怎样设计界面才显得高级和美感?
常听到一个话题,做设计很土,应该如何提升。其实这种烦恼,我们每个人都会遇到,包括我自己在做方案时候,第一稿自己都看不顺眼,反复尝试多稿才得到满意的效果。
界面缺乏美感,其实都是我们的细节没有处理好。很多优秀的设计作品,都是细节处理很到位。今天就和大家分享一些小技巧,来提高设计美感。
使用投影
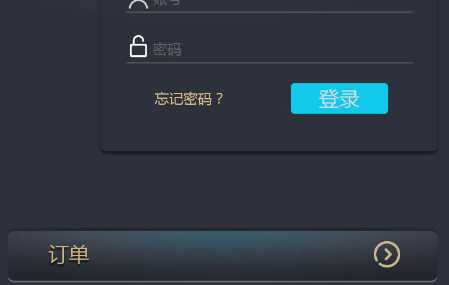
有时候我们在做设计时候,很容易忽略投影这个小细节。投影处理得当可以提升细节美感,处理投影时候需要注意的两点:
1.使用品牌色

用按钮来举例,可以看出左侧投影轻量且带有按钮颜色,看着舒服;右侧是黑色投影,显得有些脏,细节反而没了。
2.注意透明度

有时候我们投影是加进去了,设计感也有了一些,但透明度属性可千万别马虎,如上面右侧按钮,就是投影过重了,很多新人容易犯的错。
下面来看下其他案例,运用在卡片或者关键的功能模块。

运用在卡片上面,增加层次感,丰富设计细节

只关键功能上面使用,如选中状态
备注:使用投影时候,切勿满篇幅使用,可以在关键地方加上投影,给整个界面布起到画龙点睛作用。
图文叠加
可以使用文字作为背景来增强画面形式感和视觉冲击力。

很多时候我们构图,直接将元素图片放中心设计,然后就完事了,其实仔细思考,还可以去丰富下细节。

在人物背景后面添加与图相关的主体文字,作为背景修饰。看下案例:

巧妙将数字与前景图进行排版,画面有了纵深感

商品图和LOGO组合排版

平面海报图文叠加设计手法,也是屡见不鲜
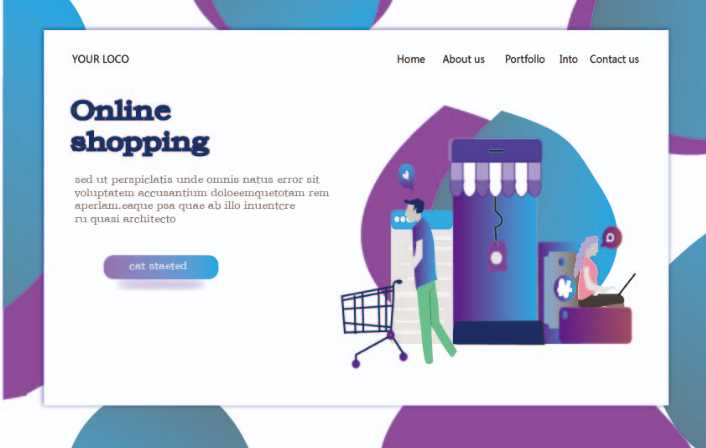
融入圆形
圆形在设计中出现频次很高,原因其亲和力给人主观感受上要强于其他图形,因此可以借用圆形去设计。

如果单纯的将页面排版在画面中,会显得呆板,很常规。

如图,加上圆形背景,画面瞬间就活起来了,细节层次丰富,下面看看实际案例。

圆形和人物组合排版,这里圆形品牌图形

圆形作为修饰背景,强调主体人物
粗细有节奏
粗细对比虽然很常听说,但是很少有人注意到它在界面中使用细节,粗细文字排版增强对比的作用,提升品质感。

通常大部分伙伴第一次估计就想到上面这种设计,这样比较粗暴一些,比较常规。

如果将两个文字粗细调整下,再添加文字背景,设计感就上来了,下面看看案例。

粗细对比增加细节感

这张海报同样的在设计中使用粗细对比
最后
今天分析四个小技巧提升设计美感,在日常工作中需要多加以运用,才可孰能生巧,随机应变各种设计。
当然上面的方法并不是单一使用的,大家可以组合使用,会得到意想不到的视觉效果。
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

成长贴丨美女学姐从平面小白到视觉UI设计师华丽升级...

提高Banner图点击率的几个小技巧

你知道韩国的设计风格有什么不同吗?

文字太多PPT应该如何排版?

深圳职业设计培训学校哪家比较好?

深圳平面摄影培训班一般多少钱?

平面设计的历史是什么?

UI设计面试作品集到底应该怎么做?

ui设计和前端开发两者有什么区别?