【设计师必看】UI / UX设计师都知道的设计技巧
“Sparklin设计技巧”是由新德里数字机构Sparkin提供的一系列简短实用的UI / UX技巧,
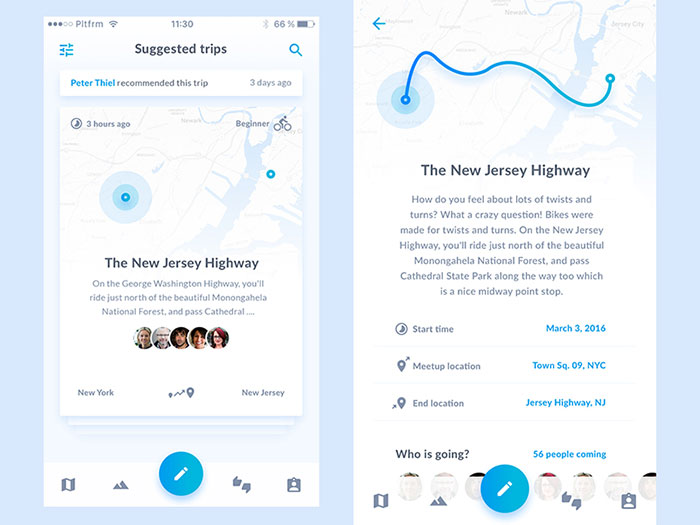
使用之前和之后的模型图像,Sparklin团队通过可视化示例解释了良好的UI / UX实践,使其易于理解和理解。无论您是新手还是经验丰富的设计师,这些提示和技巧肯定会为您的下一个项目派上用场。

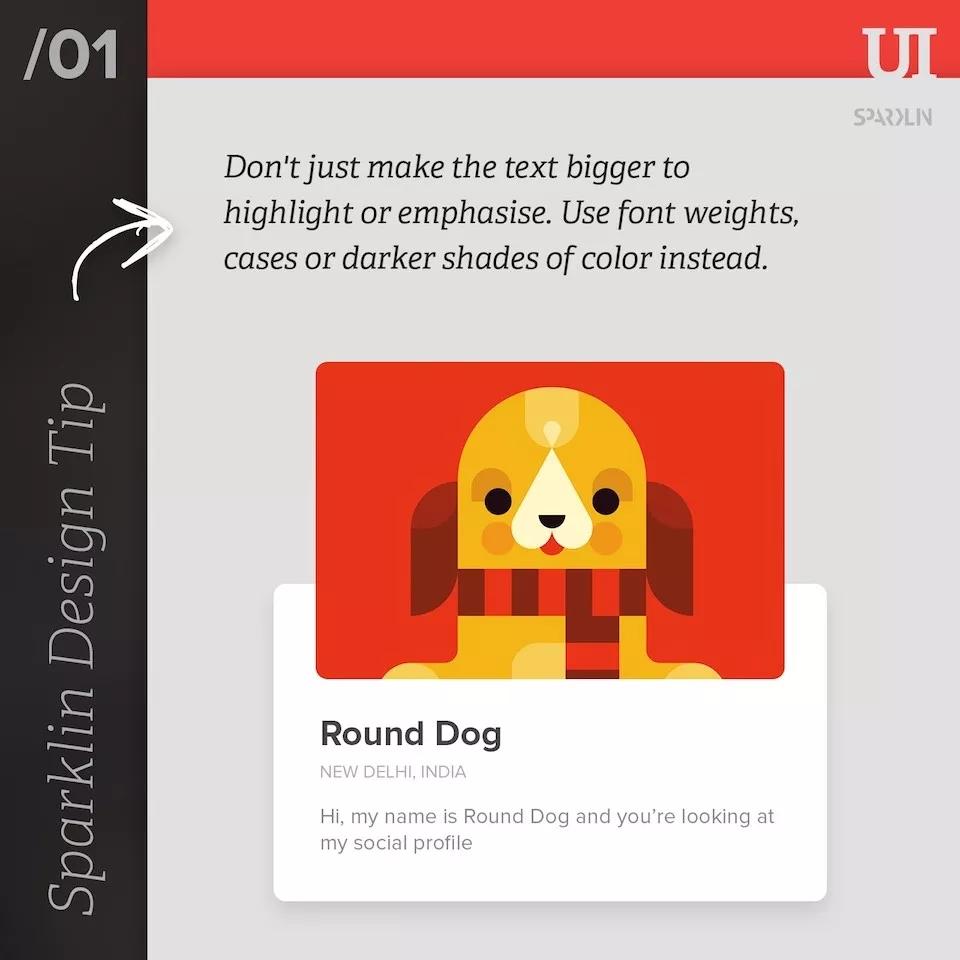
01.不要为了强调而把文本放大,可以使用字体的粗细、大小或者颜色的深浅来表现。

02.避免使用长文本和小文本充满整个画面,可以在屏幕中适当留白凸显文本的重要性。

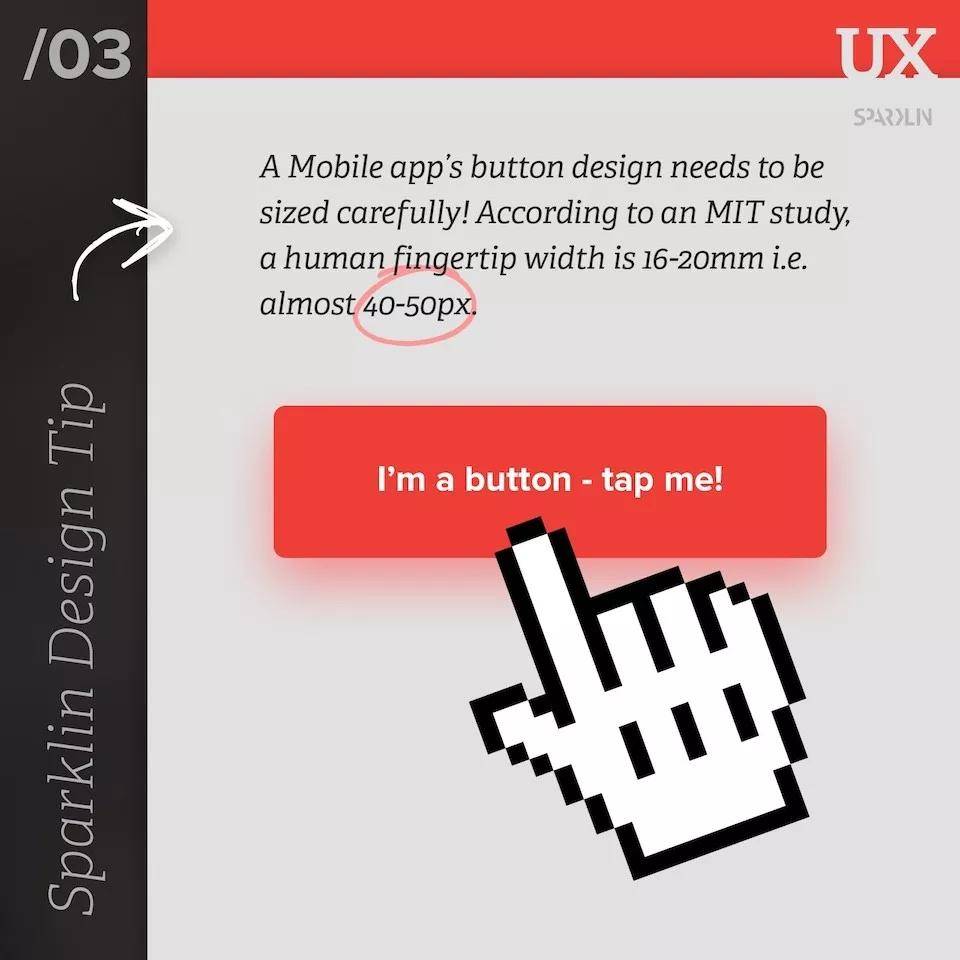
03.手机应用程序的按钮设计需要仔细调整其比例大小。根据麻省理工大学的一项研究,人类指尖的宽度为16-20毫米,差不多40-50px.

