启动页适配宝典
前言
大家在浏览 app 启动页的时候,一定遇到过在部分机型中图片变形、页面不协调、文案被裁剪的问题。
现在手机屏幕比例趋向统一化(16:9),但是当 iPhone X 和 Android 全面屏手机普及以来,这种平衡慢慢的又被打破了。
iPhone X的屏幕比例2436/1125≈19.5:9,Android 全面屏达到 2160/1080=2及以上,刚出的 VIVO NEX 和 OPPO Findx 系列手机去除了“刘海”,屏幕比例也近似达到了19.5:9。
那么在设计的时候我们应该怎么适配让页面更加合理?首先,我们需要先了解常见的适配问题有哪些,然后根据这些问题,总结归纳出正确的适配方式。
01
常见错误适配方式
下面我总结了三种常见适配的问题,它们分别是:被拉伸、留白过多、信息不完整。
1、被拉伸

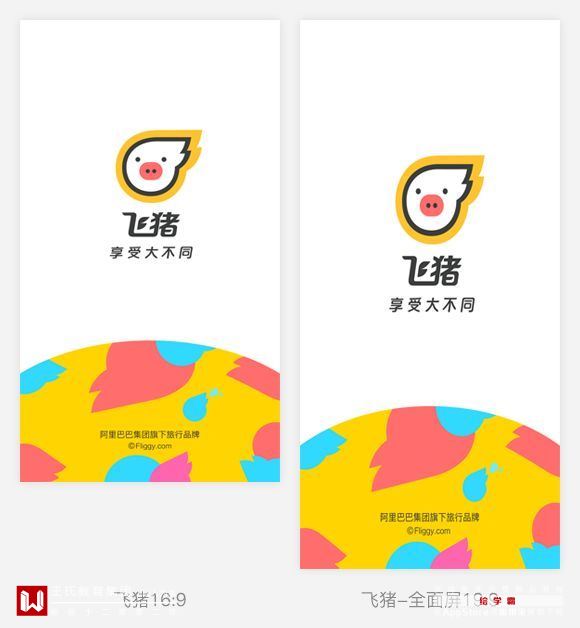
例如飞猪 app ,在全面屏下飞猪并没有做相对应的适配方案,直接将16:9的图垂直方向上拉伸到了19:9,页面中的元素都变形了。
2、留白过多

我们可以看出,当页面大于16:9时,马蜂窝 app 选择图片比例保持一致,而在19:9的屏幕中图片的高度明显不够,导致页面的下半部分留白比较多,有种头重脚轻的感觉。
3、信息不完整

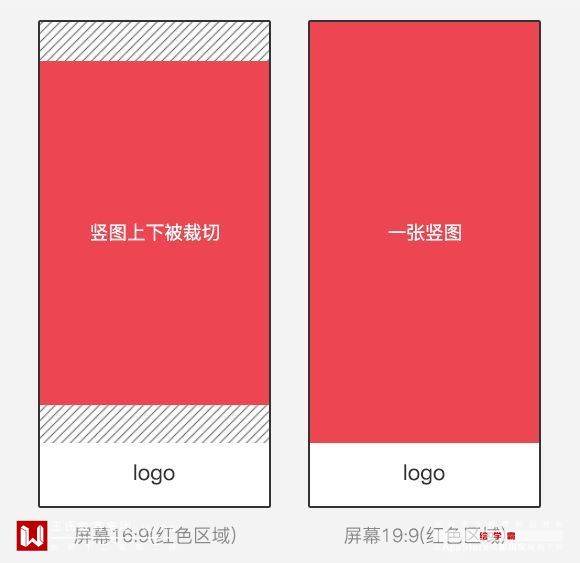
例如上图的贝壳租房 app ,屏幕比例从16:9变成19:9的时候,图片高度固定,两边被裁剪,容易给别人造成信息不完整的感觉,体验感不好。
02
正确的适配方式
针对上述的问题,我总结归纳了四种启动页的正确适配方式,它们分别是:超出部分裁剪、为不同比例配图、使用切图弹性适配、图文分离。
超出部分裁剪
当图片比例与屏幕比例不一致时,我们可以使用将超出屏幕的部分进行裁剪的方式。裁剪分成横向裁剪和纵向裁剪两种,接下来为大家一一介绍:
1、横向裁剪
(1)保持图片比例不变,屏幕高度固定,裁剪左右超出屏幕部分。

