视觉设计在产品中的价值有哪些?
我们生活在一个信息爆炸的时代,每天所看到的信息都是有意识或无意识地被我们大脑所吸收,这些信息在我们决策和行为中有着很大的影响力。

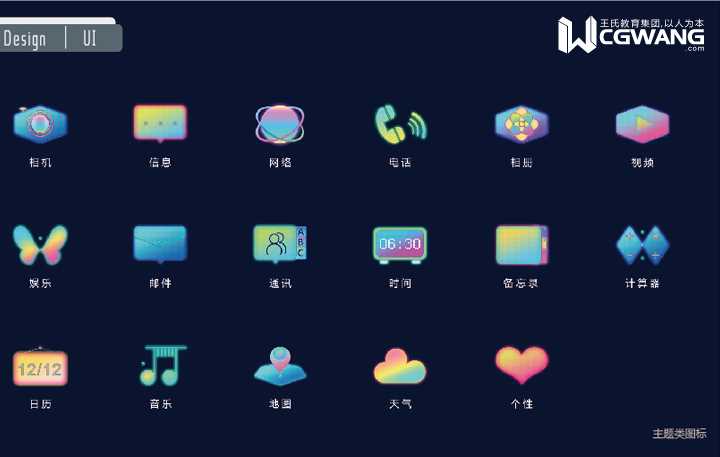
用户界面

但是这些视觉元素有效吗?它们对我们有什么好处?他们的影响是什么?最后,是什么让我们相信它们在用户与产品的交互中起着重要的作用?
为了回答这些问题,我做了一次调研,采访了各类设计师,调查了一些关于用户行为的研究。因此,我总结了5个理由来解释:为什么视觉设计对于用户行为和整体产品体验如此重要:
一. 加速视觉感知



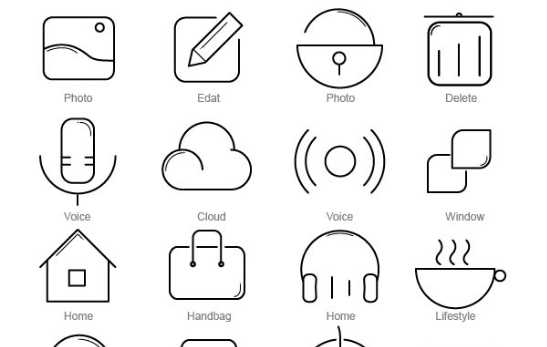
此外,图标的复杂度影响视觉识别。如下图,数据显示:闹钟的识别率为100%,而日历的识别率只有40%。

二. 加强长期记忆
即使图片只展示一次,人类也具有令人惊艳的长期记忆的能力。这使得我们在产品设计中使用视觉元素成为用户体验的一种方式。
研究表明,当被要求在两个不同的测试中记住612张图片时,观众在6秒内命中率高达98%。与单词或短句记忆测验相比,这一比率下降到88%。

实验还表明,图片记忆始终优于语言记忆。
第一,因为图像的记忆能力几乎是无限的。
第二,因为图像比文本有更好的记忆率。而且,生动的图像比正常的图像能更好的保存在我们的大脑中。

视觉与听觉也是有差异的,在埃德加·戴尔的一项研究中表明,当人们听到信息时,3天后该信息被记住的可能性约为15%。但是当相同的信息用视觉元素去表达时,3天后该信息被记住的可能性将近55%。

三. 触发愉悦感
通过研究专家Piotr Winkielman与John T. Cacioppo的一项名为“头脑轻松,面带微笑”的研究中表明,当我们的大脑通过少量的认知就可以快速理解时,我们的身体就会做出积极的反应,从而触发一种愉悦感。

实验让参与者观察一系列图像,同时监控他们的表情。由于表情的变化过于微妙和短暂,观察者无法察觉,所以在脸颊、眉毛和眼睛周围放置了设备,以监测图像上情绪波动的迹象。

研究表明:当图像更容易识别时,人们会漏出轻微的笑容和额头放松。这似乎是系统1的一个特点,即认知舒适度与良好的感觉有关。
因此,由于视觉元素的使用首先驱动了系统1的快速和自动化识别,可以说这些视觉元素的使用也为用户在使用产品的过程中提供了愉悦感。
四. 引导注意力
视觉元素可以改善整个界面导航。字体、留白、CTA、排版和图像等都可以作为模块间的可视分隔符,使用户可以清楚地看到前面发生的事情。
尼尔森的一项研究表明,尽管文本内容占用了316%的屏幕空间,但用户看图片的时间比看文本的时间多10%。

我们来看下Uber是如何通过更改视觉元素来优化着落页的?

通过替换第一页的封面图片和排版,100%的测试人员可以看到标题,而在上一个版本中只有90%的测试人员看到,这意味着有10%的人没有注意到标题内容。


此外,新版标题被识别时间大约为1秒,旧版本中用户则需要1.5秒才看到标题。
为什么会有这些变化呢?
尽管进行了一些排版细微上的调整,比如将标题字号放大、加粗、优化文本等,但是对数据影响最大的是更改了封面图片。

五. 可访问性
最后,界面中的图标、色彩、插图以及其他类型的视觉元素可以使产品更容易访问,特别不同用户群在使用产品时。
因此,我们可以说图形化的运用提高了整体的理解力。此外,对于那些文本识别障碍(如阅读障碍、阅读困难或无法阅读)的用户来说,图形化也会打破他们的感知界限。
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

视觉设计和交互设计两者区别是什么?

成长日记|刚刚,最新毕业班学员薪资表公布,月入8K+不是问题!...

成长帖丨不逼自己一把,怎么知道自己优秀呢?...

学员采访丨学UI设计还可以提高审美?

2021年流行的插画风格趋势

将视错觉应用到平面设计创意中会怎么样?

百度文库会员体验框架升级有那些不一样了?...

UI设计和cad两者有什么区别?

ui设计中的动效规范是什么?