04.移动端没有悬停状态,按钮(或呼吁行动)必须按照设计规范化,使移动端界面也能真正响应。

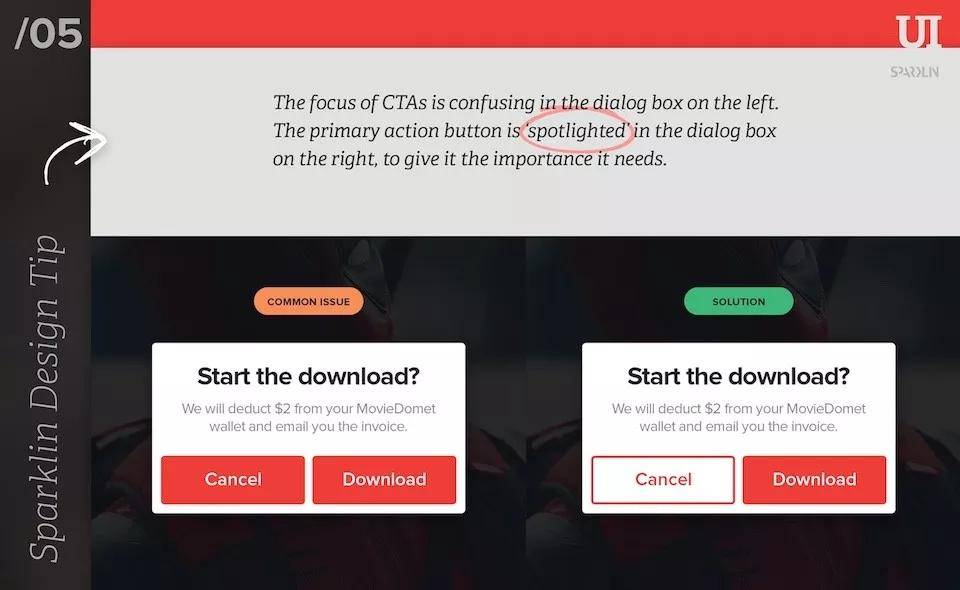
05.在左边的对话框中,CTA按钮的焦点让人困惑;主操作按钮在右边的对话框中是聚焦的,能很好的区分主次和重要性。

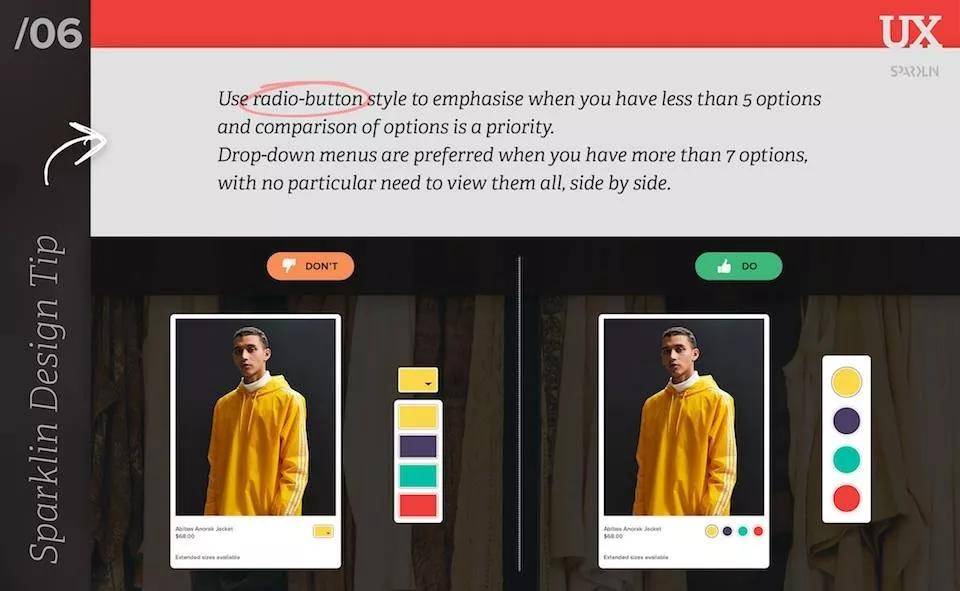
06.当界面中有少于5个选项时,可以使用无边框按钮的风格来排列突显,这个方法会优先考虑;如果界面中有7个以上的选项,而不需要同时查看所有选项,则首选使用下拉菜单。

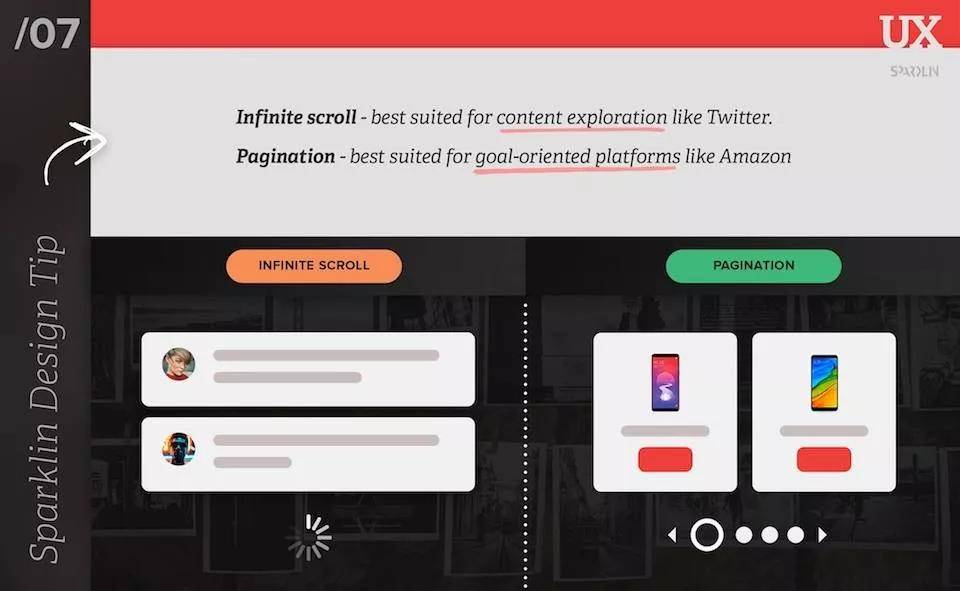
07.无限滚动——更适合像Twitter这样的内容探索;分页——最适合像Amazon这样的目标导向平台。

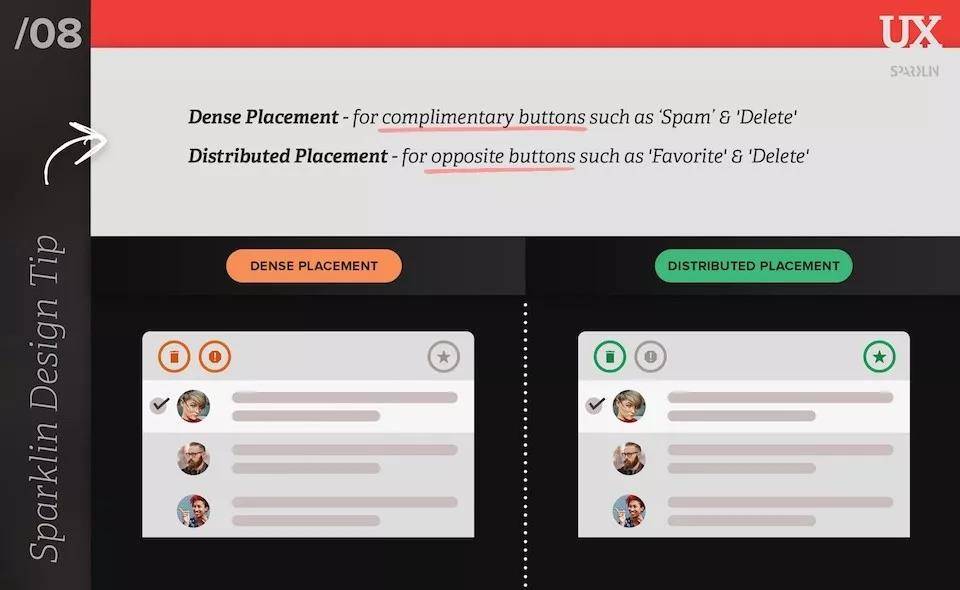
08.紧凑布局——多用于像删除、警告这样高度类似的按钮排列;分布式布局——多用户像喜欢、删除这样对应的按钮排列。

