易于实践的八个UI设计技巧
创建一个漂亮、可用和高效的UI界面以及来回进行多次设计和修改需要时间。不断调整,最终输出客户、用户及其真实满意。其实一些简单的调整可以快速地改进UI设计。
本文总结了一些实用技巧,可以帮助设计者轻松地改进设计,为今后的设计实践提供有益的指导。
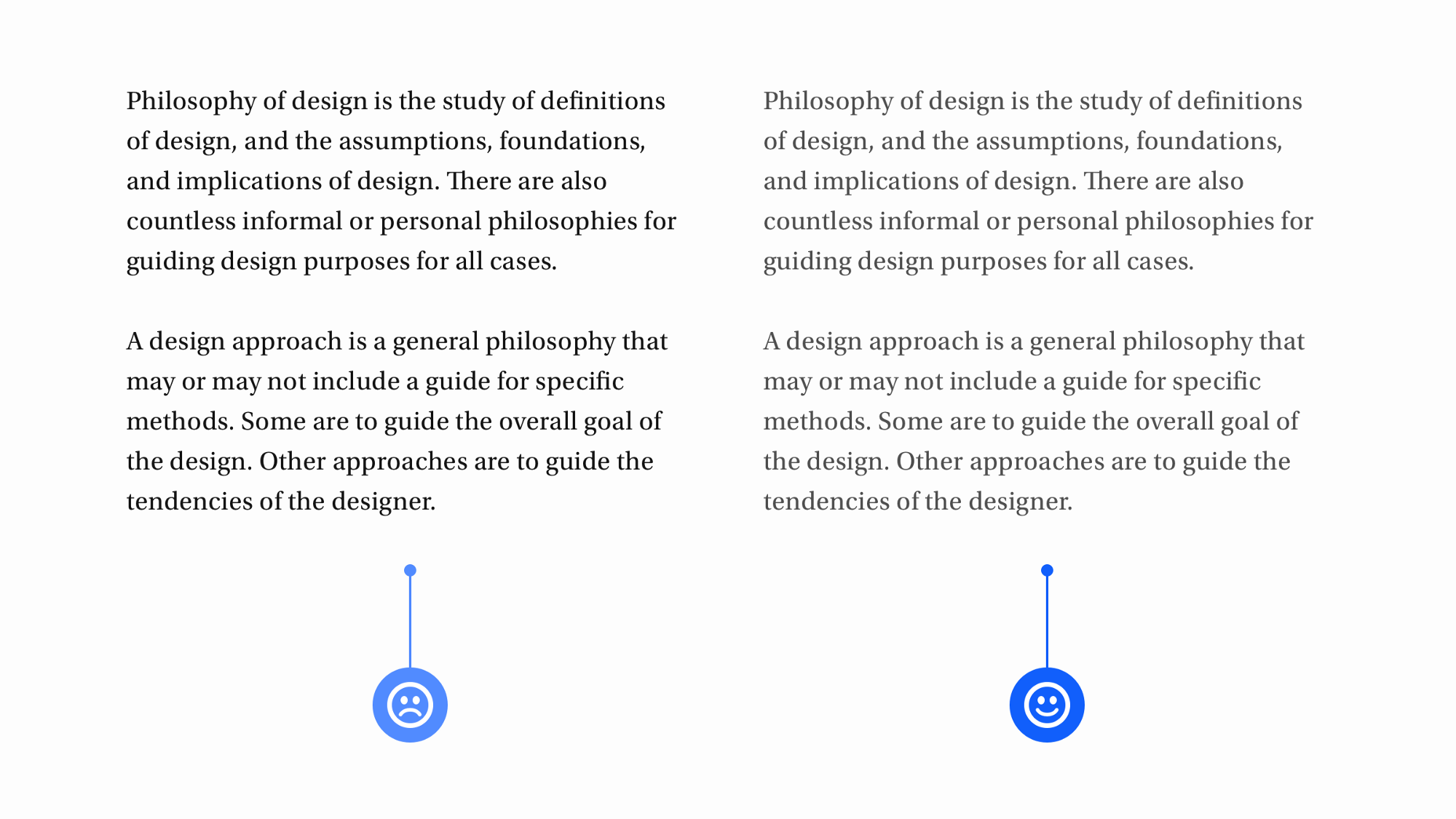
1. 如果文本看起来很沉重,将颜色变浅
当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃。
通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。

