怎样设计才能提高Banner点击率?
今天我们来聊聊怎样的设计才能提高Banner点击率?
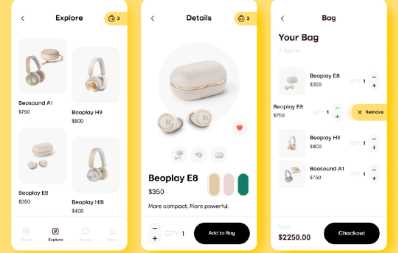
1. 常见移动端Banner 的视觉表现形式
Banner 在运营场景中是非常常见的,使用非常广泛。通常会以轮播的形式展示,这也是导航的形式之一。Banner使用在产品中,可以带给用户传达需要重点传播的内容。比如活动信息和官宣咨询等。美观度和抢眼程度也很高。
为了能引起用户更高的关注度,Banner 在视觉层的表现上面也在不断的创新。除了 Banner 设计创意、构图、配色等视觉层面发挥以外,在表现形式上分为静态、动态、视频等。
(1)静态 Banner
静态的Banner是最常见的,在设计效率还是技术落地都是最便利的方式。Banner本身是 静态的图片格式,在产品中分为单图展现和多图切换。


(2)动态 Banner
动态 Banner 相较于静态Banner,更容易引起用户的关注度。我们在设计动态 Banner 的时候,在重点元素、行动按钮等关键的元素使用动态的表现方式,用来强化重点信息。



动态 Banner 通常以单图展示居多。这是因为动态 Banner 可以引起很高的关注度,如果太多的动效Banner在同一屏界面上,反而让用户眼睛无所适从,过于花哨了的效果反而引起用户的反感。

(3)Banner中嵌入视频
随着短视频的热度越来越高,视频嵌入到轮播广告的方式也越来越多。比较常见的的表现形式为,默认出现在首个 Banner 中,可以关闭播放。此类广告通常为静音模式,此时设计师要考虑到用户打开的场景可能是在办公室内,也可能是晚上安静的卧室内,刺激的声音会增加用户的不适。这样的设计细节,降低用户了在未知场景中的使用干扰,带给用户更加友好的体验。是设计师应该随时考虑的问题。
除了上面提到的视频嵌入Banner,在一些影视类产品可能会采用多个视频轮播的形式,不过这种应用场景相对较少,比较特殊。

(4) 背景Banner
前几年也出现了一些打破常规表现形式的轮播广告形式,例如3D翻转、元素位移等等复杂的视觉效果,现在很多过于繁琐花哨的表现手法逐渐很少看到了。取而代之的是更加简洁高效能传达信息的Banner。比较常见的形式是将Banner至于底层背景的位置,其他图标和小图浮于Banner之上,制造出特殊的视觉层次感。那么这些视觉效果为什么这么好,却使用的少了?因为Bannerde 本质是用最短的时间吸引用户产生点击行为,而不是纯粹的炫技。
2.Banner 在界面中的视觉表现
打开我们手机中的APP,你会发现banner的样式各异,尺寸也各异,那么这些尺寸选择有什么讲究吗?
影响Banner布局的因素较多,例如 Banner 本身的比例、大小,单个还是多个Banner,是通栏还是分栏,是独立的Banner还是需要与背景形成对比,等等因素都有可能对Banner的视觉表现造成影响。
(1)Banner的常见比例
Banner 的比例影响高度值的控制。在计算的过程中我们通常取能被 4 整除的数值。目前的移动产品中,一些APP去掉了首页Banner的设计,只有在活动期间才会出现Banner入口。这也可以看出,Banner对于不同类型的移动产品的作用和功能是有明显差别的。

一些类型产品比较强调Banner图,预留给Banner的面积不减反增。如视频类、格调较高的电商类、展览类等等产品,还是会使用面积较大的Banner,比如竹子经常用看的野兽派、造作这类格调家居的APP,本身需要高质量的图片吸引用户的视觉关注。大尺寸的Banner会带来更多的视觉冲击力。

