每个设计师都应该知道的上色技巧
每个设计师都应该知道的上色技巧,今天我们来说说关于上色的一些经验和技巧。
本期目录
- ui界面配色组成
- 主色如何选择?
- 辅助色如何选择?
- 高级灰的提取与使用
- 案例演示
01 Ui界面配色组成

主色、辅助色、消色
02 主色如何选择?

根据不同色相匹配了如下对应案例,并描述了我的个人感受:

黑白灰

红色

橙色

黄色

绿色

蓝色

紫色

粉色

咖啡色
看完案例后可以发现,界面的配色确确可以影响到我们对这个作品的视觉感受,所以在界面设计后可以更具你定义的这个产品特质:比如咖啡类产品基本主色固定使用咖啡色、或行业特性:金融产品基本使用蓝色、又或是你希望传递出一些不一样的感受还可大胆创新。
2【确定饱和度与明度】
在这里需要简单介绍一些,在ui设计中最常使用的色彩调节模式:HSB。
H(色相):即我们上面内容讲的红、橙、黄、绿….
S(饱和度):色彩的纯度
B(明度):色彩的明亮度

接下来主要讲下HSB在拾色器上的选择范围,提前了解了一下目前网上介绍的一些方法,可以看出不管是哪种方法,靠下面靠右边的区域都是不推荐使用的。

根据自己的使用频率和分析一些优秀的作品后,总结了如下规律:

03 辅助色如何选择?
色相环中每个颜色都可以是主色,每个主色都能形成它们自己的同类、类似、邻近、中差、对比、互补色。色相环上两色之间的夹角可表示颜色之间的区分强弱,不能颜色搭配起来视觉效果感受不同。
同类色:15°角内的颜色
邻近色:60°角左右的颜色
类似色:90°以内的三个互相连接的颜色
中差色:90°左右的颜色
对比色:120°左右的颜色
互补色:180°左右的颜色


15°以内,属于单色调搭配。12 色相环中,同类色相当于单色。
同类色配色极易调和,但对比微弱,色彩容易同化而显得含糊不清,有点平淡乏味。所以在配色时需要拉大明度色阶比如大红与浅粉或点缀少量对比色,以获得理想效果。


60°左右,或者相隔三个位置以内的两色,为邻近色关系。属于色相中的中对比,可以保持画面的统一感,可以使画面显得更丰富、活泼,在色彩上有主次的配色可以增强吸引力。


在色环上任意90°角度以内的颜色,各色之间含有共同色素,故称”类似色”。,类似色的搭配比同类色的效果要好,能保持色彩的画面统一和协调,能呈现比较柔和的质感,在色彩搭配上调节明度和纯度的比例对比,达到高级质感配色。
4【中差色】


90°左右 ,中差色构成的色调富于变化又不失调和,具有明快感,配色时要注意呼应统一。


120°左右,次于互补色,色相差十分明显,具有视觉冲击力。色彩之间效果鲜明,饱满,容易给带来兴奋,激动的快感,在作品中常用于表达随意,跳跃,强烈的主题,来达到吸引人的目光。但也很容易产生不协调感,配色时要注意变化明度和纯度,或强化主体改变面积比例来协调对比关系。


180°左右,对比最强烈,画面最丰富,最具感官刺激的色彩组合,常用表达极大反差的事情,以及用此来突出目的的表达。如果搭配不好则容易产生粗俗生硬,动荡不安的消极效果。配色时要注意明度纯度及面积比例的变化,或借用无彩色或中间色缓冲调和的方法来达到色调的和谐统一,此配色新手慎用。
如下还列举了一些更复杂的配色方式,虽然复杂但相信假以时日的练习,大家对配色的理解也会越来越深刻,越来越得心应手。
04 高级灰的提取与使用
在界面文字用色和背景用色中,尽量避免使用纯黑、灰色,因为容易显脏。可以尝试给黑、灰色加入一些色相,常见的加入蓝色,或其他品牌色相。

05 案例演示

1【确定主色】
由于不同色彩可以搭配出多样的风格感受,单单主色不同带来的视觉感受就完全不同,再加上辅助色就更多,所以这里只挑三个不同主色进行演示:
蓝色:科技、智能、稳重的感觉
紫色:高贵、奢华的感受
绿色:安全、清新的感受

蓝色方案1

蓝色方案2

绿色方案1

绿色方案2

紫色方案1

紫色方案2
以上就是关于每个设计师都应该知道的上色技巧的全部内容啦,如果对你有所帮助,就点赞收藏吧!
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

干货丨动漫人物手部画法教程!

原画作品丨意大利概念原画师Gianluca Rolli...

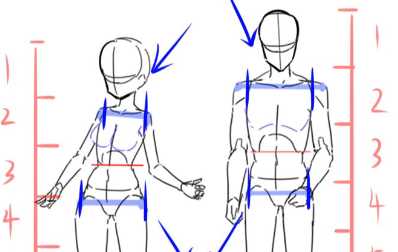
男女个不同!二次元人体的头身比例

原神立绘50+

3Dmax关闭时无响应、无法退出该怎么办?

学员漫画丨穿越做女王第一章·第③话

C4D软件切换多个文件窗口有什么方法?

不一样的韩式画风,这个人的线稿帅爆了! 韩国画师Woo Kim...

ZBrush中的怎样删除或隐藏遮罩区域?