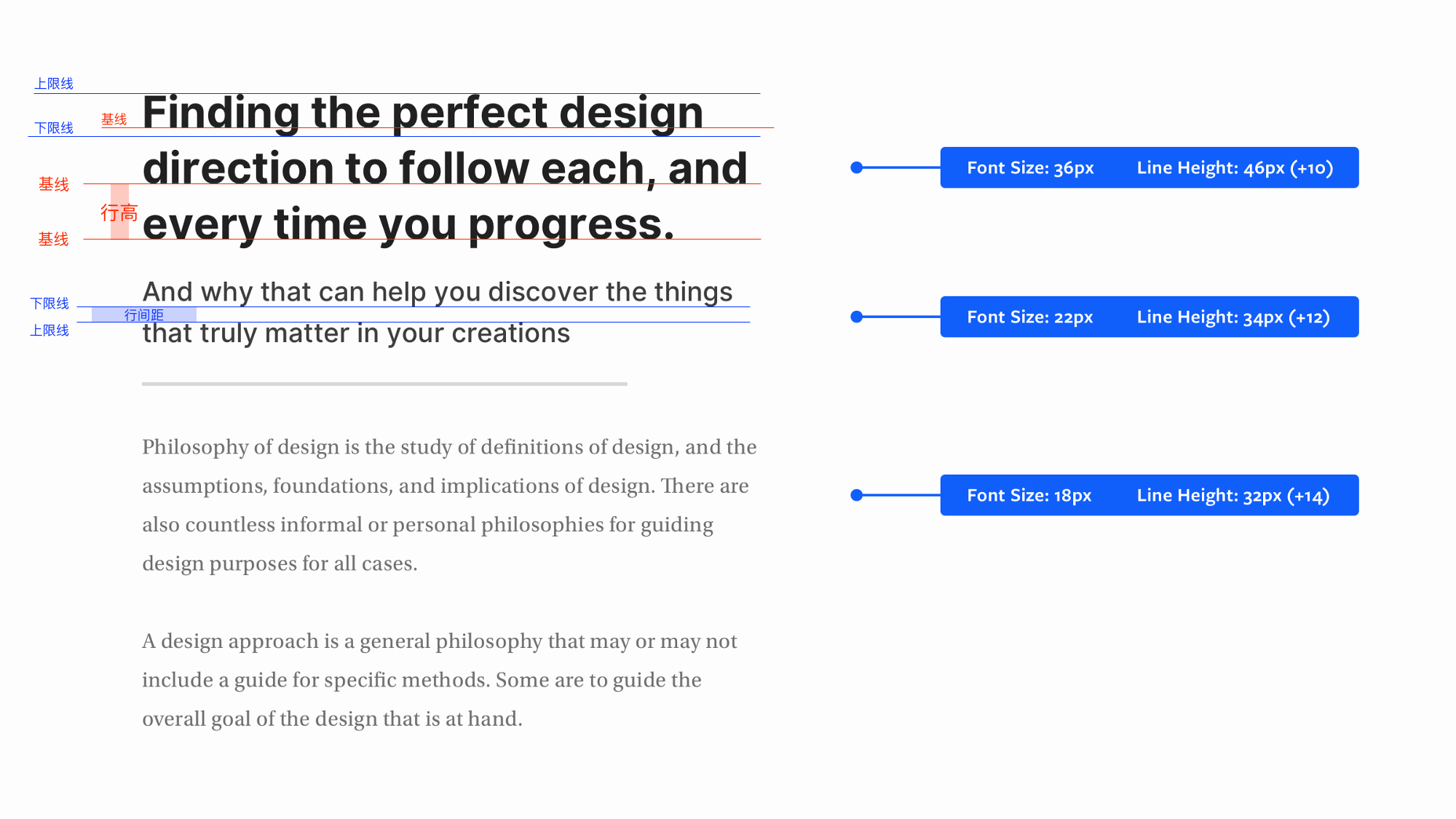
2. 字体越小,行高越大
当字体变小时,增大行高可以获得更好的可读性和易读性。
这里介绍两个容易被混淆的概念——行高和行间距:
- 英文的行高是指上一行的基线到下一行基线之间的距离;
- 行间距指的是两行字体之间的距离,也就是上一行的下限线与下一行的上限线之间的距离。

3. 选择一种基础色,再调整色调和颜色深浅来增加均匀性
设计时不必总是用多种颜色来填充设计。如果项目允许,只需使用固定的色板,通过选择基础色,然后调整色调和颜色深浅,利用这种简单的方式为设计增加一致性。