第一张图:屏幕比例和图片比例都为16:9。
第二张图:屏幕比例为19:9,图片比例为16:9,相同高度下,图片左右超出了屏幕将被裁剪,阴影部分为裁剪区域。
正确示例:

在一号店 app 启动页中,当适配到屏幕比例为19:9时,图片左右被裁剪,中间的文字也更靠近边上,主要内容仍然在正常的展示范围内。
使用场景:
适用于全屏的启动页,根据屏幕比例适配。
优势:
图片始终撑满这个屏幕,页面相对协调,屏幕资源可以最大化利用。
(2)设置屏幕内图片裁剪比例,裁剪左右超过屏幕部分

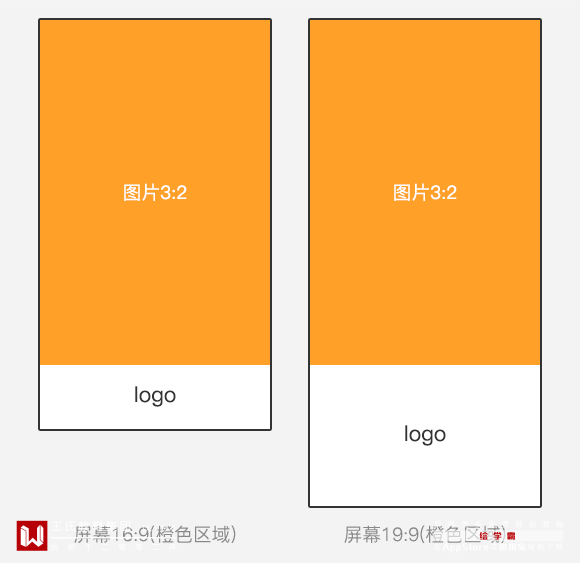
左图:当屏幕底部需要出现品牌logo时,屏幕比例还是16:9,图片比例16:9显然不合适了,不然logo放不下了,将图片比例改成了3:2(举例),logo在剩余区域内居中显示。
右图:当屏幕比例为19:9,图片比例不变的情况下,下方的logo留白区域过大,页面整体不协调。

这里新增加了一个图片在屏幕内的比例(这里我以16.5:10为例),对图片进行部分裁剪,阴影部分为裁剪区域,让整个页面下方不至于太空,页面相对协调。

或者使用另一种方式,底部logo区域高度固定,图片根据剩余高度适配进行裁剪,阴影部分为裁剪区域,也可以达到上一种相同的效果。
正确示例:

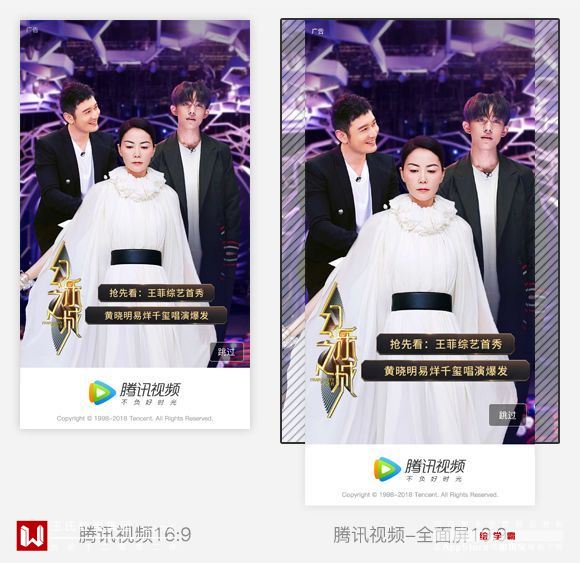
在腾讯视频 app 启动页中,确定了底部logo的位置之后,将图片根据剩余屏幕高度作适配,裁剪左右多余部分。
使用场景:
适用于品牌展示,在适配的时候需要先设定裁剪比例/logo展示区域高度,然后根据屏幕剩余区域适配。
优势:
屏幕底部展示品牌 logo 有助于提升品牌熟悉度 ,相比于全面启动页,左右裁剪宽度相对少一些,信息展示更完整。
2.纵向裁剪
屏幕宽度固定,高度根据最大屏幕比来设计,主要信息区域在最小屏幕比里即可,根据不同的屏幕,对图片高度进行裁剪。

