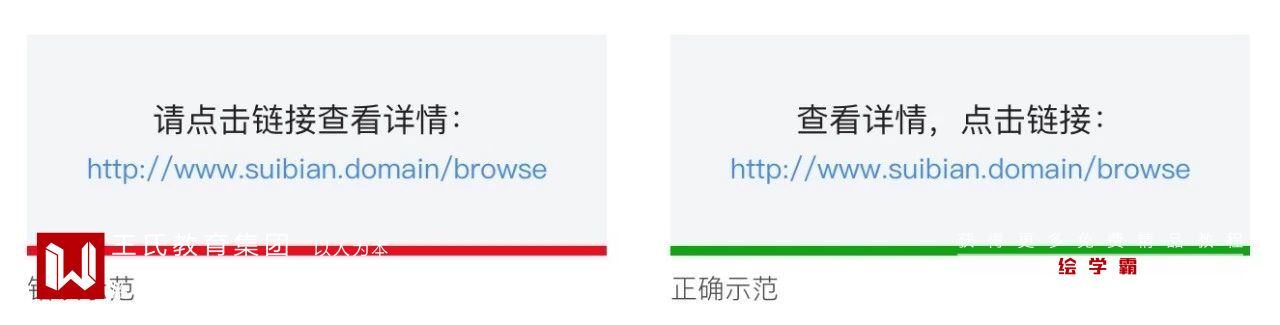
4. 目标导向

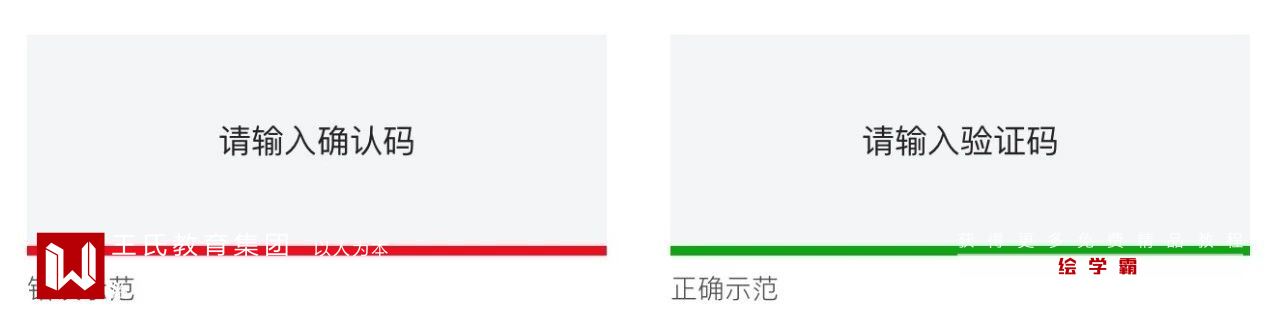
5. 使用通用词汇

6. 保持一致性


7. 避免使用专业术语

