【像素画游戏设计】游戏美术角色动画基础
动画是什么?
动画的概念不同于一般意义上的动画片,动画是一种综合艺术,它是集合了绘画、电影、数字媒体、摄影、音乐、文学等众多艺术门类于一身的艺术表现形式。
动画技术较规范的定义是采用逐帧拍摄对象并连续播放而形成运动的影像技术。不论拍摄对象是什么,只要它的拍摄方式是采用的逐格方式,观看时连续播放形成了活动影像,它就是动画。

上学的时候,有没有喜欢在课本上涂鸦的朋友?
在靠近课本页脚的地方,画上画,然后快速的翻页。画的画就动起来了哦。
恩,类似这样“手翻书”的效果……

那么以多快的速度播放图片,人的大脑就会认为这是动画呢?
记住24就可以了,每秒播放24张图片就可以欺骗大脑了。
这个播放速度也叫做帧速。
帧就是每一张图片。
关键帧就是动作明显改变的那一帧,
角色动画示例
观察下面这个小女孩起立动作。

用PS打开后可以将gif动画分解为4帧。起立动作发生后,小女孩有什么改变?
对从坐着变成站着了。
动画关键帧和中间帧
在这里坐着和站着这两帧就是关键帧了。

而红色框住的就是过渡帧,也叫中间帧。
中间帧的意义就是使动画流畅。一般来说中间帧越多,动画越流畅。不过记住普通动画每秒24帧足够了,再多徒劳增加工作量,效果也不见得好。
动画基础
一、所有动画都是循环动画。
什么意思呢?就是说好的动画是可以无限循环播放的,观众不会觉得别扭。常用的展示循环动画是人或动物的行走动画。
在游戏中看到的所有动画都是循环动画,包含角色动画,特效动画,UI动画,转场动画也是循环的哦。因为是循环动画,所以动画的位移就是程序的事啦。美术只要完成这个循环动画就OK了。
这也是游戏角色动画一般都是在原地播放的原因。
看下面的大叔一直在原地跑……

二、核心关键帧:准备帧,蓄力帧,发力帧,回收帧。
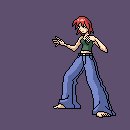
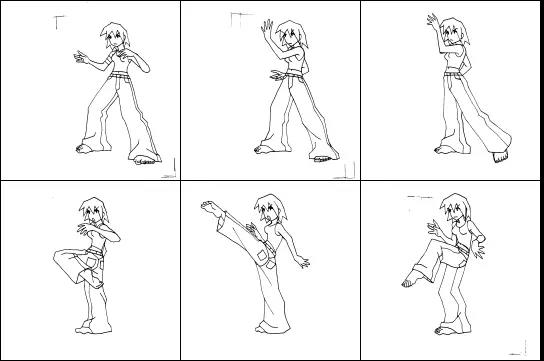
观察下面这个妹子踢腿的动画。

看下面的动作分解图,一共有6帧。
1、准备帧(站立姿势);
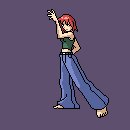
3、蓄力帧(身体后仰,腿后移);
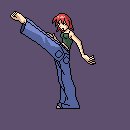
5、发力帧(踢腿!);
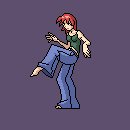
6、回收帧(收腿)。
2、4帧都是中间帧。
举一反三
设计任何角色动作都可以先画这4个核心关键帧。
千万不要闭门造车哦。多看看其他人的 作品,不要只看游戏哦。
动画,电影都是我们的取之不尽的素材宝库。

转载声明:文章来源于网络,不作任何商业用途!
全部评论


暂无留言,赶紧抢占沙发
热门资讯

你心中的打虎英雄是怎样的?第十三届王座杯现面向全国征稿~...

Blender 3.1内置了原生焦散效果!超实用

有没有针对就业的短期的技能培训班?

插画师、原画师、漫画师有什么区别?

《星际战甲》全新大版本4月1日上线,开启8周年活动...

男人学点什么一技之长比较好?

30岁做副业可以学什么技术?

爱奇艺出品的电影《扫黑·决战》将5月1日全国上映...

腾讯又出一款自走棋游戏?