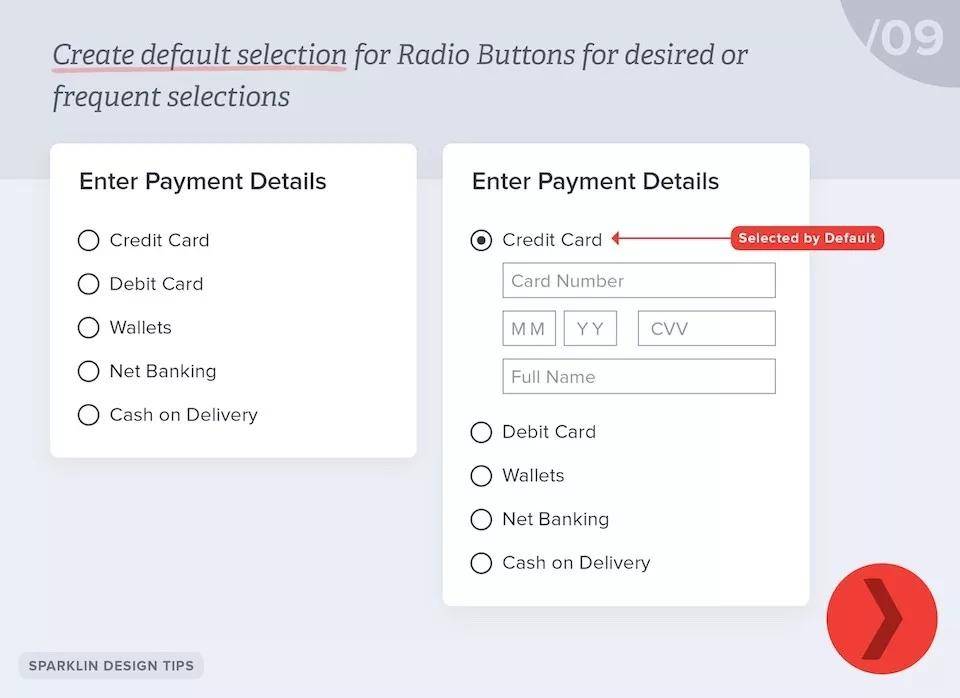
09.为需要的或频繁选择的单选按钮创建默认选择

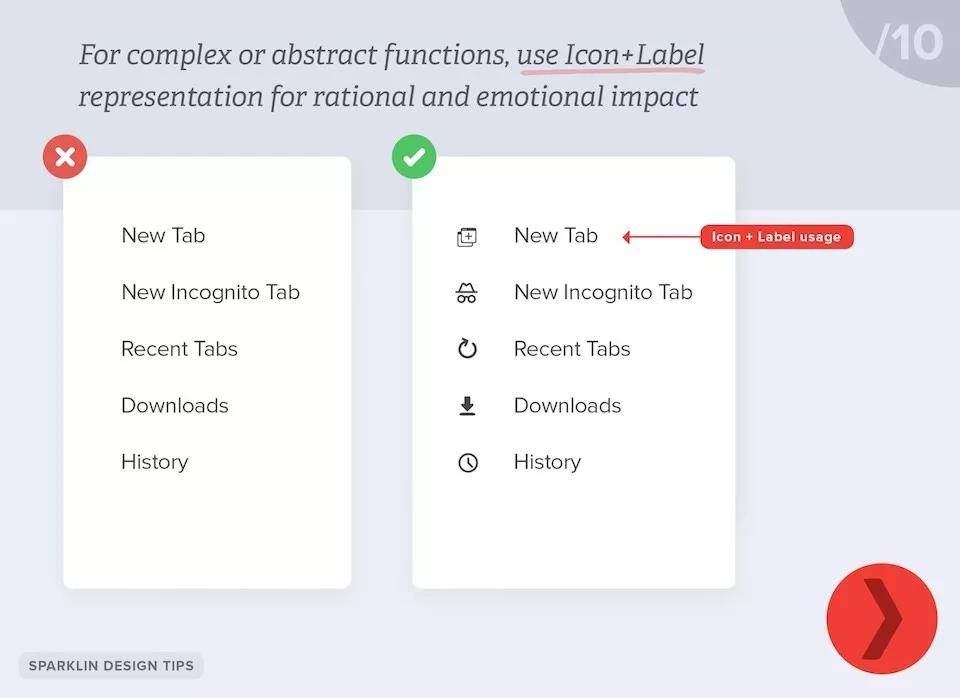
10.对于复杂或抽象的分类,使用图标 标签来表达理性和情感带来的心里认知。

11.想要设计更好的CTA按钮?尽可能的把文本控制在3个单词以内。不要只添加动作,还需要更具上下文内容确定按钮的文本。

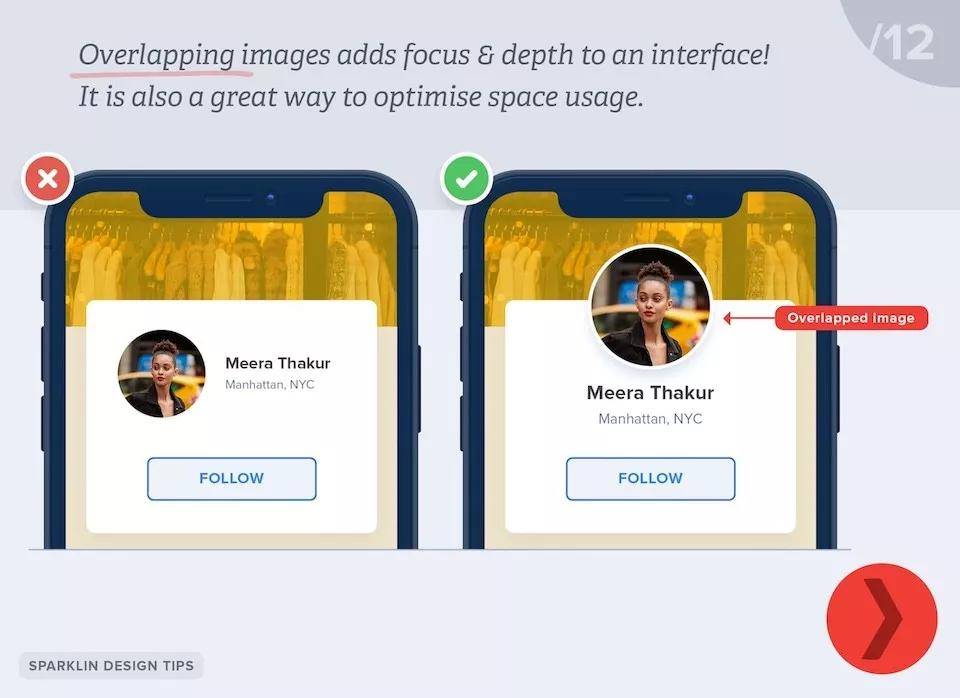
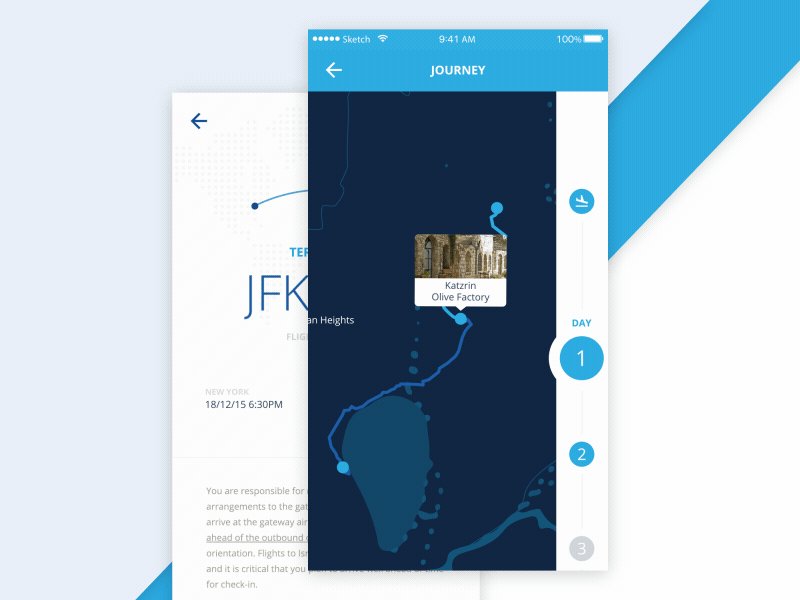
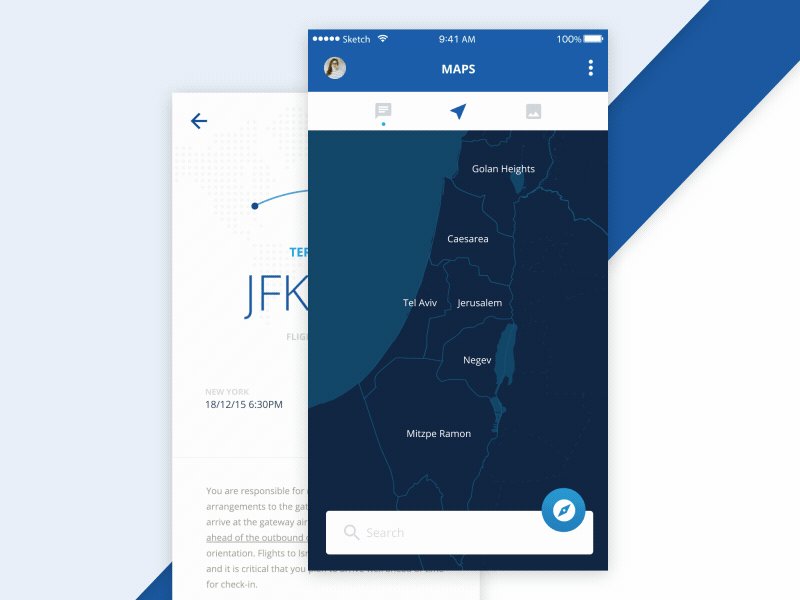
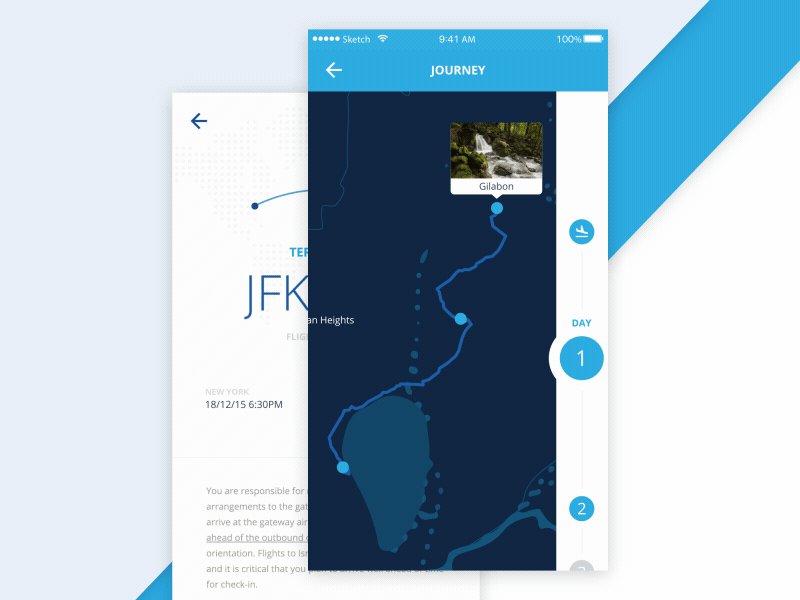
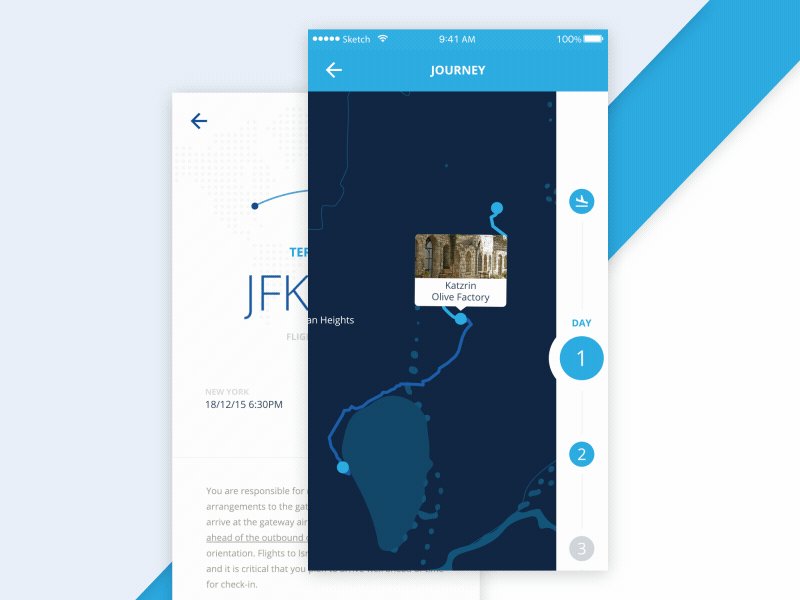
12.重叠的图像增加焦点和界面的深度,这也是优化界面空间感的好方法。