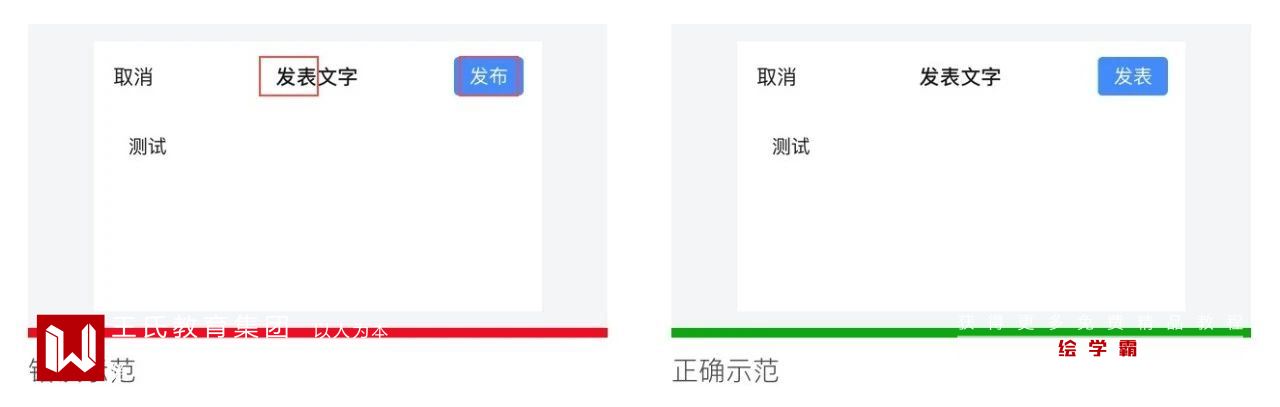
8. 用现在时态而非将来时态

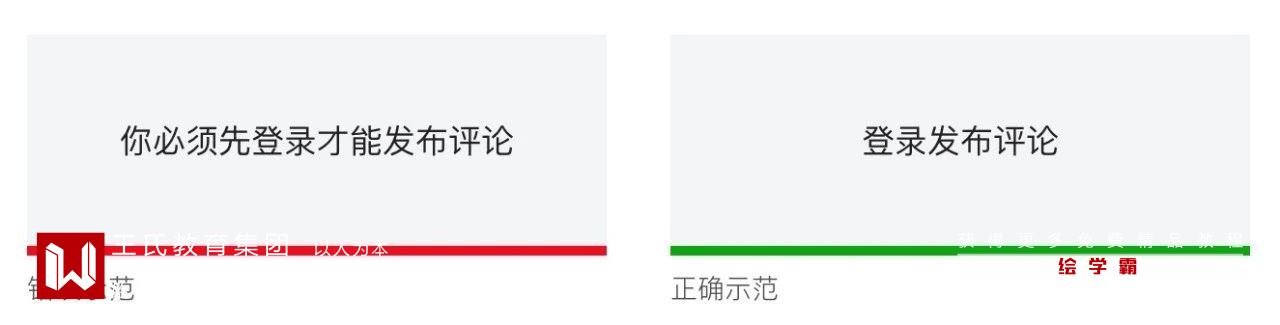
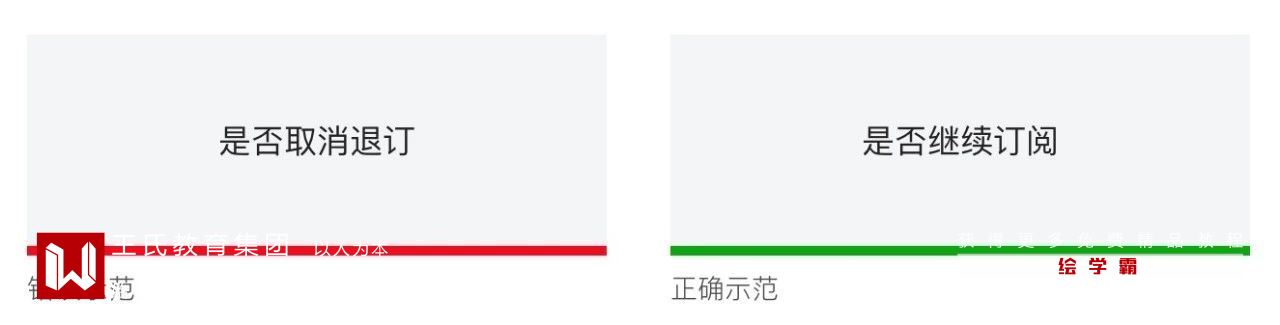
9. 使用积极鼓励的语气

