【UI设计】B 端项目设计稿尺寸究竟是多少?
2021-04-12
5575
0

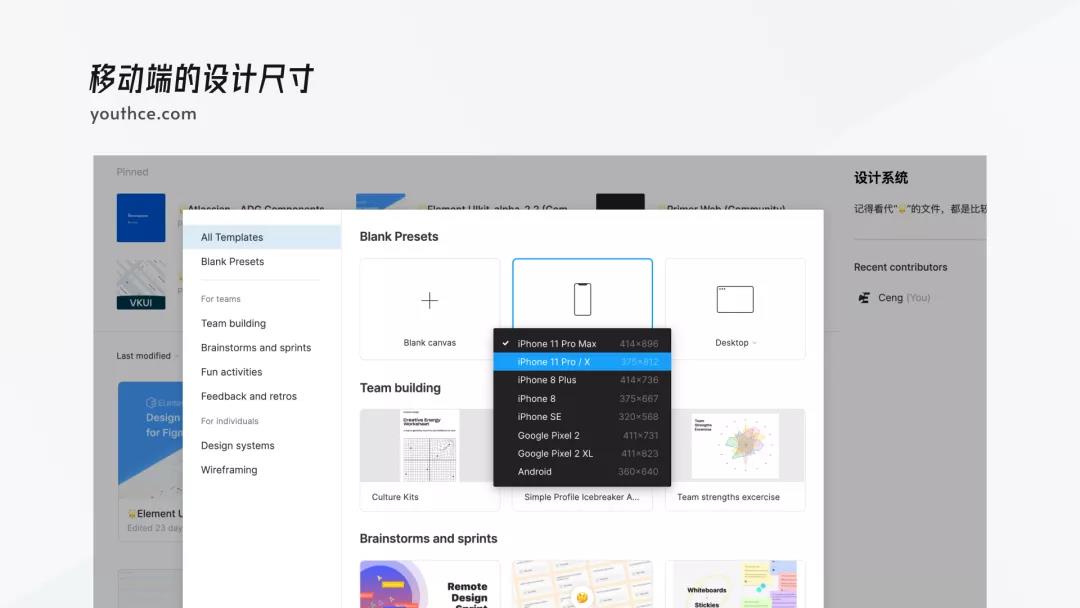
设计尺寸从何而来

-
主流性
-
兼容性
设备数据推导设计尺寸

-
一种是销售需要经常外出拜访客户,移动办公场景为主。
-
另一种是在公司办公,通过电话的方式对客户进行办公,主要是固定位置进行办公。
对于浏览器的适配

免责声明:本文内部分内容来自网络,所涉绘画作品及文字版权与著作权归原作者,若有侵权或异议请联系我们处理。
收藏
全部评论

您还没登录
登录 / 注册

暂无留言,赶紧抢占沙发
热门资讯

你心中的打虎英雄是怎样的?第十三届王座杯现面向全国征稿~...
27080人 阅读
2019-03-05

CGWANG王氏教育怎么样?
14088人 阅读
2021-06-24

英国插画师 James Daw 拼贴感的插画
12507人 阅读
2021-09-10

严禁刷票警告!!!
12460人 阅读
2021-08-20

【绘画素材】花滑王子羽生结弦水墨画绘画
12376人 阅读
2022-02-18

王座杯人气奖投票即将开始!请准备好你宝贵的1票~...
11744人 阅读
2022-08-26

【游戏设计】游戏美术场景设计步骤
11360人 阅读
2021-04-08

游戏美术设计师的重要性
11184人 阅读
2021-05-19

数字媒体应用技术专业学什么?
10223人 阅读
2021-03-30

首日破发市值227亿美元,“混搭巨头”AppLovin成功美国上市...
9955人 阅读
2021-04-21