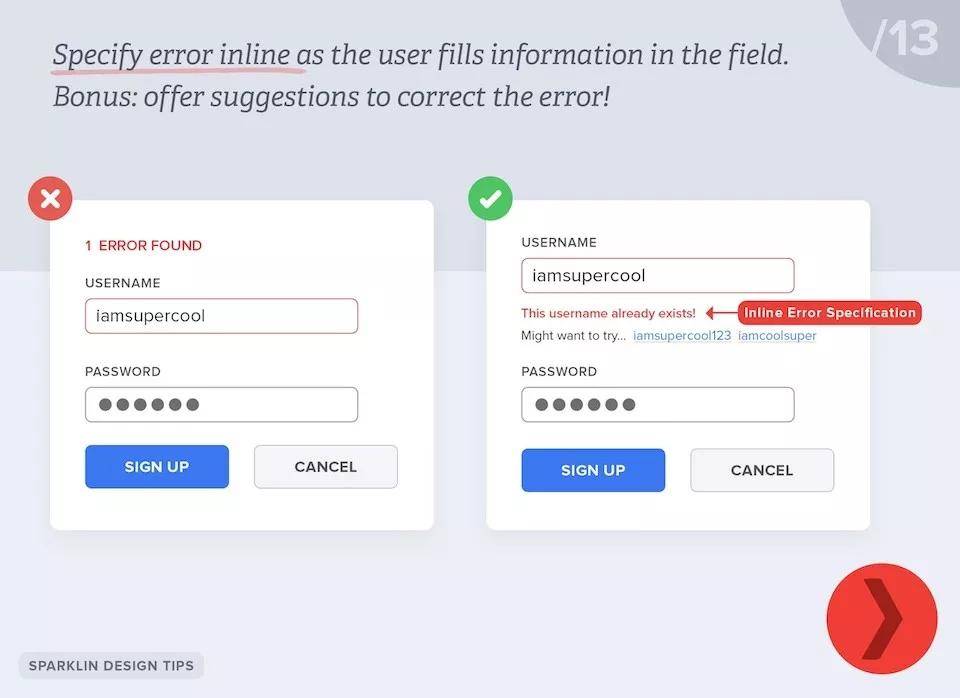
13.当用户在字段中填写信息时发生指定内联措时,好的设计是提供纠正错误信息的建议!

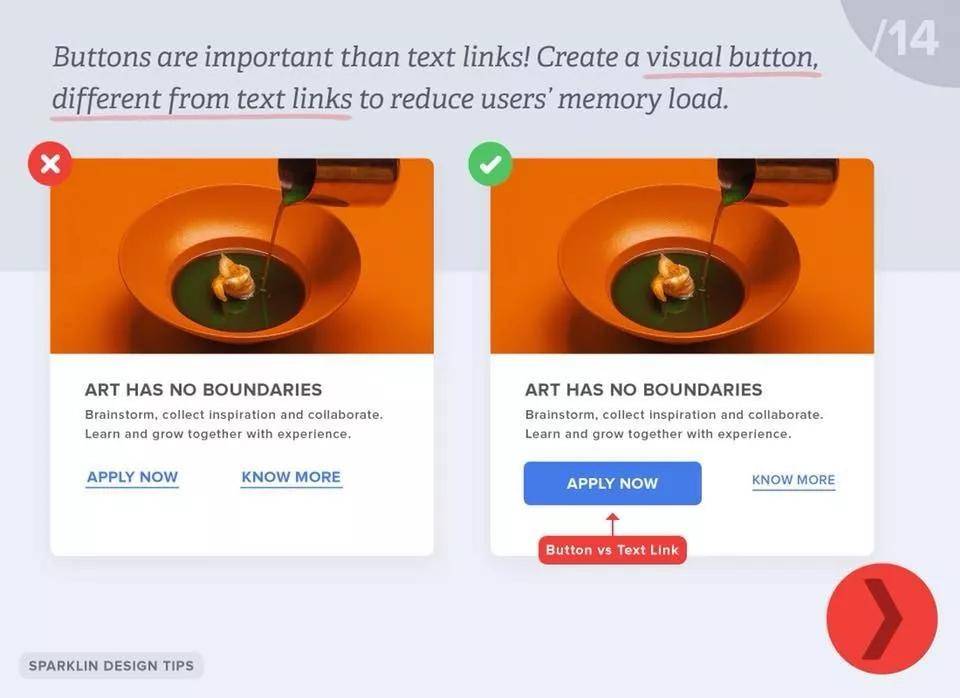
14.按钮比文本链接更重要!创建一个可视按钮会更优于文本链接,以减少用户的记忆负荷。