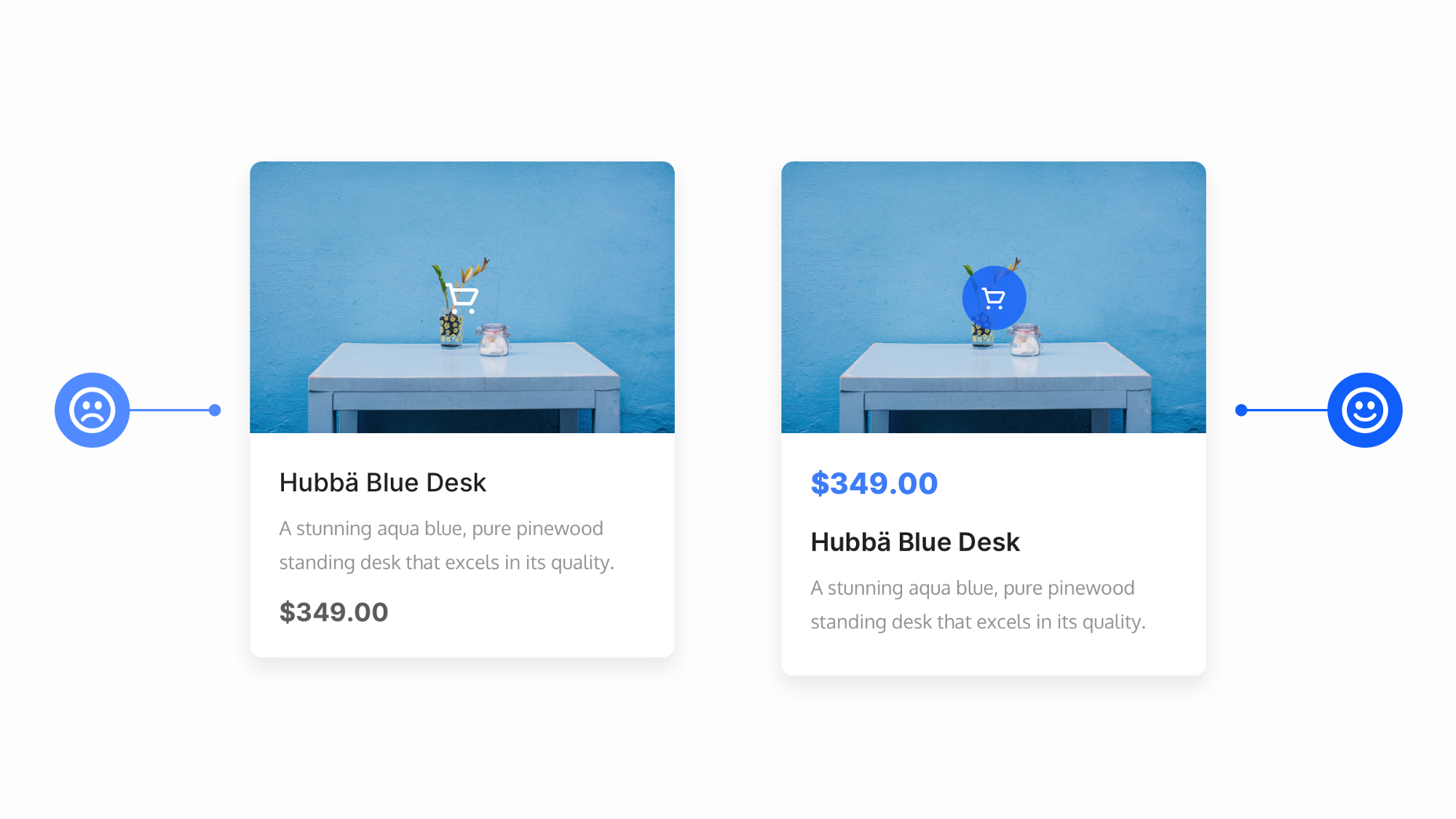
4. 突出最重要的因素
通过结合使用字体大小、权重和颜色,可以轻松突出UI中最重要的元素。进行简单的调整即可使用户体验更好。

