交互的七大定律你知道几条?
你知道坊间流传的交互七大定律是什么吗?本期小编就带大家简单了解一下交互设计的七大定律。
费茨定律
使用指点设备到达一个目标的时间,与当前设备位置和目标位置的距离和目标大小有关
简单来说就是,在进行一个操作的时候,手或者鼠标与操作区域的距离以及操作区域的大小有关。 距离越近,时间越短,区域越大,时间越短。
设计启发:
1、相关联的操作放在一起
2、重点的操作区域放大
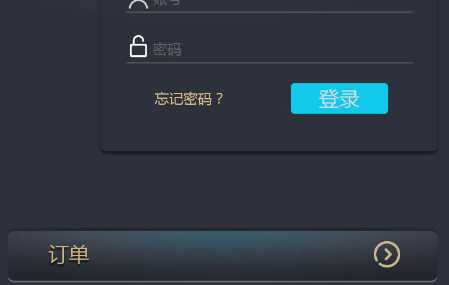
3、反向利用定律

希克定律
在执行一个任务流的时候,用户决定的时间随着选择数量以及复杂性的增加而增加。
简单来说就是:用户在进行某项操作的时候,操作的选项越多、流程越复杂,用户花费的时间就越多。
设计启发:
1、突出重点,降低选择困难
2、增加有序的分类,降低复杂程度
3、反向利用(复杂的流程)

米勒定律(7±2法则)
人类处理信息的能力十分有限的,大脑最多可以同时处理5-9个信息,因为短期记忆储存空间的限制,超过9个信息会让错误率提升。
简单来说就是:在提供给用户选项的时候,最多不要超过9个。
设计启发:
1、提供选项不可过多

2、信息分段处理

接近法则
在空间或时间上比较接近的成分容易被知觉为一个整体。
简单来说:界面中越靠近的元素越容易看成是一组,距离越远越看成是独立的。
设计启发:
1、相类似的功能都归为一组

2、利用不同的间距区分不同的层级关系

泰斯勒定律(复杂性守恒定律)
每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
简单来说:在某些复杂的流程中,复杂是无法避免的,只能想办法去调整。
设计启发:
1、收起更多的操作
2、隐藏不常用的功能

防错原则
大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制。
简单来说:要有防错机制,降低用户的犯错的可能性。
设计启发:
1、消除可能的失误
2、给与提示

奥卡姆剃刀原理
这个原理称为「如无必要,勿增实体」,即「简单有效原理」。
简单来说,设计应该尽量简约,不要过度设计
设计启发:
1、简约设计(夸克)
2、优先展示重要功能
总结
简单了解之后,我们可以在一个页面中发现这些定律是同时存在的。



再次回顾一下这些定律:
费茨定律:距离越近,目标越大,用户操作时间越短
希克定律:选项越少,流程越简单,用户做决定的时间越短
米勒定律:信息的选择要控制在7±2内
接近法则:信息越相关,位置越亲密
泰斯勒定律:复杂无法避免,只能想办法去平衡
防错原理:要有防错机制,降低用户的犯错的可能性
奥卡姆剃刀原理:设计要简约
这些定律有些也是和其他的定律有着相类似的原理,在设计中要灵活运用,在遵循这些定律的同时,也要学会灵活变通。
以上就是我对交互设计七大定律的简单的理解和举例,希望对各位小伙伴有所启发~
转载声明:本文来源于网络,不作任何商业用途
全部评论


暂无留言,赶紧抢占沙发
热门资讯

【AI教程】五步教你用AI制作公司印章效果 ...

成长日记|刚刚,最新毕业班学员薪资表公布,月入8K+不是问题!...

【UI设计】APP页面层级导航设计

【干货】平面设计构图原则!

提高Banner图点击率的几个小技巧

深圳平面摄影培训班一般多少钱?

设计中关于左右滑动的思考

深圳学设计哪家学校有名?

初中毕业学设计哪个机构好?








