【科普】什么是UI交互设计?

互联网产品设计主要是指通过用户的研究和分析,设计出一套完整的服务体系和价值体系的过程。设计也分为不同的方向。网络产品的设计过程分为多个阶段,每个阶段都是一个不同的设计活动。我们一起来看看。
一、什么是设计
1. 设计定义
设计是一种有目标、有计划、有创意的创新活动,它与科技相结合,不仅服务于生活和商业,而且具有人文性。
根据设计师Victor Papanek的定义——设计是为构建有意义的秩序而有意识付出的努力。
策划活动不仅需要了解目标的期望和需求,还需要了解业务、技术、市场和环境的制约因素;通过对目标的严格策划和跟踪,其内容、形式和行为才能在市场中带来更多的价值。
2. 设计发展
从18世纪工业革命到19世纪的电气化,再到第20世纪末的信息发展,设计一直以不同的风貌展现。
在工艺美术运动时期追求浪漫的设计思想,而包豪斯时代讲究功能主义,现今在互联网浪潮下,设计关注用户的每一次感官体验;而今“互联网产品设计”成为当下时代的宠儿,设计从执行工具、协作方式、承载媒介都发生革命性变化。
设计无论如何发展,但始终离不开商业、技术和用户。
二、互联网产品设计
1. 设计流程
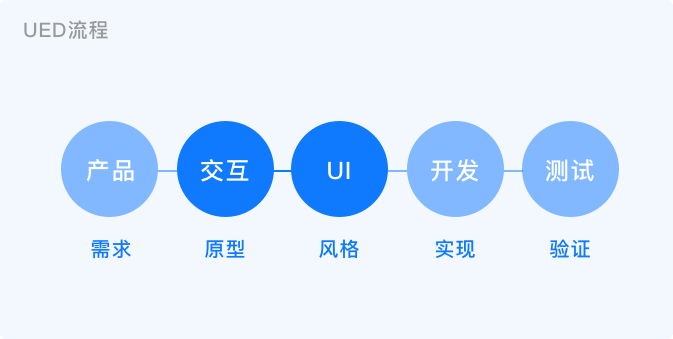
一般来说互联网产品的实现主要分为5个阶段,以职能划分为:产品、交互、UI、开发、测试。
产品提出需求,交互搭建架构,UI定义风格系统,开发负责实现与落地,完成功能测试后投产上线,而设计(交互/UI)处在产品流程的中间环节。

2. 交互与UI的关系
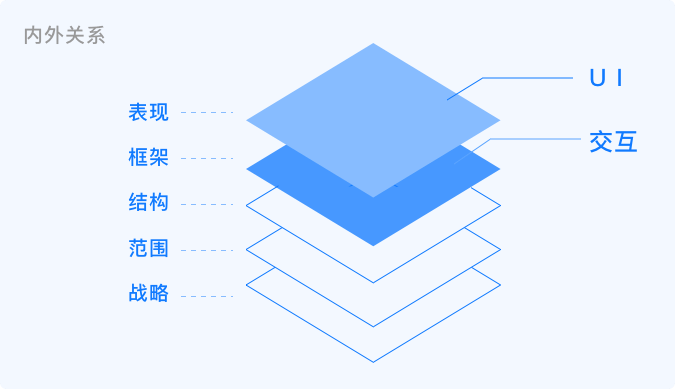
UI是交互的外现,交互是UI的内撑,就如皮肤和骨架的关系,交互的结构布局决定了UI思考方向;在常见的产品设计配合中一定是先有交互,后有UI。
- 交互的价值在于: 从业务需求梳理信息结构,从产品场景搭建用户操作流程,为产品的可用性、易用性负责。
- 而UI的价值在于:围绕产品定位塑造风格与形象,为产品、用户创建情感连接,从而更好的实现业务转化与增长