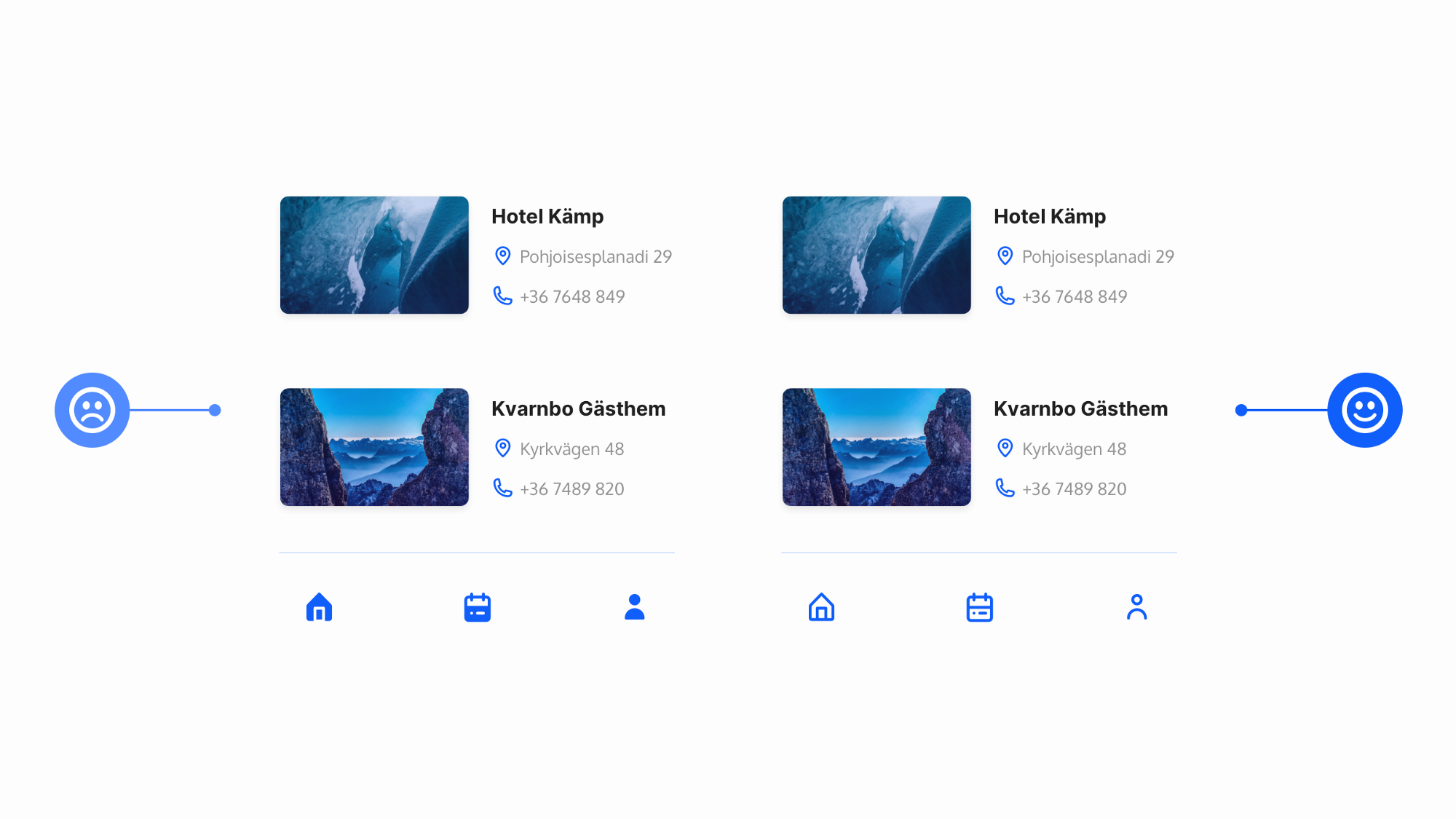
5. 为了保持一致性,请确保图标具有相同的视觉样式
在设计UI图标时,要保持一致。确保它们具有相同的视觉样式,相同的比重、填充或轮廓。
图标通过视觉手段为用户提供必要的信息,所以保证功能相同的图标元素一致,外观视觉一致。