15.在设计可行性的条件下,通过加入图标或图形来增强内容。

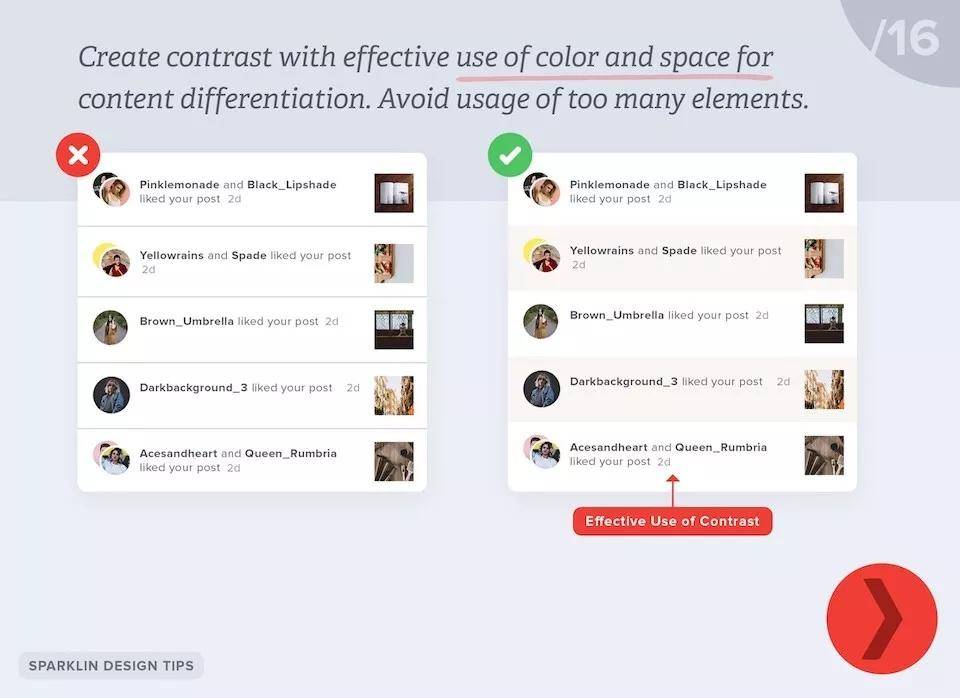
16.合理使用色彩、有效运用空间让内容通过对比形成差异化。避免使用太多元素。

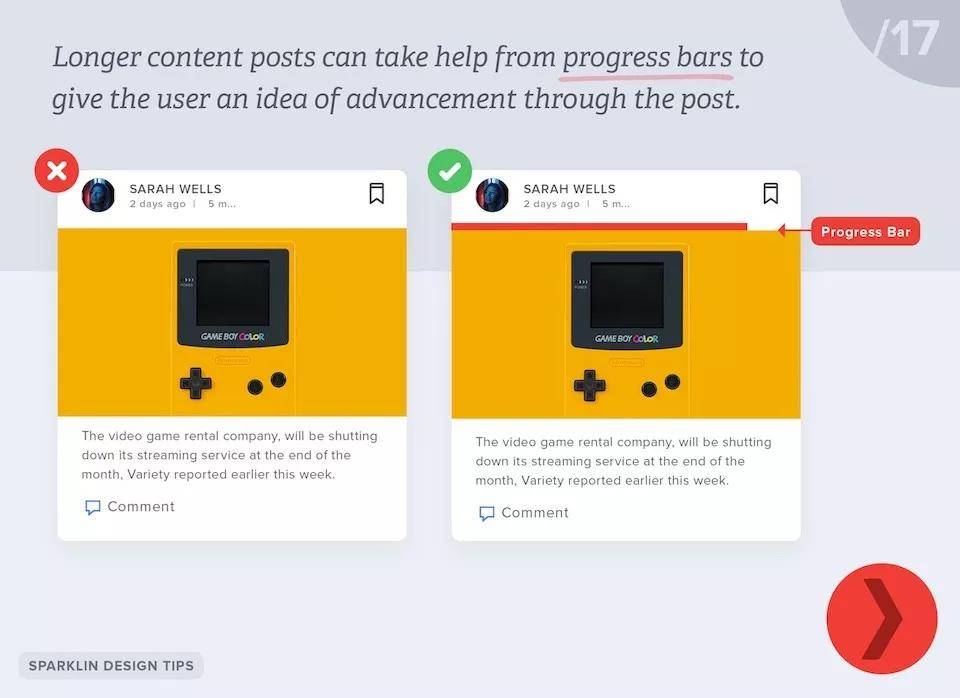
17.较长的内容文章可以从进度条中获得帮助,让用户了解文章的进展情况。

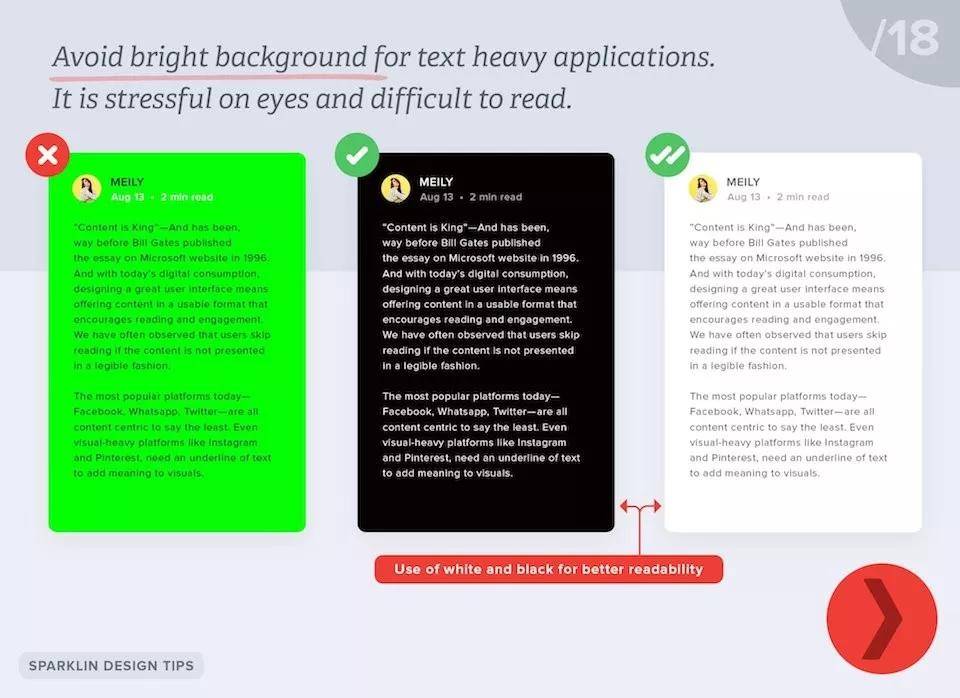
18.对于文本最深的应用程序,使用明亮的背景色会对眼睛有压力导致很难阅读。

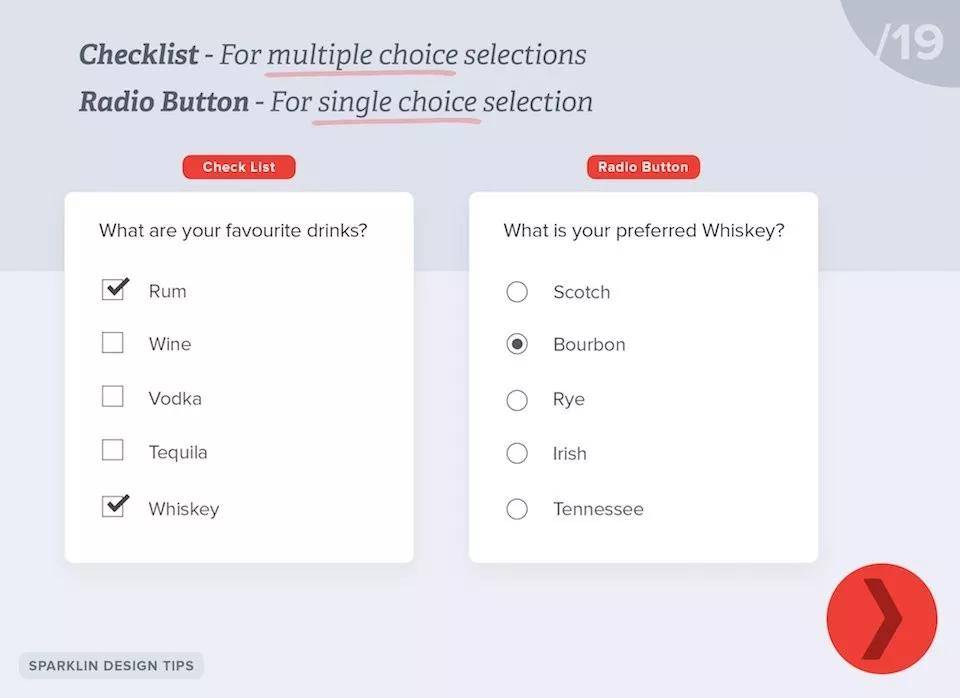
19.复选框——用于多选题选择;单选按钮——用于单选题选择

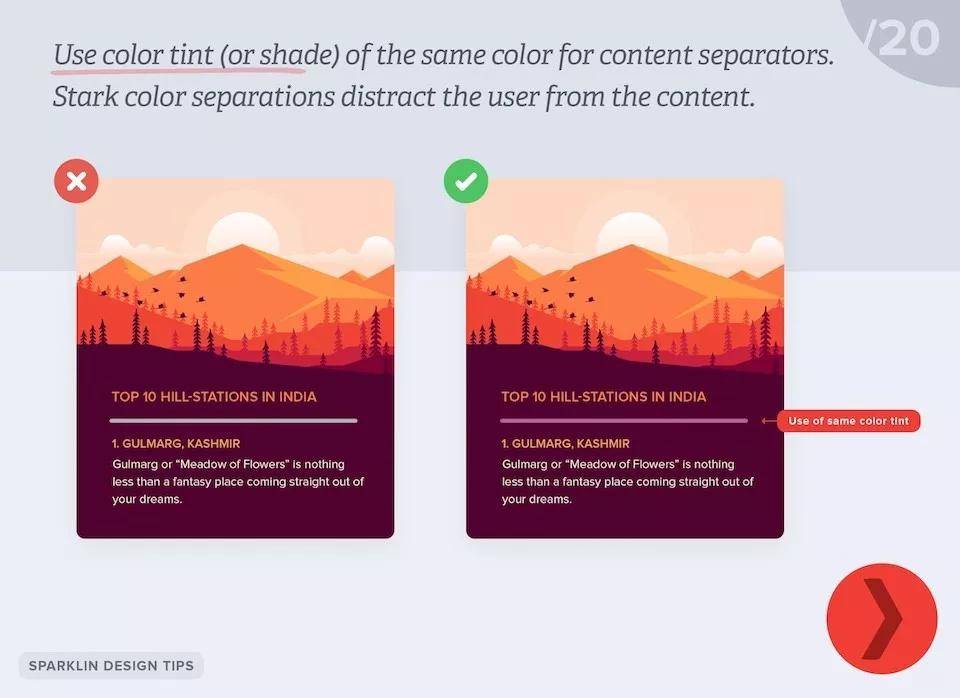
20.使用相同颜色的色调(或阴影)分隔内容信息。鲜明的颜色分隔会分散用户对内容的注意力。