三、什么是交互设计
1. 交互的定义
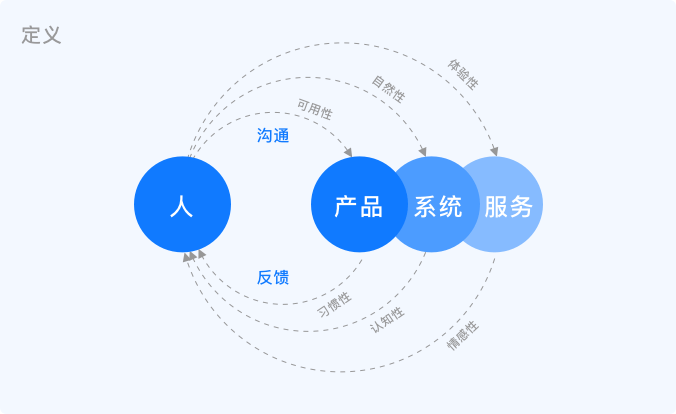
交互设计是指人与产品、系统或服务之间创建的一系列对话。交互设计师可以被称为是行为的塑造者。
形成完整的对话机制,用户之间相互发言并做出回应,如此往复形成习惯;这样人与产品的沟通就会变得更深切、自然有默契,让产品逐渐成为生活的一部分。
交互设计最终目的是从以人为本的角度思考产品“可用性”和“体验性”,让产品与人之间形成一种微妙、持久、直觉的对话关系

2. 工作流程
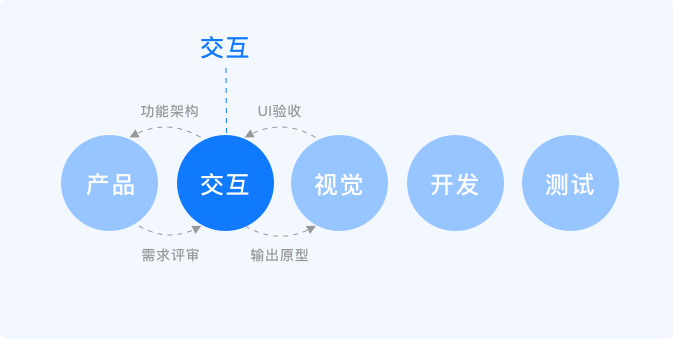
交互设计处在介于产品和视觉之间,主要工作就是对接产品和业务,帮助其梳理业务流程、搭建结构、建立一套完整的互动与操作机制;同时为UI设计师提供原型框架图,为产品设计的可行性提供思考方案。

3. 设计工具
交互设计是思考型和表达型的工作,最为常用的三个工具:思维导图、Axure、沟通;思维导图搭建产品架构,Axure负责输出原型和产品流程图,而沟通是将产品的设计思想有效传达出来。

4. 设计方法
科学的设计方法才能更好的推进项目;经过近几年的产品沉淀,笔者也总结出了自己的设计方法;“用户画像”是通过提取产品目标群体的年龄、习惯、性格、职业等背景信息,洞察并分析得出“用户特征模型”,为产品策略提供准确的设计依据。
在产品不同的迭代期通过“体验地图”可深度的分析产品流程,以行为、情绪、痛点等指标进行量化记录,并判断出的产品潜在的问题;而“可用性测试”则是通过制定目标任务的方式,通过观察记录任务执行者在操作过程中的反馈、状态、疑惑等问题,将其进行归纳分类、分级,从而提出针对性的优化方案。

5. 交互产出
交互设计师的主要产出物即是交互原型文档。在原型图中提供详细的页面之间关系标注、规则排序、特殊情况说明等,便于UI设计师理解;一份完整的交互文档还需输出用户流程图和设计规范,便于同事之间的协作和版本之间的管理。

四、什么是UI设计
1. UI的定义
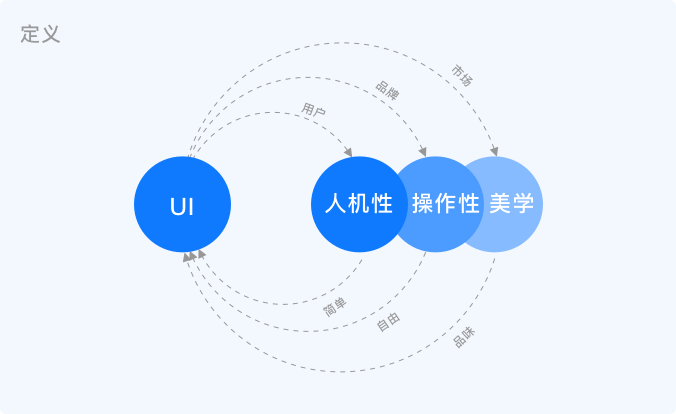
UI设计是指软件人机交互、操作逻辑、界面美观的整体设计;好的UI设计不仅是让软件变得有个性有品位,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点。
从产品定位中挖掘视觉风格,对界面元素(按钮、控件、字体、图标等)的属性进行标准化和规范化,完善设计细节输出高保真图与风格指南。