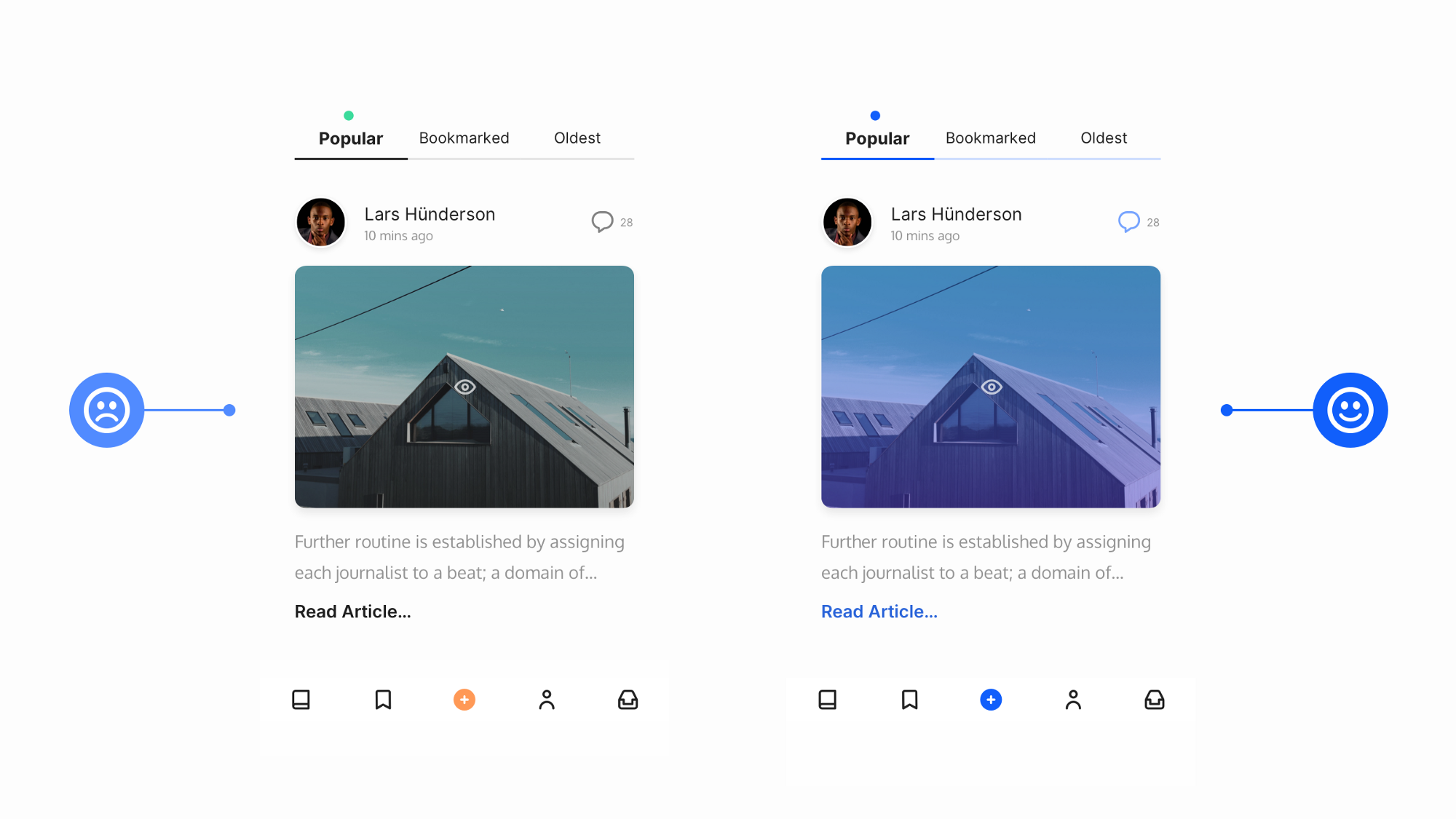
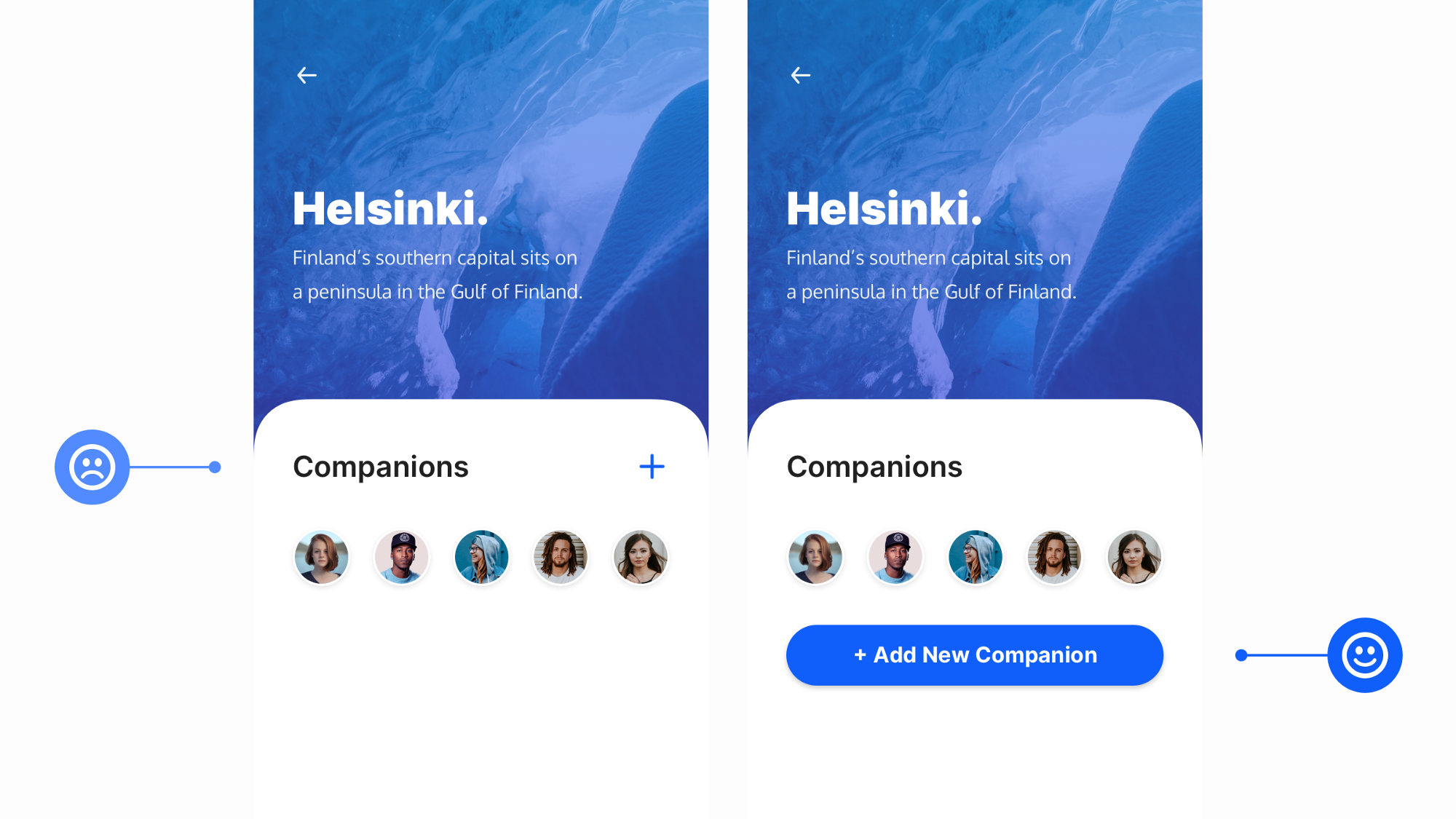
6. 始终将“行为召唤”放在屏幕上最突出的位置
通过使用颜色对比、尺寸和标签,确保“行动要求”尽可能突出。如果可以的话,不要总依赖图标。也可以使用文本标签,以便用户能更好地理解。
注:行为召唤(Call To Action): 透过设计让用户想到要做某种行为,例如提示用户去触发按钮、文本或图片。

