新手初学UI设计必须注意的6个事项!
新手初学UI设计必须注意的6个事项!UI设计行业时,你有没有遇到这样的问题.想要做出炫酷的效果不断强调色彩,为了给用户展示更多的东西而堆砌内容,缺乏设计经验而滥用控件设计,一味炫技导致整个设计风格多变……
想要避免这些,那么在设计之初就应该注意一些问题.下面小编就给大家分享初学武汉UI设计培训课程的一些注意事项,帮助新手更好的融入UI设计行业.
1、色彩不是决定性因素
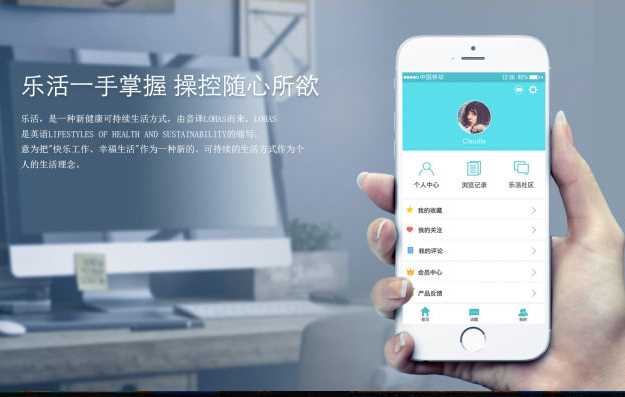
色彩很容易受到环境的影响,设计的时候不要将色彩视为决定性因素,色彩可以醒目,作为引导,但不应该是做区别的唯一元素.在长篇阅读的情况下,除了要强调的内容,应采用相对暗淡或柔和的背景色.当然,视读者而定,也可采用明亮的背景色.
2、循序展现
每个屏幕只展现必需的内容,如果用户需要作出决定,则展现足够的信息供其选择,他 们会到在下一屏找到所需细节,避兔过度阐释或把所有一次展现,如果可能将选择放在下屏有步骤地展示信息,这会使你的界面交互更加清晰.

3、考虑屏幕全局光源
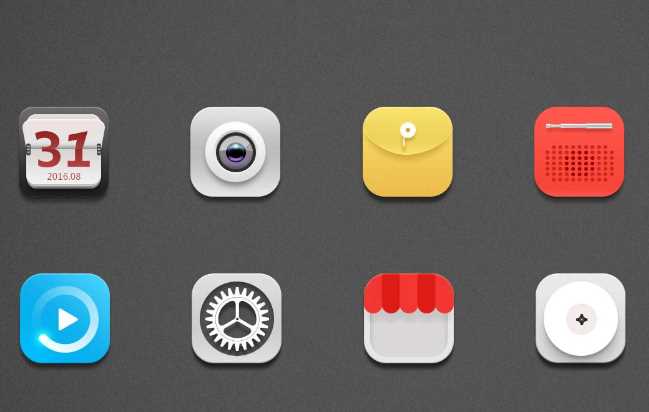
作为设计师,你应该早就了解每个平台,都有其不可改变的屏幕全局光源,所有高光和阴 影效果都应该和平台的光源相协调.
4、明确导航和组织控制设计
向你的开发者明确展示你的设计中包含的标签、下拉菜单或者其它闭合机制.在进行这 种控件设计时,要尊重平台的设计惯例.开发者在进行开发时需要明确了解信息层次,因此你要确保你的设计清晰地展示你的意图,图层复合在这种情况下非常有用.
5、询问阴影的距离
和你的开发者沟通是否要将阴影效果包含在导出图中,通常情况下,开发者会用CSS 或写代码来应用阴影,这样做事实上会比直接使用预先保存的阴影位图更方便容易,不要假定阴影效果应该包含在图像中,虽然在设计原型时用图层展示阴影效果.
6、界面设计得一致
在设计中保持一致性时就可以减少用户的学习成本.用户不需要学习新的操作.当我们点击按钮或者进行拖拽操作,我们期望这样的操作在整个程序的各个界面都是一致的,会得到相似的结果出来.可以在很多方面下功夫,来实现一个一致的界面包括:颜色、方向、元素的表现形式、位置、大小、形状等.
新手初学UI设计必须注意的6个事项!以上就是小编的分享,如果想学习了解UI设计更多干货资讯、优质教程、行业新闻、社交互动、在线辅导、企业招聘,行业竞赛,可以下载“绘学霸App”绘学霸App外包接单等都能一手掌握,让碎片时间充分利用!
全部评论


暂无留言,赶紧抢占沙发
热门资讯

成长贴 | 4个月UI设计培训KO大学4年的付出,逆转高薪就业...

深圳设计培训机构排名前十哪个家好?

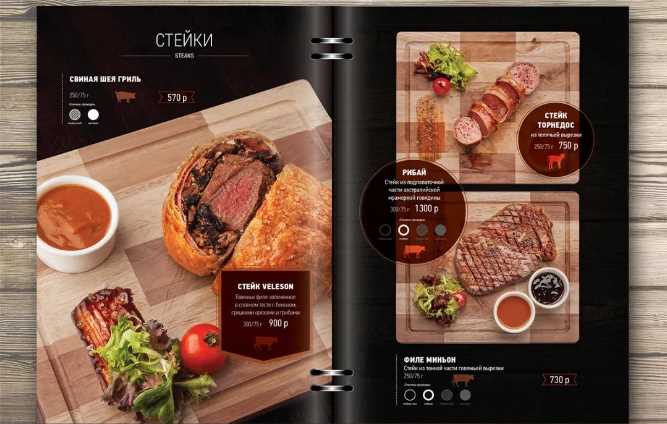
【平面设计】菜单设计原来这么简单!

【干货】平面设计构图原则!

深圳美工设计培训班哪个专业?

深圳平面摄影培训哪个比较好?

什么叫用户体验设计师?

阿里云通过重塑200+款云产品,探索着计算世界的「虚与实」...

学设计和编程哪个比较好?