2. 工作流程
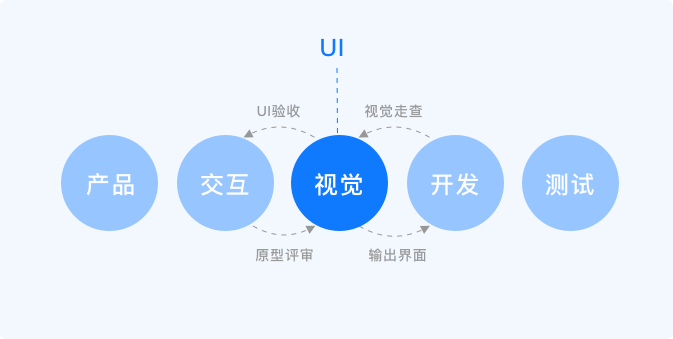
UI设计介于交互与开发之间,上游要理解和评估交互原型,下游要懂得开发原理和方式。
UI设计开始之前,需通过原型评审内化需求、了解功能,对项目进行工作复杂度、工作量、风险性等进行评估;在多方确认无误之后才可进入设计排期;完成UI设计交互需提前验收,并发给开发编码,在测试阶段通过走查环节为上线质量保驾护航。

3. 设计工具
界面设计主流的工具就是用sketch,针对界面而生,全矢量化、绘图能力强同时还有强大的插件库。
PS是在处理运营需求时比较常见,如banner、活动主题及图片;Ai也是在插画表现上从诞生至今一直是UI设计师的挚爱,如引导页、空白页、升级框等。
同样而言,沟通能力也是UI设计的必备技能,往往优秀的设计师都是一个表达思想的达人,UI设计中的难题基本是通过沟通最终而有效解决。

4. UI方法
有效的UI设计方法可以让的工作事半功倍,“头脑风暴”可以穷尽集体智慧挖掘产品的核心关键词,碰撞出有价值的设计思想,为产品快速找到定位。
通过“情绪版法则”将产品带给用户的情绪因素,通过一系列图片进行可视觉化表达,有效的推演出风格和方向, 同时具化产品的配色方案。
而“竞品分析”可以通过了解直接竞品、间接竞品洞察市场,从而调整设计策略,避开同行产品的同质化;使产品可以从风格、品牌、体验上有效与竞争者拉开差异。

5. UI产出物
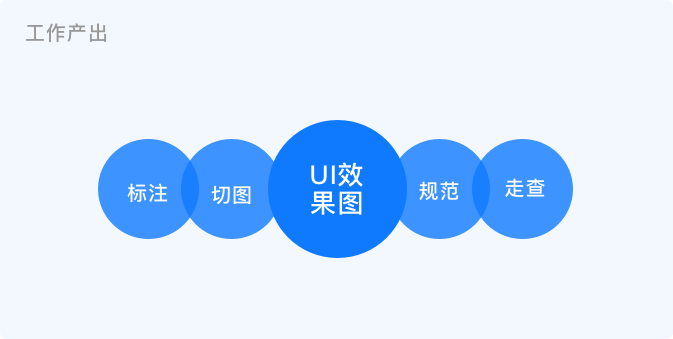
UI设计者的核心输出是视觉效果,它决定了用户对产品的第一印象。
在项目实施中进行开发前,需要交付前端产品开发包(包括注解、剪切图、UI图),在测试环节进行跟踪检查,输出问题文档,推广可视化原型。
在产品的不同周期,需建立UI设计规范,便于整个产品UI体系化迭代与高效协作。

五、未来趋势
1. 体验设计
随着互联网设计产业的发展,设计师已经不仅仅是解决产品的单线问题。
交互和UI是设计的纵深细分,而未来设计需突破职业瓶颈,打通岗位之间的壁垒是不二之选,“用户体验设计”成为未来的发展方向。
既可以从产品角度讨论业务战略,也可以从设计角度思考美学,还能从开发角度评估需求的可实现性,是能够解决极其复杂问题的复合型职位。

六、结语
设计的目的是解决问题,交互关注业务和功能,UI关注品牌和风格。
在不同的环节中,两者关注的焦点不同,但最终的目标是一致的,即为用户创造优秀的产品;从用户接触产品的那一刻起,他们就始终专注于为产品本身提供服务和体验。
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

ui设计培训四个月骗局大爆料,你听过吗?

游戏UI教程:PS绘制金属质感的游戏登录界面...

低学历学ui设计有没有用?

深圳平面摄影培训哪个比较好?

什么是UE交互设计师?

ui设计和原型设计有什么区别?

UI设计面试作品集到底应该怎么做?

什么叫用户体验设计师?

UI和UE学哪个更有前途?








