【网页设计】如何设计简单的网页设计
简单,是一切艺术创造的首选,而在网页设计方面,它是难得的、永恒的设计方案。简洁使网站看起来清爽干净、井然有序。剔除页面不必要的元素,减少信息对用户的干扰,使其注意力得以集中在网站核心内容上,这有助于达到预期的目标和转化。
但一个网站通常承载着机关、企业、团体等各种组织形式主体的各类信息,在实际的网站设计业务中,面对庞杂的需求,许多设计师总会身不由己地向着复杂的方向来设计网页,那么,要如何才能简化装满了复杂信息的网站呢?
遵循 80-20 法则

又叫二八定律,或者关键少数法则。这种简化方法背后的理论基础是,网站中 20% 的内容将会触发用户 80% 的操作,并且影响到你网站的预期结果,例如,更多的访问、注册、咨询,以及销售。考虑到这一点,在你进行设计的时候,应该将设计的重心放在这关键的 20% 的内容上,而剩下的 80% 的内容则根据需求进行调整。
首先,去掉网页设计上的所有不必要的元素,这些元素并不会驱动你的潜在客户按照你预期的操作达成你期望的结果。
这可能包括去掉长串的文本、难看的外观或不必要的按钮、带有太多字段的表单、以及占据留白区域的箭头或文本框,这些复杂装饰性的元素可能并没有增加网站的功能。

直观的导航

一个不被用户熟悉的导航系统,会让用户不得不“重新学习”如何从网站上的一个页面来到另一个页面,这会影响用户体验并为其留下负面印象。
以下小贴士,可以帮助你的访客轻松地导航:
·减少冗余或不必要的导航链接。例如,如果你的导航栏中有一个“主页”按钮,就不要在一个“汉堡包”图标中再添加一个隐藏的“主页”按钮。
·让导航按钮容易定位。
·如果要展示的内容有很多,可以考虑使用无限滚动。因为这种设计会减少一个额外的导航步骤,让你的用户平滑地从第一页到第二页到第三页以及更多页面。
·使用通用图标 / 符号来导航按钮。
·不要忽视了站点地图。
这些技巧有助于创建直观的导航,并为增强用户体验提供了保障。
引人注目的文案

无论何时,一条人引注目的文案永远都是吸引注意力的不二法门。
一个网站的文案不仅要在内容上有说服力,而且要从设计师的角度出发,在表现风格上有思想性
·选择一种可读和用户友好的字体。放弃那些花 哨或过于个性的字体。
·试着把长文本内容分块。
·使用特殊的格式化选项突出显示重要文本。
·创建项目符号列表。
另外,由于高质量的内容会使网站在搜索引擎中获得更高的排名,所以别忘了把最好的内容放在最显眼的地方,这样才能给他们留下深刻的印象。
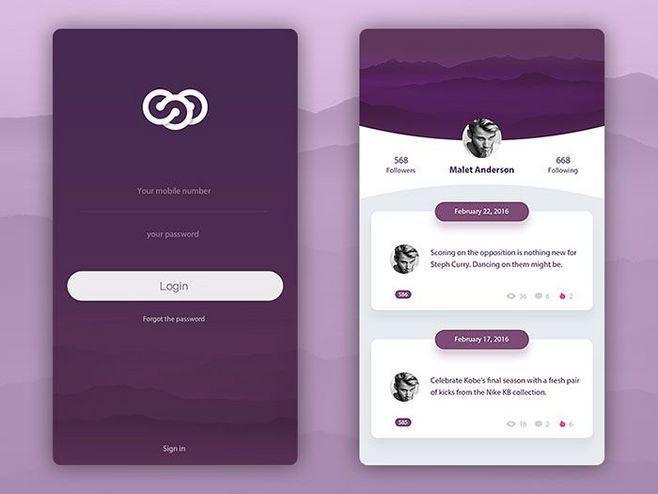
统一的配色方案
一般来说,企业规模越大,网站越倾向于采用统一的配色方案,这是为了保证其品牌形象的一致性,从而促进品牌的推广和传播。
根据网站的内容类型,尽量将配色方案控制在两到三个颜色。这样不仅可以让自己尽可能好的控制整个设计的配色,还能额外给你的设计带来一种时尚的、经典的外观,从而立刻简化你的网页设计。
使用统一的配色方案有着坚实的理论依据,用户视觉上处理的颜色越少,你需要强调的内容比如一行文字、一个 CTA 按钮或者一张图片,就会有更大的机会吸引用户的注意力。

打破规则,创造自己的设计
最重要的是在汲取灵感后,努力突破规则,用无穷的创造力创造出属于自己的设计方式。因为最好的解决方案总是没有被提出的。
转载声明:本文来源于网络,不作任何商业用途。
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【PS教程】PS自动保存技巧,妈妈再也不用担心我忘保存了!...

【AI排版技巧】在AI软件中如何调整字距效果...

成长帖丨不逼自己一把,怎么知道自己优秀呢?...

从用户的反馈找到设计灵感的方向

文字太多PPT应该如何排版?

UI设计师和ued设计师的区别是什么?

深圳图文设计培训学校哪家比较好?

成长贴丨当迷茫时,我选择学习

设计中关于左右滑动的思考