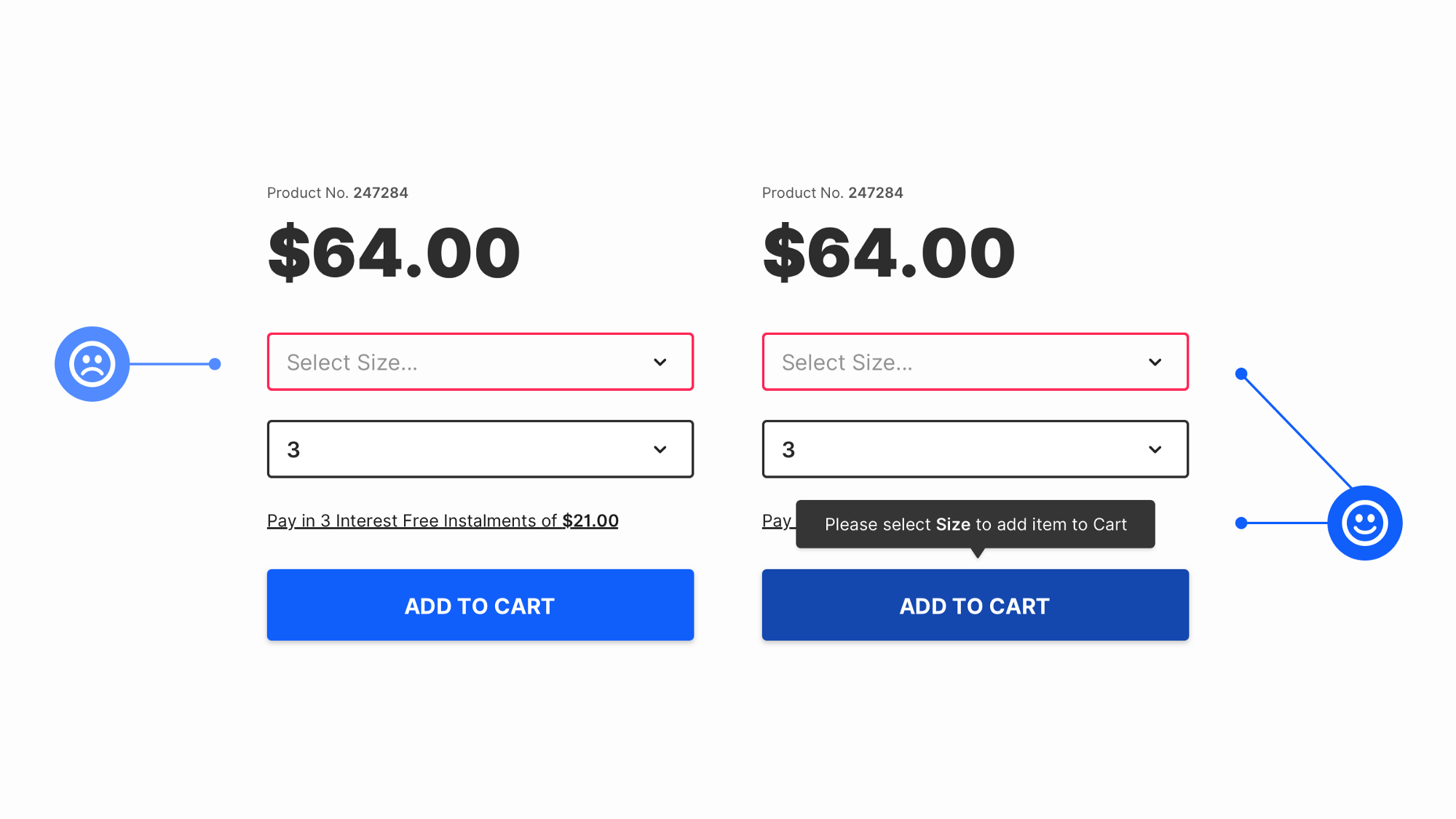
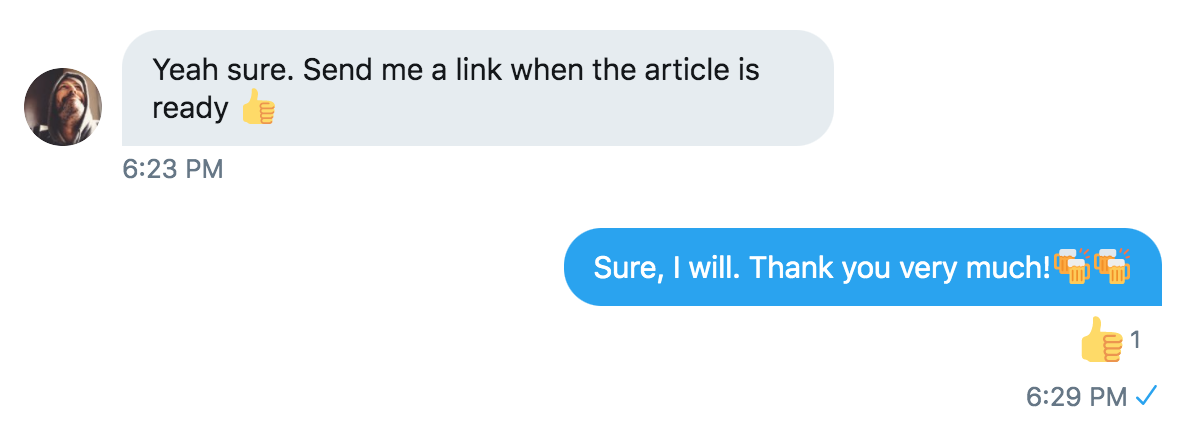
7. 为表单错误添加额外的视觉反馈
填写任何形式的表单时,在用户刚进行的操作旁边及时出现一条错误反馈,是一个简单但有用的额外视觉辅助。