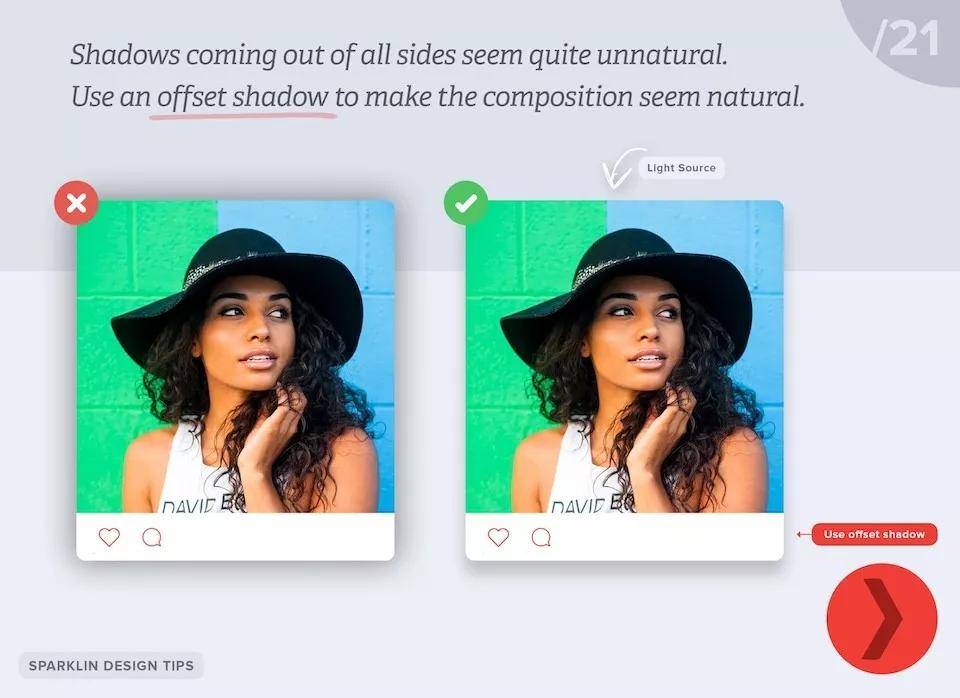
21.从四面八方投射的阴影很不自然,使用偏移阴影让设计看起来自然。

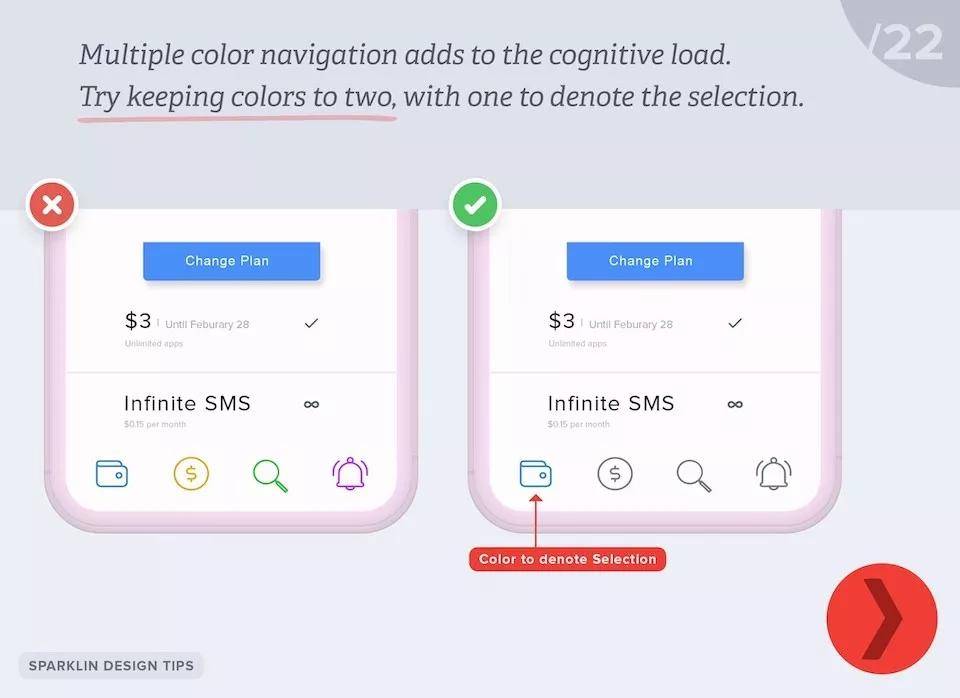
22.多色导航增加了认知负荷,尝试将颜色保持为两个颜色,用一个颜色来表示选择。

23.指定字段的字段描述为用户填写表单中的信息提供对应的文本规范,防止用户填写错误。

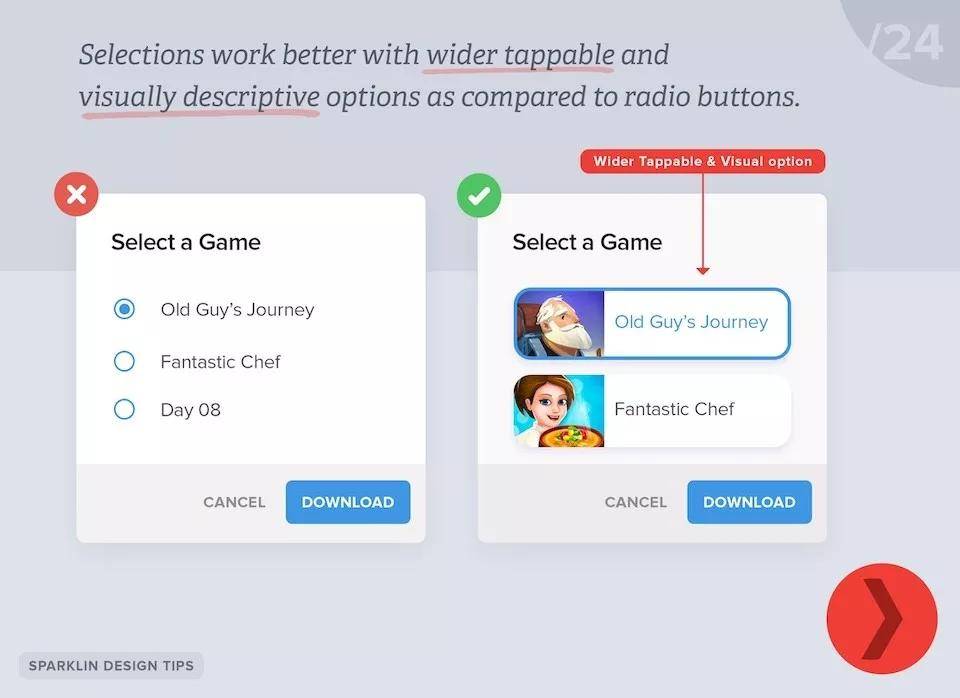
24.与单选按钮相比,选择效果更好、具有更广泛的可点击和视觉描述选项

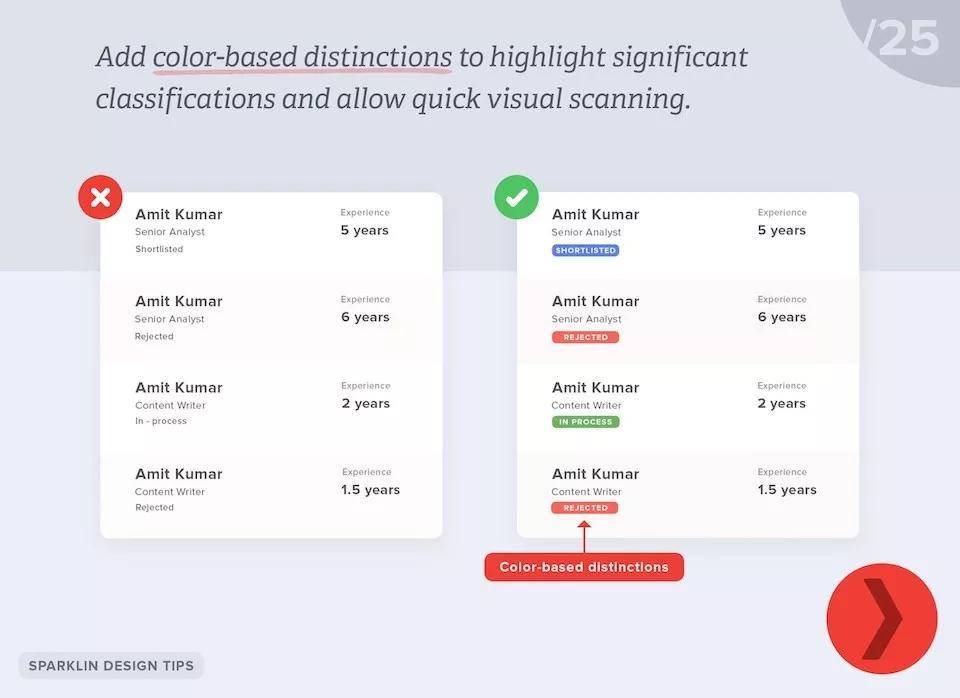
25.添加基于颜色的区别以突显分类并可通过快速视觉查看。

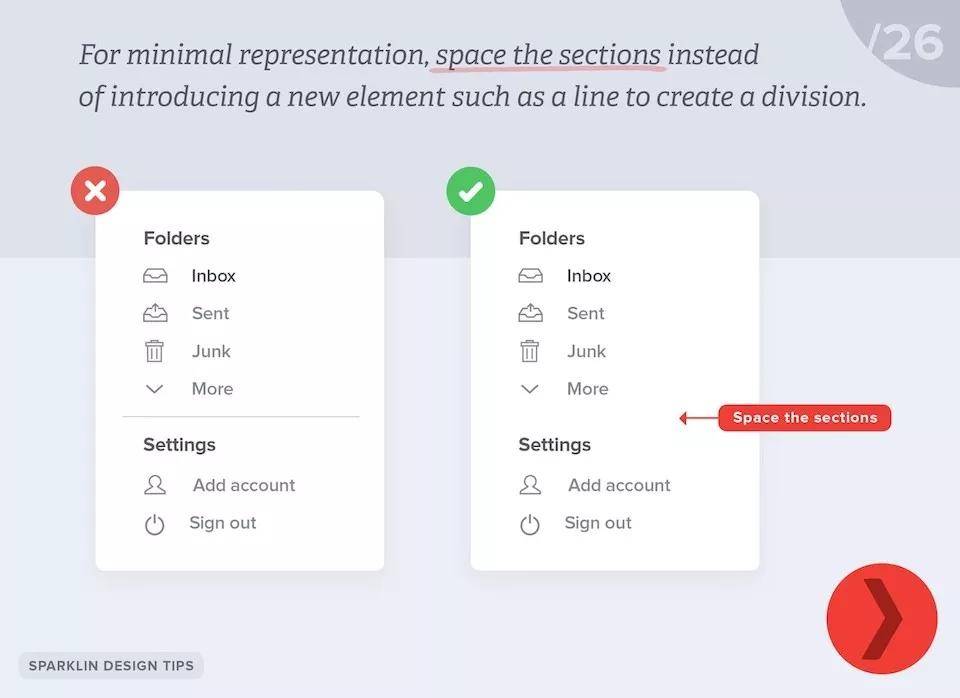
26.少即是多,将设计的布局空间化,而不是引入一个新元素(如一条线)来创建一个分区。