(2)轮播点Banner和分栏Banner
Banner 加轮播点的方式是最常见的。界面中只显示一个Banner,轮播点的数量显示这个区域的Banner数量,并显示当前正在播放的是第几个Banner。分栏Banner可以看到部分还没有播到的Banner,已经暗示了用户还有其他的Banner,所以通常不带有轮播点提示了。

(3)Banner和通栏Banner
通栏和分栏的差别,这个因素最影响 Banner 呈现出的大小。Banner不是越大越好,要考虑到产品内容布局和信息层级区分,还要让整个界面看上去舒适。所以,界面的整体风格和布局样式是会影响 Banner 布局样式的,二者需要相得益彰,而不是喧宾夺主或是格格不入。

通栏的样式可以左右通栏,也可以上下通栏,我们可以根据整体界面的需要来选择具体样式。通常做成通栏之后,Banner面积会更大一些,尤其是上下通栏的面积展示会更大。

(4)有背景层的Banner样式
为了更有层次的展现Banner,有些产品还会在Banner背后加上背景层,用来呼应Banner内容、丰富头部的层次感。背景层搭配Banner的形式也是多种多样的。


虾米音乐的背景层使用的是图片,而且背景层的图是固定的,不会随着Banner的改变的。
摩天轮票务的背景是一个矩形色块。随着Banner的切换,背景层颜色会切换成和Banner颜色相近的色彩。

爱彼迎的Banner直接作为背景层,置于卡片下方,面积很大。马蜂窝的Banner本体面积较小,悬浮与底色色块之上。二者都有较强的空间层次感。
 3.常见的Banner 比例
3.常见的Banner 比例
Banner 通常为图文结合,横构图居多,当然也存在竖构图的Banner。Banner的比例会影响其视觉效果和排版方式。
(1)1:1比例
1:1的Banner面积较大,要求图片质量高,主要用于更好地展示画面。由于画面在展示中的重要性较高,文字内容不要过分影响到画面的展示。在实际的界面展示中,根据界面的需要,具体的尺寸比例上可以有少许的出入,总体满足接近1:1即可。

由于Banner面积较大,画面的空间也大,适合用于展示高质量的图片,如质量较高的摄影照片、产品图、高质量插画等等,氛围感强烈。用于一下子抓住用户的注意力,吸引他们的视线停留。由于空间充组,文字的排版上,比较自由,可以融入平面设计的一些排版方式,例如尖叫设计的Banner。

(2)8:6的比例
8:6也就是4:3,图片面积也还比较大的,便于展示精美的图片。由于高度略有降低,Banner为横构图。

例如MIX这样的修图类的产品,对图片展示的要求就比较高,所以Banner面积也较大。图文之间的排版关系也为左右构图常用的版式。

(3) 8:5的比例
8:5的比例的Banner大小适中,可以承载比较多的内容。可以选择直接展示图片,也可以融入排版做成图文结合的Banner。


(4)8:4的比例
8:4也就是2:1的比例。Banner看起来稍微扁一些,但是总体面积也是比较宽裕的。

由于面积相对宽裕,所以也是可以用于展示比较大的照片。也可以承载较多的文字内容,例如MONO的这个Banner。
 (5)8:3的比例
(5)8:3的比例
8:3的比例之下,Banner看起来稍微扁一些,属于明显的横构图。面积上比较紧凑了,不太方便展示特别大的图。可以使用插画Banner或者使用一些素材拼接的方式。

由于面积不算太大,对图片的质量要求相对低一些。可以使用素材合成图。由于图画部分的要求降低,文字部分的排版比例相对有多提升。

(6)8:2的比例
8:2的Banner更扁一些,占得面积较小。跟面积大的Banner同屏时,通常信息层级上没有面积大的Banner级别高,通常不用再首页上,多用于次一级的界面。