正确示例:

严选就是采用了这种方式,设计的时候上下预留了高度,以背景为延伸,不放置重要信息。当屏幕比例减小的时候,不影响页面元素。
使用场景:
适用于中间信息较多,不合适裁切的页面。
优势:
这种方式的优点在于当屏幕比例更大时,仍可以使用一张图纵向裁切方式且开发成本不高。
为不同比例配图
App 启动页中有部分启动页通常是一张静态图,例如默认启动页、新手引导图,不常进行更改,为了更好的效果,可以为不同比例的手机屏幕单独配图。
那么需要提供多少比例的图呢,当然是多多益善,为了每个尺寸都能完美的展示。但是在实际应用中这样的方式需要耗费很多人力。
所以我们根据现有的屏幕比例,分成了大致的三类:基础版 1080*1920(通用16:9)、Android 全面屏 1080*2160(比例2:1)、iPhone X 1125*2436(19.5:9)。
正确示例:

不同比例的图精简成三类,适配方式和纵向裁剪有些类似,当实际屏幕比例接近这三种之一的时候,将用最接近的图进行裁剪。
使用场景:
适用于默认启动页、新手引导图等,不常进行更改的图,可以储存在本地。
优势:
由于提供了多种比例的图,页面的精细程度相对较高,不存在被裁剪的情况。
使用切图弹性适配
上面提到的婚礼纪启动页采用不同比例配图,其实除了这种方式,还可以采用切图弹性适配的方式。切图弹性适配需要提供开发四套切图(@2x、@3x、_xh、_xxh),然后根据屏幕倍率进行弹性适配。
举个例子,例如上面的婚礼纪 app 只是简单的 logo slogan ,可以提供给开发 _xxh 倍图(只是以 _xxh为例子,这个倍图下的手机比例最多)
正确示例:

在适配的过程中,可以通过弹性适配的方式拉开 logo 与 slogan 之间的间距,达到协调的效果。

可以看到18:9和19:9两类屏幕中,只有中间间距不同。
使用场景:
适用于页面元素可以通过间距弹性适配的,不合适复杂页面。
优势:
可以通过两端四套切图(@2x、@3x、_xh、_xxh)适配所有机型,都可以完美展示。
图文分离
图文分离,再组合的方式相对来说复杂一些。通常来说,图片使用等比例放大裁剪,文字需要根据页面位置定义。
正确示例:

例如在蘑菇街的这个启动页中,女郎的形象先出现,文字再从两边向中间渐隐出现。
使用场景:
适用于文字信息相对而言比较重要的页面,文字可以独立于背景做单独效果。
优势:
文字始终相对于屏幕边距位置出现,不会被裁剪。图文分离还可以添加动效,让启动页更生动。
tips:
在Android 全面屏手机上,进入 app 的时候会提示是否开启全屏显示——“全屏显示”可展现更多内容或更好的视觉效果,但是有些应用可能因为自身适配原因,不能在全面比例下正常运用。
所以我们在使用过程中,觉得页面不协调可以通过设置将比例调回通用的16:9,这个功能很贴心。
03
总结
讲了四种适配方式,并不是说哪种好哪种不好,只是为大家设计的时候提供一些帮助建议,希望大家能根据使用场景选择最合适的。
1.裁剪适用于广告营销、品牌推广类型的启动页,只需提供1张图即可完成适配,节省人力,但是使用的过程中需要注意,靠近左右两边的位置不要放置重要信息,以免被裁剪影响阅读和效果。
2.不同比例配图和弹性适配适用于默认启动页,新手引导图,不常进行更改,为了更好的效果。
3.图文分离适用于图片和文字元素需要分开适配,当启动页需要做动效的时候,灵活度高,更生动。
转载声明:作品来源于网络,不作任何商业用途。作者: 颜川
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【作品欣赏】原神同人二创,法国3d角色设计师Sophie Nguyen...

【Pr基础教程】如何在pr中添加文本--使用文本工具...

3dmax软件模型表面加线的三种有效方法!

原画作品丨意大利概念原画师Gianluca Rolli...

【绘画教程】教你如何画交叉抱胸的姿势!

Pr和剪映的比较,谁更胜一筹?

剪映和pr有什么区别?

3Dmax软件设置坐标轴的显示大小有什么方法?...

椅子透视图怎么画?坐着的动漫人物怎么画?...