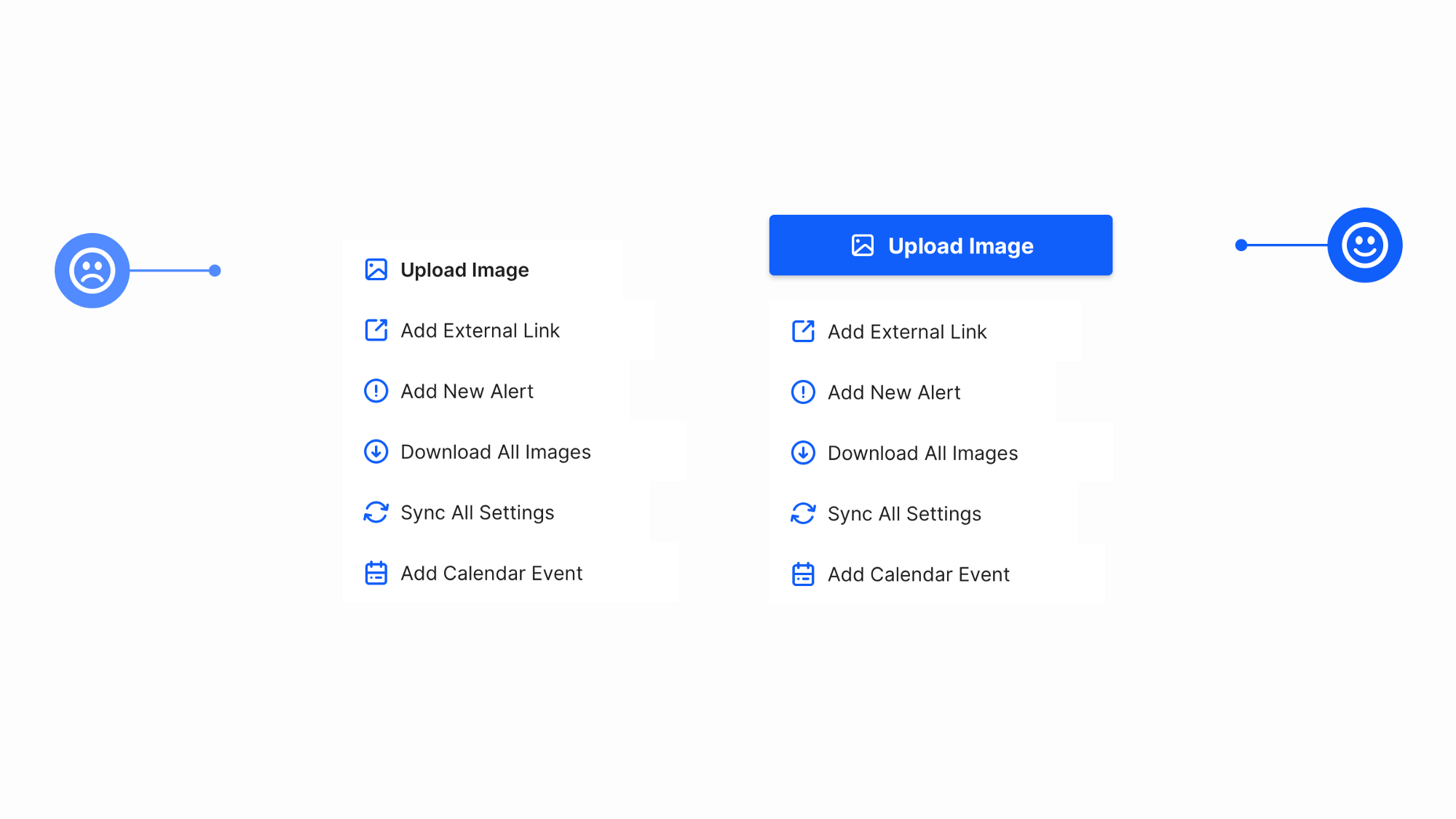
8. 突出显示菜单中最常用的操作
在设计要在产品内部使用的菜单时,请确保在屏幕上突出显示最常用的操作(如上传图像、添加文件等)。