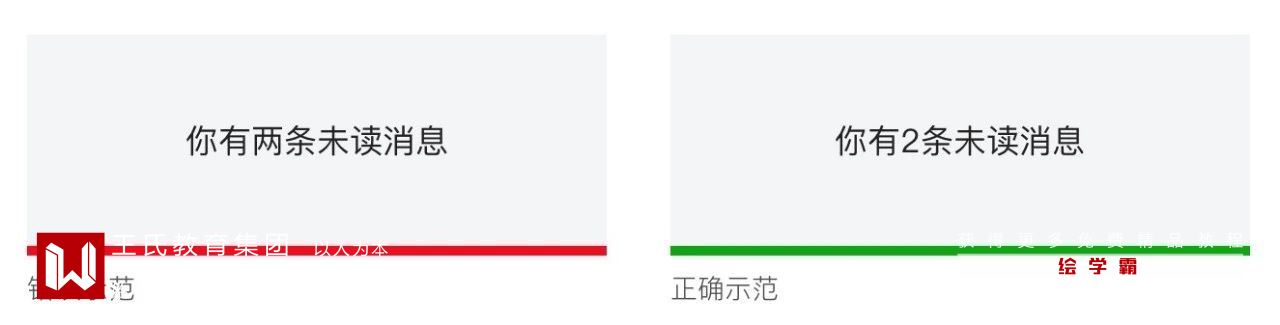
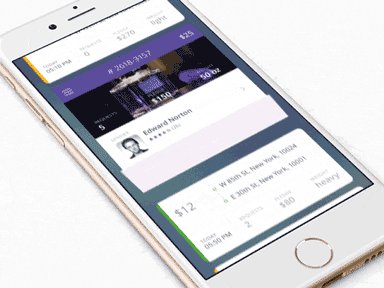
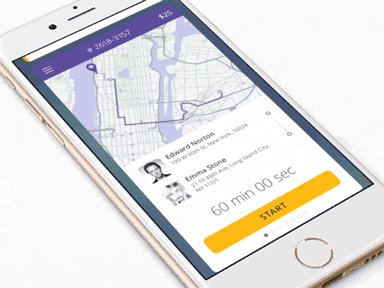
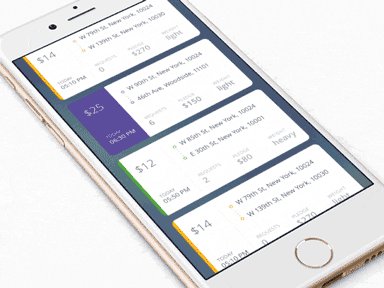
10. 使用阿拉伯数字