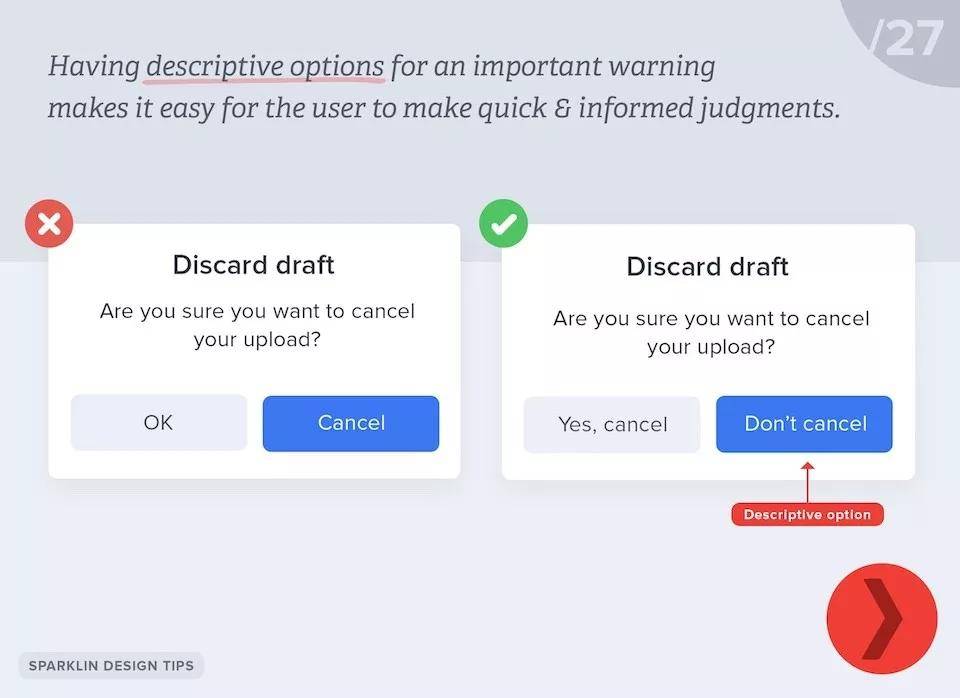
27.具有重要警告的描述性选项的设计可以让用户轻松做出快速明智的判断。

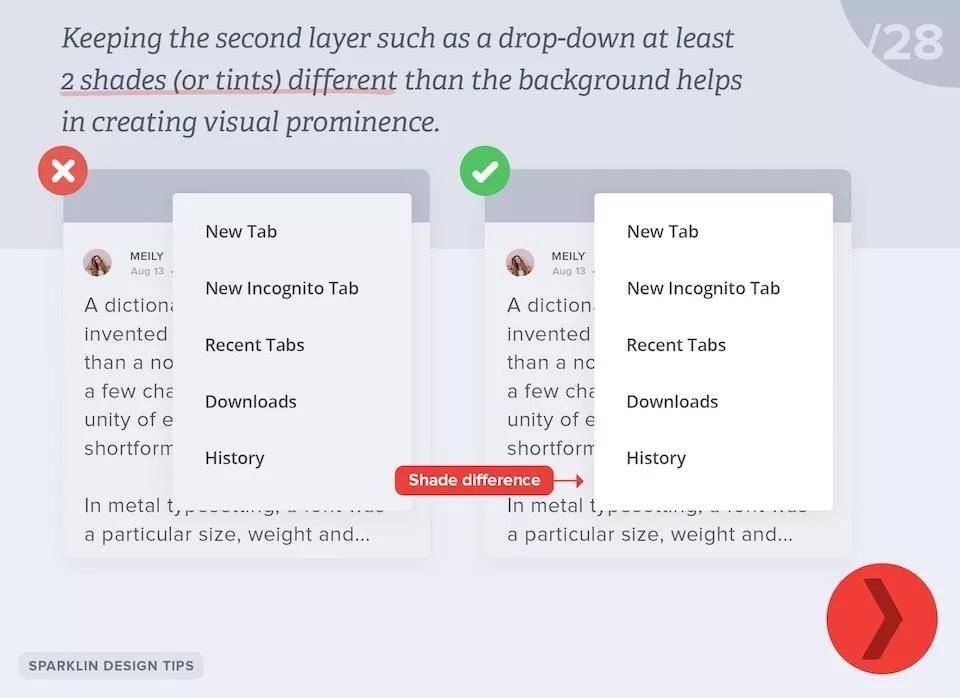
28.弹出层(例如下拉菜单)至少2种不同于背景的色调(对色调)会更有助于视觉突出。