文章翻译已获得作者的正式授权。

转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

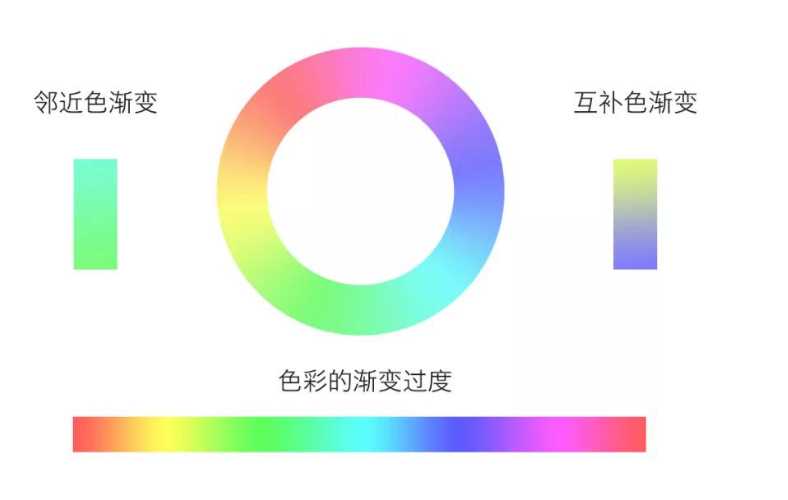
【配色技巧】渐变色的配色技法!

游戏UI教程:PS绘制金属质感的游戏登录界面...

你知道韩国的设计风格有什么不同吗?

UI设计师面试一分钟自我介绍怎么说最精彩?...

深圳职业设计培训学校哪家比较好?

百度文库会员体验框架升级有那些不一样了?...

游戏UI的就业前景怎么样?

电商美工要掌握哪些软件呢?

深圳哪里有ui培训专业机构?