11. 渐进式披露详情


12. 清晰明确

13. 谨慎使用幽默
14. 注意平台差异
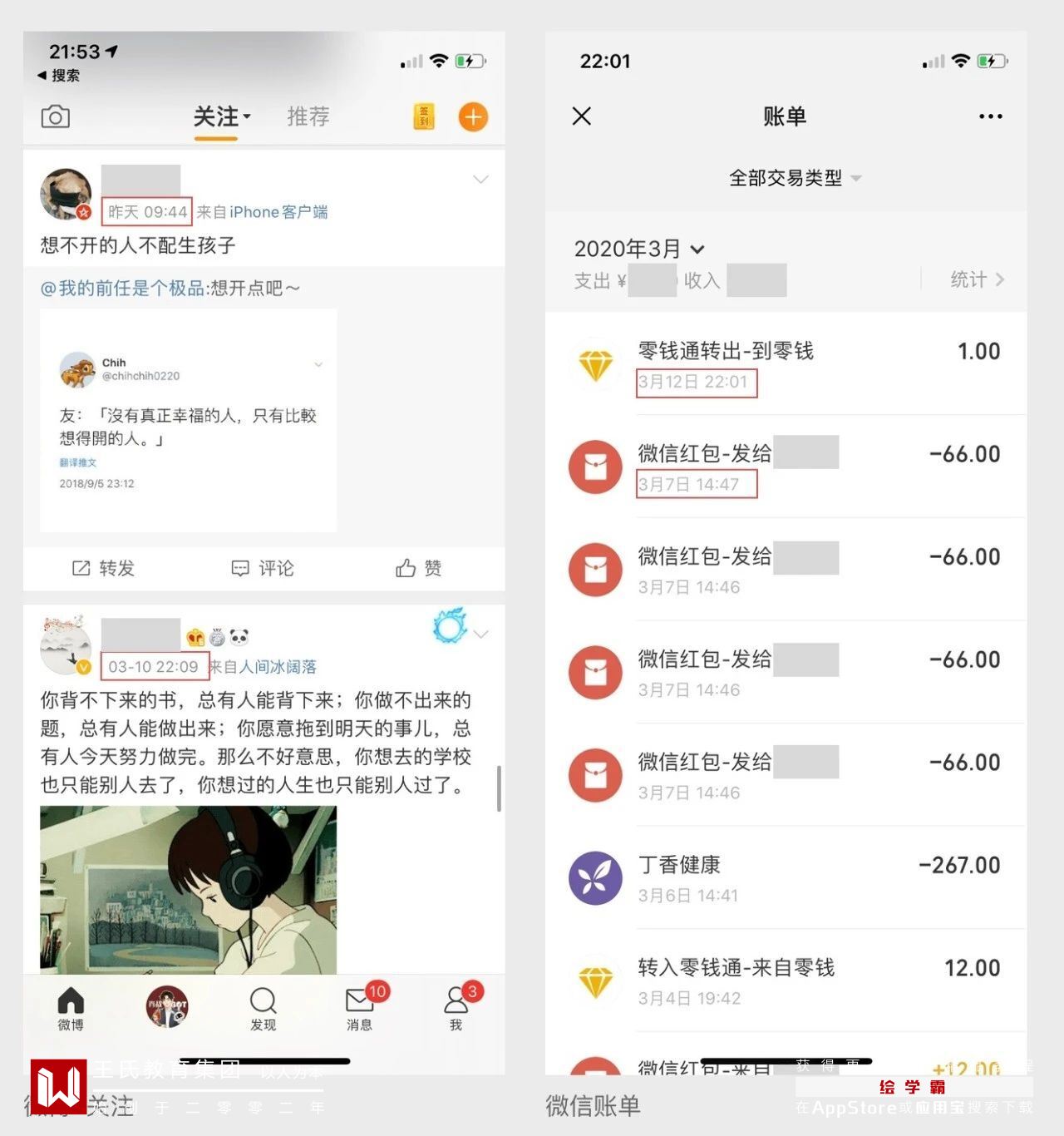
15. 合适的日期表述

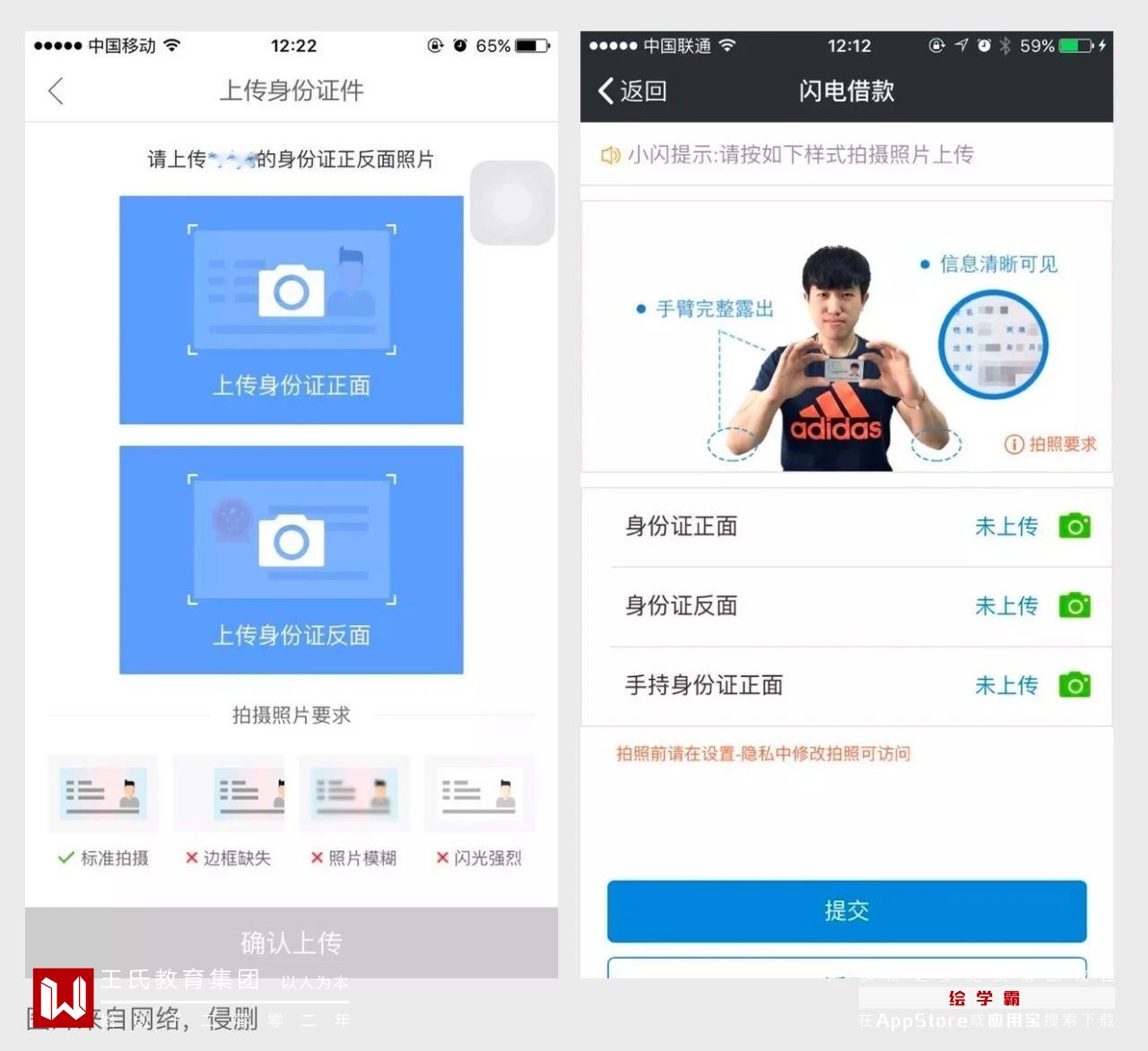
16. 使用图画辅助理解

总结
免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

学员采访丨最年轻的三维合成师,没有之一!!...
75088人 阅读
2018-02-01

韩国画师DSマイル作品
59146人 阅读
2019-04-10

干货丨动漫人物手部画法教程!
40705人 阅读
2021-09-22

3dmax软件模型表面加线的三种有效方法!
36537人 阅读
2021-09-29