可以多个Banner一起使用,或者搭配瓷片区等有很多图的页面。界面信息内很多的时候也可以使用该比例的Banner,节约界面空间。由于面积很小,所以文字所占面积比较大,文案方面要言简意赅,通常有主标题和副标题。
根据界面的整体风格,可以是圆角矩形,也可以式直角矩形。


(7)8:1的比例
8:1的比例,Banner面积极小。不会作为画面中的主Banner使用。通常使用在主Banner下面。由于面积极小,设计也相对简单,能美观地清晰传达信息内容即可。

图中,好好学习的8:1比例的Banner通常起到提示作用,由于面积小,Banner上尽量言简意赅地写明重点信息,可以引导用户点击跳转到详情页面。这种设计形式无限接近一个通知消息栏。所以适合在白底界面中穿插一条使用。

4. Banner 排版方式
了解到Banner的几种常见比例之后,我们可以看出,比例主要是影响了Banner的高度。通常情况下,Banner都是一个高度小于宽度的长方形。那么我们再来学习一下Banner的文字排版形式感。
(1)左右排版
由于Banner大多高度小于宽度,所以左右排版式Banner排版中非常常见的方式。根据用户从左到右、从上到下的阅读习惯,设计师需要结合我们需要强调的信息内容,来排布元素的位置。
-
左文右图
通常,如果文字信息的级别更高,我们会更倾向于将文字信息放在更容易被优先读取的左边。由于文字比较重要,所以排版时需要注意文字的易读性,不要设计过度。
文字信息排列清晰,主要分为主标题、副标题,可能会有标签和按钮。图片主要占据右边的位置,不要影响到文字的阅读。

常见的左文右图版式下文字部分排版:



左图右文
图片信息的级别更高,我们会将图片信息放在左边。这样的排版通常图片级别高,所以以电商类产品居多,因为此类产品需要展示模特图和重要商品。文字设计可以更大胆一点,文字排版自由度高于左文右图。

常见的左图右文版式:


(2)居中式排版
居中排版是排版样式中非常常用的方式,几乎什么比例的Banner都可以采用居中的版式。
-
两边摆放元素,中间放文字
 文字居中、元素放两边的版式,由于文字占据画面中间位置是比较空的,所以标题需要设计得很突出、很充实。通常标题文字会比很大,整个标题部分会有设计。
文字居中、元素放两边的版式,由于文字占据画面中间位置是比较空的,所以标题需要设计得很突出、很充实。通常标题文字会比很大,整个标题部分会有设计。
文字和主体都居中
文字作为主体,周围搭配元素,一同居中。起到强调重点的作用。


这种手法在电商类Banner中很常见。


居中叠加色块,中间放文字
一般用于家居类产品的Banner。为了不破坏摄影的画面,选择这样的排版方式。文字通常不会太复杂,以简洁为主。

总结
文字居中,通常有一个主标题,有可能会有副标题。主标题字号较大,是最重要的信息内容。可以做一些设计细节的梳理让它更引人注意,比如字体重新设计、做上质感、做厚度等等设计手法。
除了主标题以外,有时候还会搭配副标题。副标题的信息层次明显低于主标题,字体的字重、字号大小都要明显弱于主标题。位置上通常位于主标题的上方或下方。可以加上一些设计细节,但是与主标题可以设计问题不同,副标题通常实在文字后面加上色块装饰。
以上就是本期内容啦,我们下期再见~
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【UI设计】APP页面层级导航设计

从用户的反馈找到设计灵感的方向

设计师必备技能ps是什么意思?

UI设计师面试一分钟自我介绍怎么说最精彩?...

深圳图文设计培训学校哪家比较好?

深圳ui好的设计培训机构有吗?

深圳平面摄影培训哪个比较好?

UI设计和cad两者有什么区别?

初中毕业学设计哪个机构好?