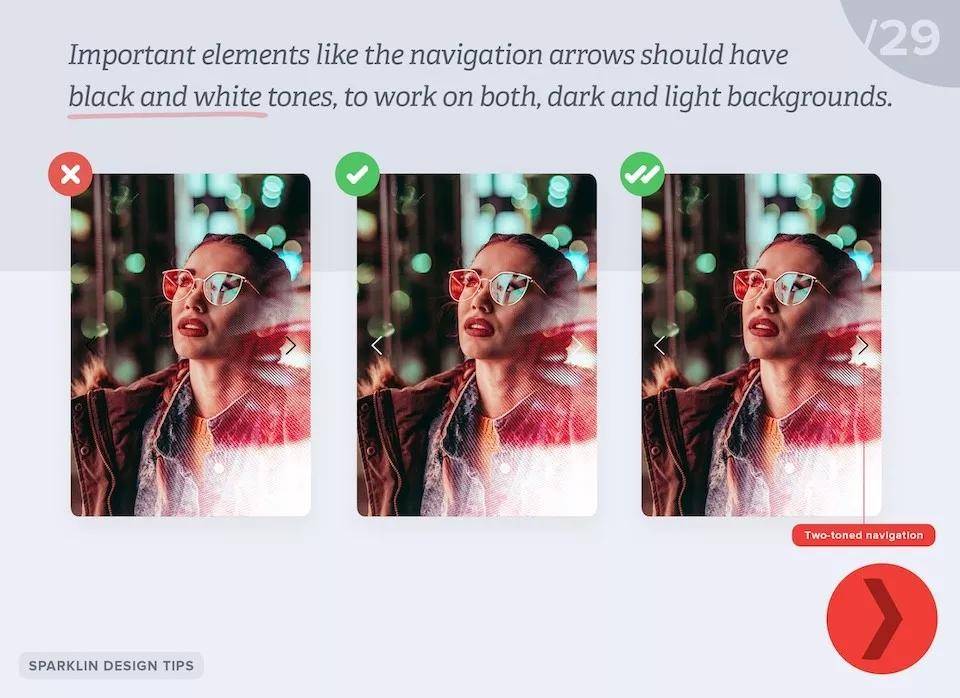
29.导航箭头等重要元素应具有黑白色调,适用于黑暗和浅色背景。

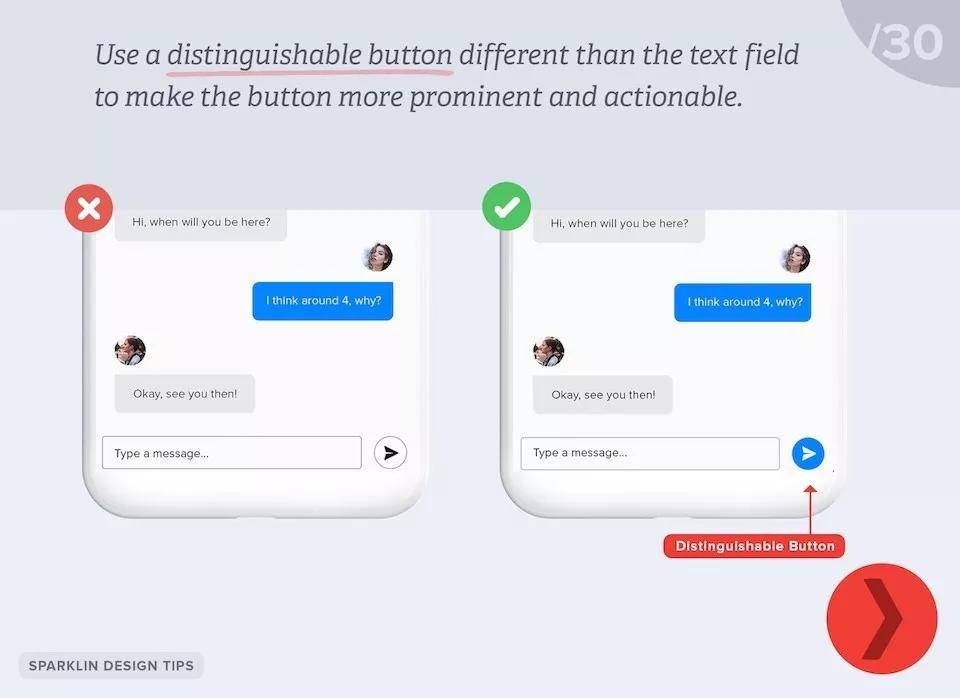
30.使用与文本字段不同的可区分按钮,使按钮更加突出和可操作。

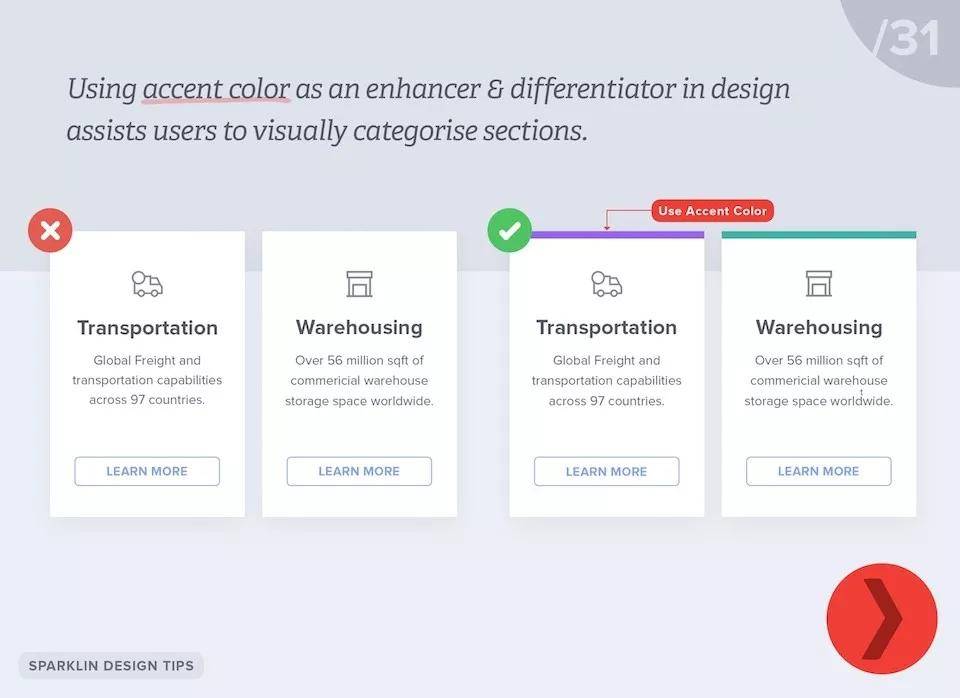
31.使用强调色作为设计中的增强器和区分器,会更有助于用户对信息内容进行可视化分类。

32.使用图像中较为明显的深暗颜色而不是黑色或白色叠加来创建有影响力的文本标题

33.使用微妙的视觉差异为用户创造优先级,通过更好的CTA按钮。

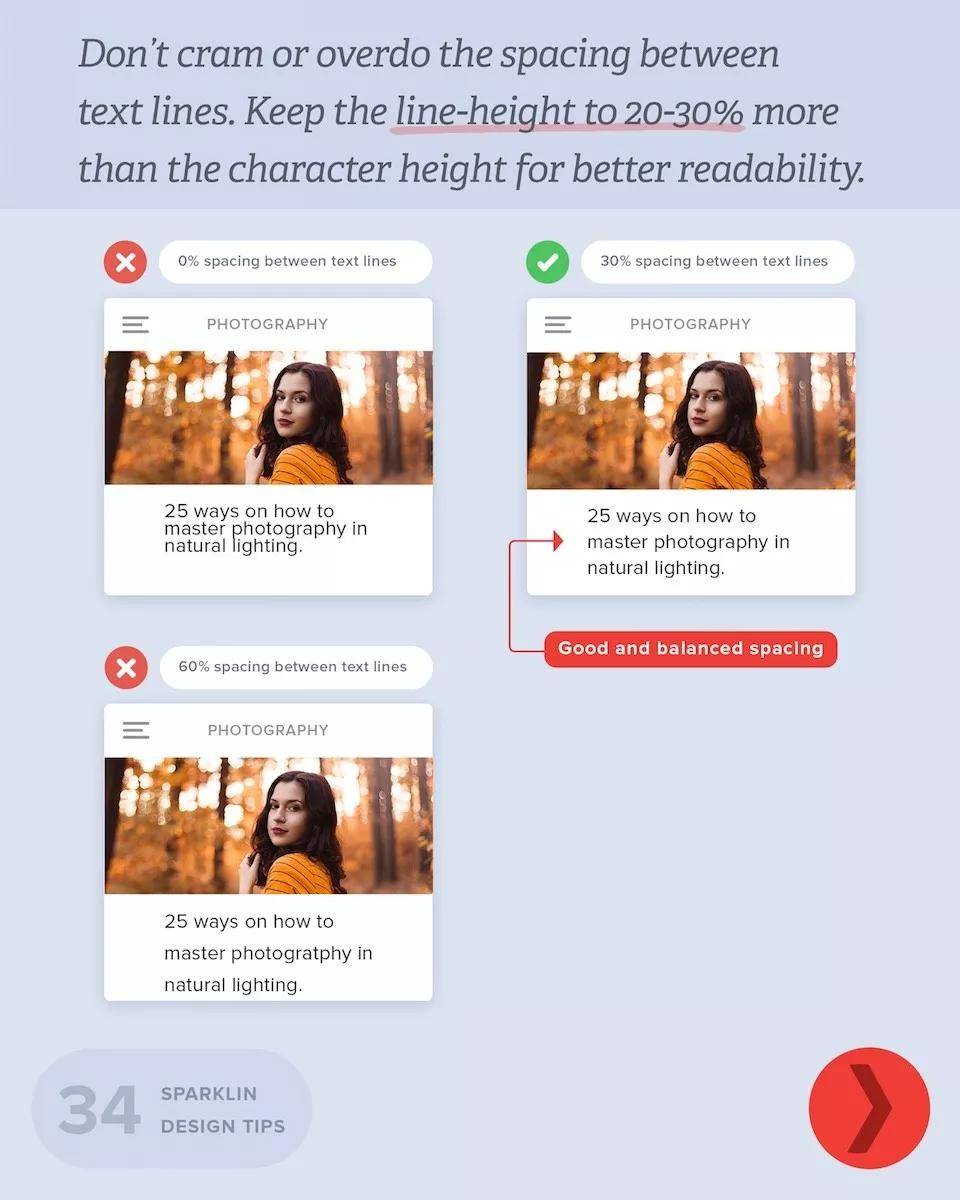
34.不要填充或覆盖文本行之间的间距。保持行高比字符高度多20-30%,以提高可读性。
干货技巧:
1.在绘画和素描上多投入点时间
UI/UX 设计师的这个职业,是视觉艺术家和技术专家的结合体,同时还对于代码和数码艺术有着敏锐的感知。不过随着时间的推移,我发现我距离最初对于艺术的热情越来越远。
这样的情况令我设计越来越困难,直到我拿起画板开始在纸上构思。正如同许多艺术类课程所推崇的那样,我在纸上勾勒出正负空间的交叠,加上色彩,调整透视,制造布局,打磨框架……这些元素基本都算是用户界面设计的基本技能,并且可以带你更接近成功的梦想。

2.借助原型工具做好用户测试
对于UI和UX设计师而言,这是相当重要的一个秘诀:做好用户测试。从打折测试到实验室测试,不同的测试方法可以用来应对不同的情况,如果你真的想好好做一下用户测试,那么Jeffrey Rubin 的这本《Handbook of Usability Testing》绝对是不二的选择。在工具的选取上,我个人更喜欢的是Invision,它可以将我的设计转变可交互的视觉稿。
3.善于合理复用UI模式
设计模式本身的功能相当强大,用好了可以四两拨千斤。如你想提升你的设计技能,不妨将现有的一些设计模式都仔细研究一下,充分地运用起来。目前最典型的设计模式是卡片式设计,当你设计出关键的组件之后,使用卡片的样式呈现出来,用户会将这种样式和功能联系起来,之后随着熟悉,降低对不同组件不同功能重新学习的负荷。


转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

成长贴 | 4个月UI设计培训KO大学4年的付出,逆转高薪就业...

【UI设计】UI设计师快速上手B端设计指南

【平面设计】菜单设计原来这么简单!

UI设计师面试一分钟自我介绍怎么说最精彩?...

【平面设计】如何做出高端的logo设计

深圳平面摄影培训学校排名哪家比较正规?

ui设计和原型设计有什么区别?

阿里云通过重塑200+款云产品,探索着计算世界的「虚与实」...

插画手绘入门知识讲解