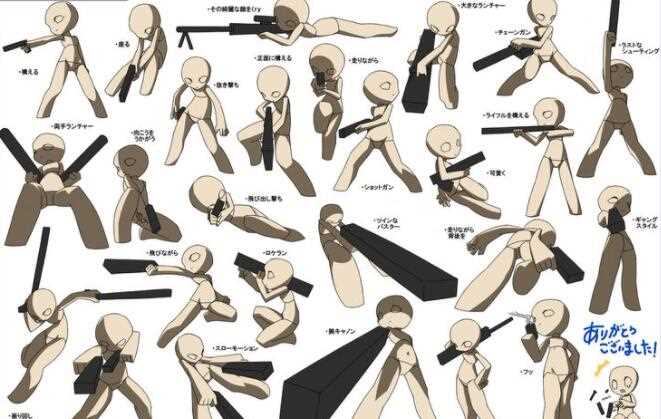
【绘画教程】教你如何轻松画出帅气的握枪姿势! ...
33114人 阅读
2021-04-01

俄罗斯插画艺术家 Liana Anatolevich作品
30273人 阅读
2019-04-30

3dmax如何解决输入文本不显示汉字的问题?...
26415人 阅读
2021-12-01

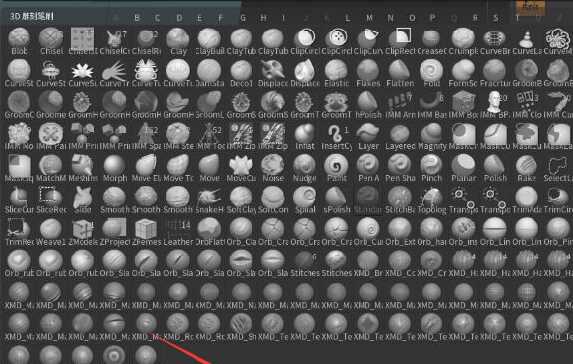
ZBrush中常用笔刷工具和使用方法!
25483人 阅读
2021-09-27

不一样的韩式画风,这个人的线稿帅爆了! 韩国画师Woo Kim...
25340人 阅读
2019-01-05

Maya调整坐标轴至中心位置教程
25212人 阅读
2021-05-08







